728x90
반응형
AWS 클라우드환경 네이티브 수업 92일차
진행
1. jQuery (초반에 이벤트 처리 진행함. 9/29 참고)
2. 1차 프로젝트 진행
요약
1. jQuery
- jQuery 시각 효과 처리 (페이드 , 슬라이드, 애니메이션)
jQuery 시각 효과 처리
1. 페이드 효과
종류는 아래와 같다.
| Method | 내용 |
| .fadeIn() | 선택한 요소의 CSS opacity 속성값을 높여가며 요소를 드러나게 함. |
| .fadeOut() | 선택한 요소의 CSS opacity 속성값을 높여가며 요소를 사라지게 함. |
| .fadeTo() | 페이드 효과에서 사용하는 opacity 속성값을 직접 설정. |
| .fadeToggle() | 선택한 요소에 fadeIn() 메소드와 fadeOut() 메소드를 번갈아가며 적용. |
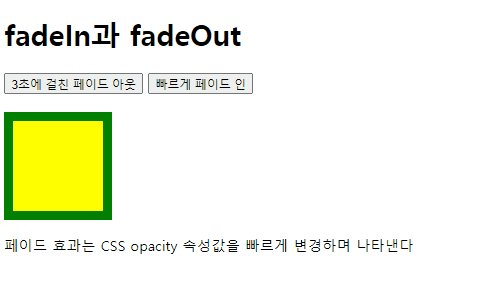
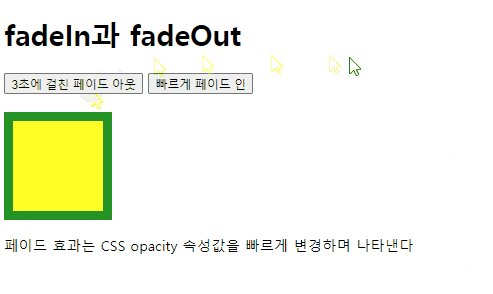
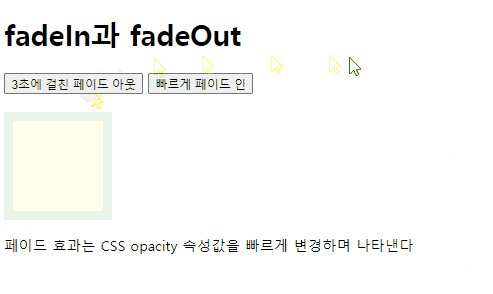
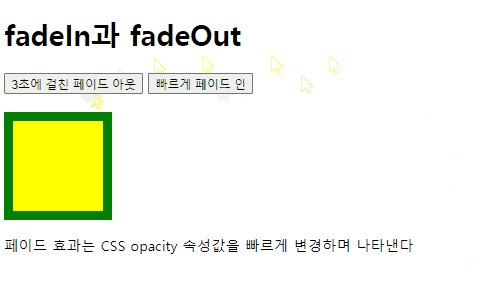
- fadeIn / fadeOut
아래의 예를 보면 바로 이해가 간다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
#divBox {
width: 100px;
height: 100px;
background-color: yellow;
border: 10px solid green;
margin-top: 20px;
}
</style>
<script>
$(function() {
$("#fadeIn").on("click", function() {
$("#divBox").fadeIn("fast"); // id가 "divBox"인 요소를 빠르게 나타나게 함.
});
$("#fadeOut").on("click", function() {
$("#divBox").fadeOut(3000); // id가 "divBox"인 요소를 3초에 걸쳐 사라지게 함.
});
});
</script>
</head>
<body>
<h1>fadeIn과 fadeOut</h1>
<button id="fadeOut"> 3초에 걸친 페이드 아웃</button>
<button id="fadeIn"> 빠르게 페이드 인</button>
<div id="divBox"></div>
<p>페이드 효과는 CSS opacity 속성값을 빠르게 변경하며 나타낸다</p>
</body>
</html>

- fadeTo
아래의 예를 보면 이해가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
div {
width: 100px;
height: 100px;
background-color: yellow;
border: 10px solid green;
margin-top: 20px;
}
</style>
<script>
$(function() {
$("#fadeBtn").on("click", function() {
// id가 "divBox_01"인 요소를 2초에 걸쳐 opacity 속성값을 0.2까지만 변경시킴.
