728x90
반응형
AWS 클라우드환경 네이티브 수업 89일차
진행
1. Java Script로 단어 맞추기 게임 만들기
2. 1차 프로젝트 진행 환경 설정
요약
1. Java Script로 단어 맞추기 게임 만들기