$("#divBox_01").fadeTo(2000, 0.2);
// id가 "divBox_02"인 요소를 2초에 걸쳐 opacity 속성값을 0.5까지만 변경시킴.
$("#divBox_02").fadeTo(2000, 0.5);
// id가 "divBox_03"인 요소를 2초에 걸쳐 opacity 속성값을 0.8까지만 변경시킴.
$("#divBox_03").fadeTo(2000, 0.8);
});
});
</script>
</head>
<body>
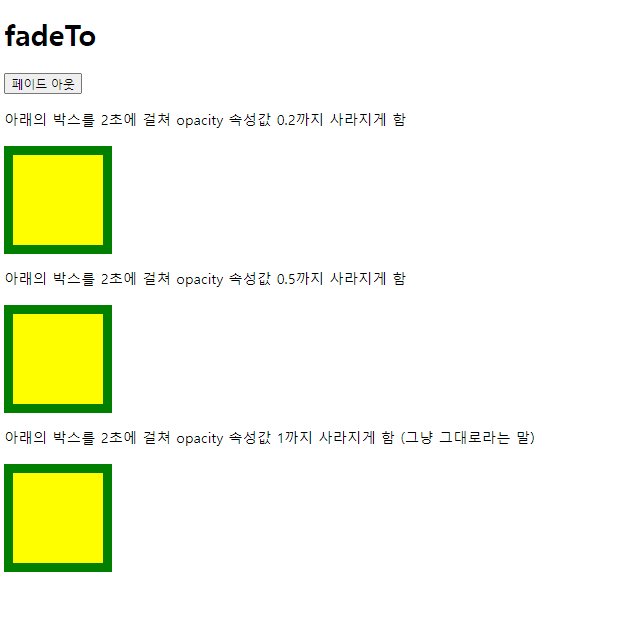
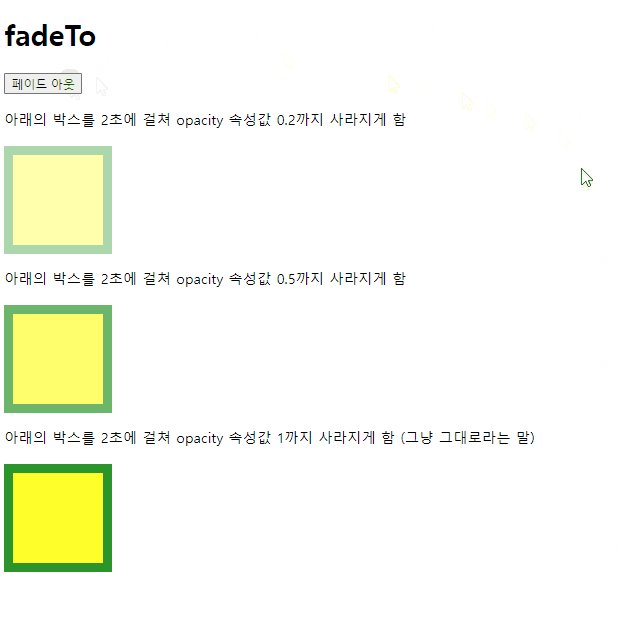
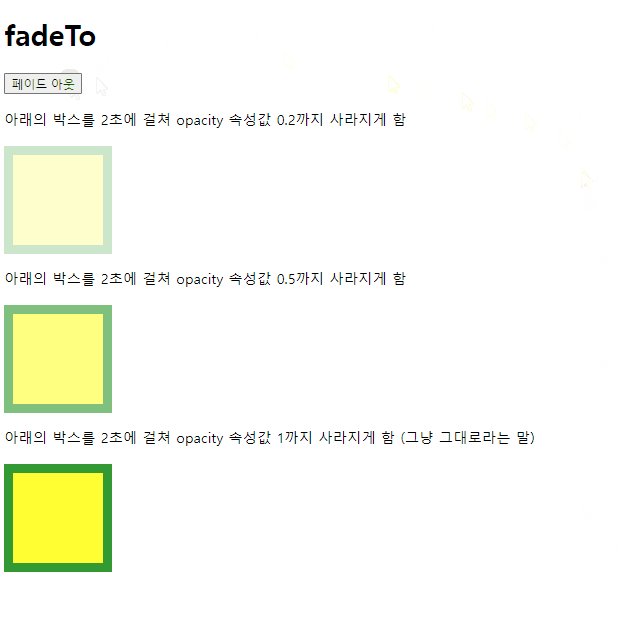
<h1>fadeTo</h1>
<button id="fadeBtn">페이드 아웃</button>
<p> 아래의 박스를 2초에 걸쳐 opacity 속성값 0.2까지 사라지게 함 </p>
<div id="divBox_01"></div>
<p> 아래의 박스를 2초에 걸쳐 opacity 속성값 0.5까지 사라지게 함 </p>
<div id="divBox_02"></div>
<p> 아래의 박스를 2초에 걸쳐 opacity 속성값 1까지 사라지게 함 (그냥 그대로라는 말)</p>
<div id="divBox_03"></div>
</body>
</html>

- fadeToggle
아래의 예를 보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
#divBox {
width: 100px;
height: 100px;
background-color: yellow;
border: 10px solid green;
margin-top: 20px;
}
</style>
<script>
$(function() {
$("#fadeToggleBtn").on("click", function() {
// id가 "divBox"인 요소를 1초에 걸쳐 점점 나타나게 하거나 사라지게 함.
$("#divBox").fadeToggle(2000);
});
});
</script>
</head>
<body>
<h1>fadeToggle</h1>
<button id="fadeToggleBtn">2초에 걸쳐서 나타나거나 사라지는 페이드 토글</button>
<div id="divBox"></div>
</body>
</html>

2. 슬라이드 효과
종류는 아래와 같다.
| Method | 내용 |
| .slideUp() | 선택한 요소의 CSS height 속성값을 높여가며 요소를 사라지게 함. |
| .slideDown() | 선택한 요소의 CSS height 속성값을 낮춰가며 요소를 나타나게 함. |
| .slideToggle() | 선택한 요소에 slideUp() 메소드와 slideDown() 메소드를 번갈아가며 적용. |
- slideUp / slideDown
아래의 예를 보면 이해가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
#divBox {
width: 100px;
height: 100px;
background-color: yellow;
border: 10px solid green;
margin-top: 20px;
}
</style>
<script>
$(function() {
$("#slideUpBtn").on("click", function() {
$("#divBox").slideUp(); // id가 "divBox"인 요소를 올라가면서 사라지게 함.
});
$("#slideDownBtn").on("click", function() {
$("#divBox").slideDown(); // id가 "divBox"인 요소를 내려오면서 나타나게 함.
});
});
</script>
</head>
<body>
<h1>slideUp과 slideDown</h1>
<button id="slideUpBtn">slideUp - 올라가면서 요소가 사라질 거임</button><br>
<button id="slideDownBtn">slideDown - 내려가면서 요소가 나타날 거임</button>
<div id="divBox"></div>
</body>
</html>

- slideToggle
아래의 예를 보면 이해가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
#divBox {
width: 100px;
height: 100px;
background-color: yellow;
border: 5px solid green;
margin-top: 20px;
}
</style>
<script>
$(function() {
$("#slideToggleBtn").on("click", function() {
// id가 "divBox"인 요소를 빠르게 올라가면서 사라지거나 내려오면서 나타나게 함.
$("#divBox").slideToggle(2000);
});
});
</script>
</head>
<body>
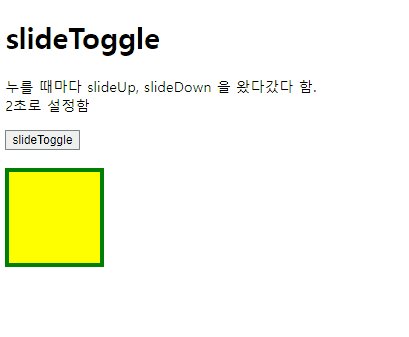
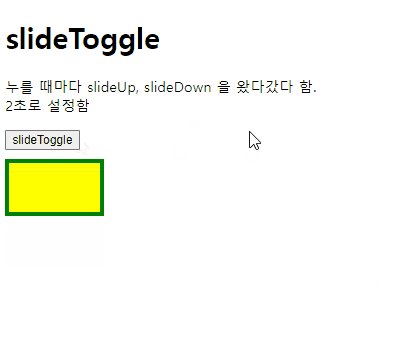
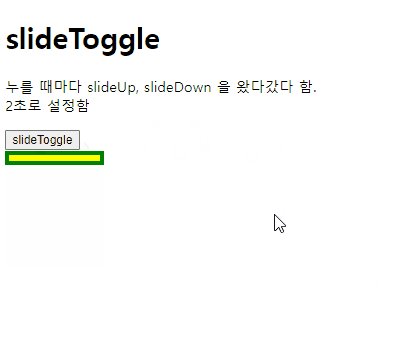
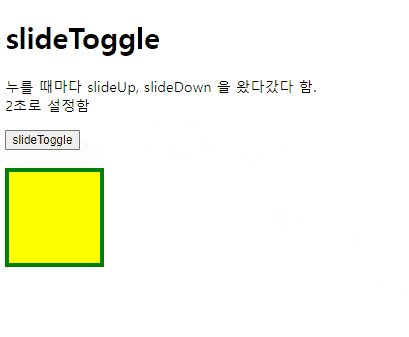
<h1>slideToggle</h1>
<p> 누를 때마다 slideUp, slideDown 을 왔다갔다 함. <br>2초로 설정함</p>
<button id="slideToggleBtn">slideToggle</button>
<div id="divBox"></div>
</body>
</html>

3. 애니메이션 효과
구조는 아래와 같다.
$(선택자).animate({설정하고 싶은 속성들}, 애니메이션속도, 애니메이션 완료 후 실행 할 함수);
아래의 예를 보자.
여러 개의 애니메이션을 한꺼번에 순차적으로 실행하게 할 수도 있다.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
#divBox {
width: 100px;
height: 100px;
background-color: yellow;
border: 5px solid green;
}
</style>
<script>
$(function(){
$("#btn").click(function(){
var div = $("div");
div.animate({
opacity:'0.3',
height: '+=150px', // 기존에서 150씩 더 추가되도록 설정
width: '+=150px' // 기존에서 150씩 더 추가되도록 설정
},2000, 'linear');
div.animate({
opacity:'0.7',
height: '-=150px', // 기존에서 150씩 더 감소되도록 설정
width: '+=150px' // 기존에서 150씩 더 추가되도록 설정
},'fast');
});
});
</script>
</head>
<body>
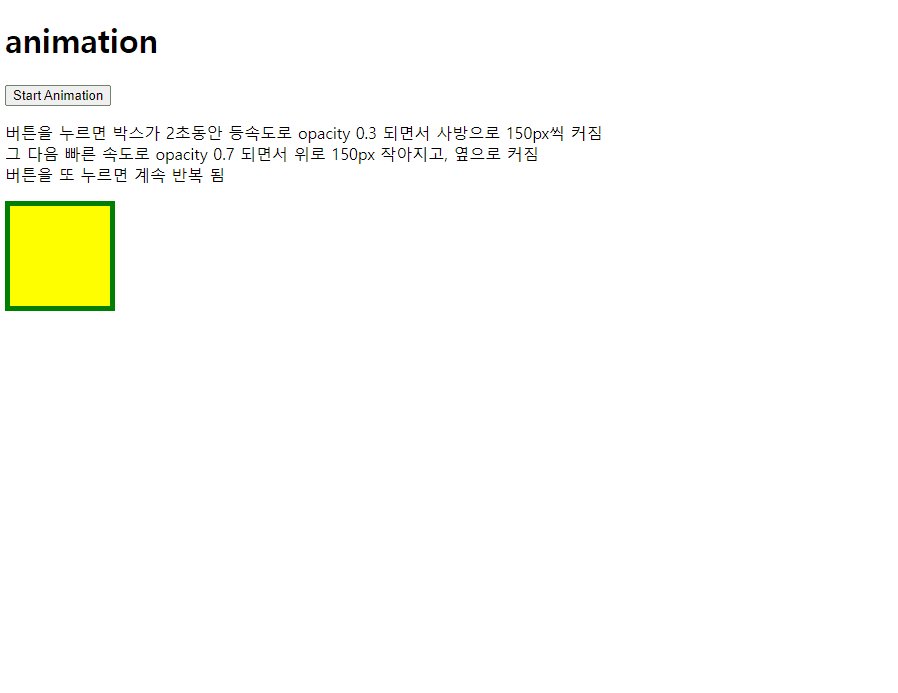
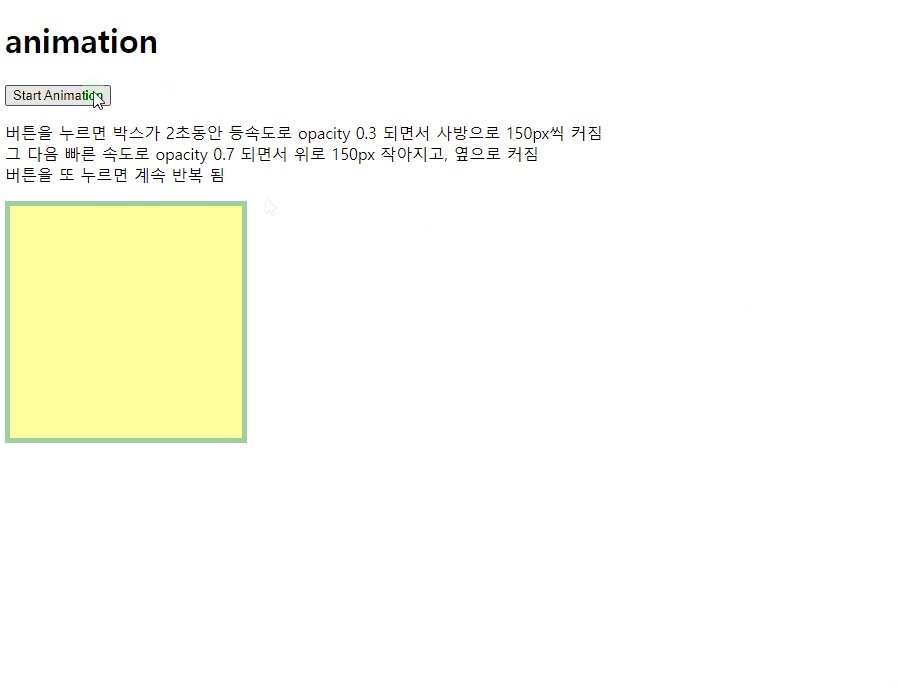
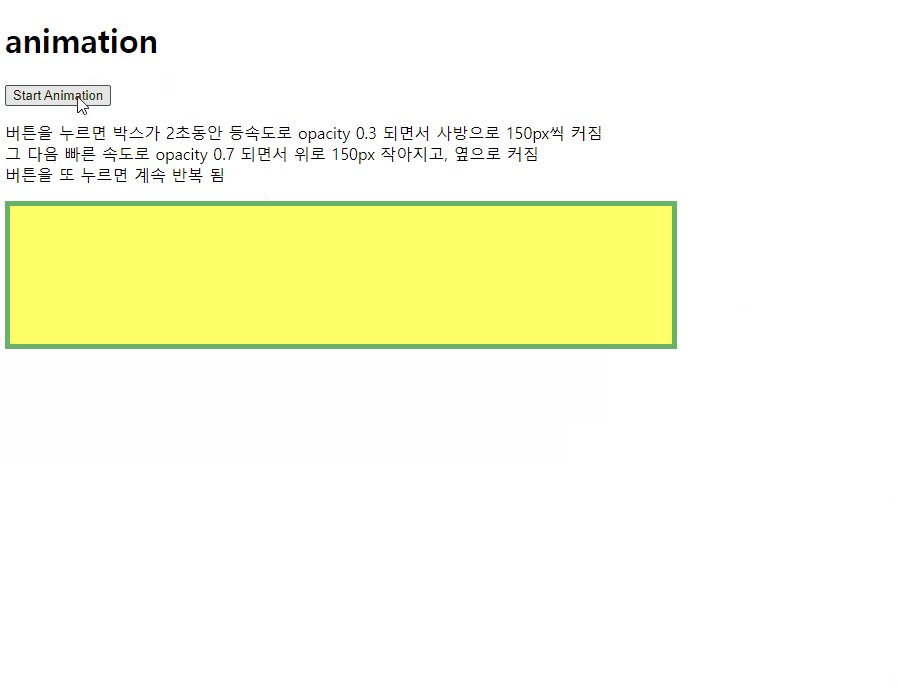
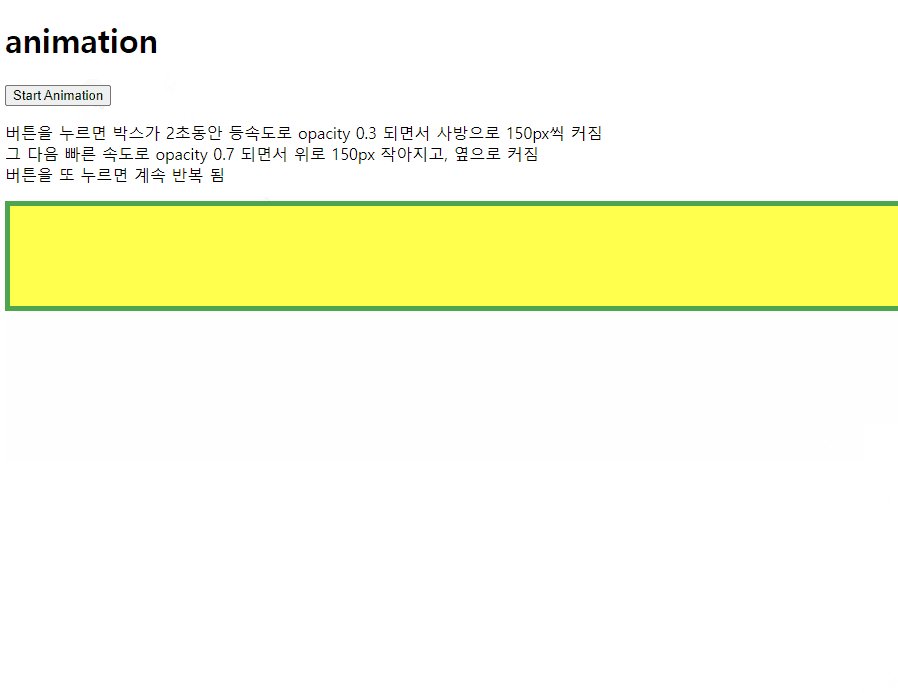
<h1>animation</h1>
<button id="btn">Start Animation</button>
<p> 버튼을 누르면 박스가 2초동안 등속도로 opacity 0.3 되면서 사방으로 150px씩 커짐<br>
그 다음 빠른 속도로 opacity 0.7 되면서 위로 150px 작아지고, 옆으로 커짐 <br>
버튼을 또 누르면 계속 반복 됨</p>
<div id="divBox"></div>
</body>
</html>

728x90
반응형
'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 10/11~14 1차 프로젝트 진행 (0) | 2022.10.05 |
|---|---|
| 10/4~7 1차 프로젝트 진행 (0) | 2022.10.04 |
| 9/29 jQuery 요소 탐색, 속성 설정, 이벤트 처리 (0) | 2022.09.29 |
| 9/28 jQuery 시작, 개념 및 문법, 선택자 사용법, 요소 조작, 1차 프로젝트 환경 세팅 끝 (0) | 2022.09.28 |
| 9/27 Java Script로 단어 맞추기 게임 만들기, 1차 프로젝트 진행 환경 설정 (0) | 2022.09.27 |


댓글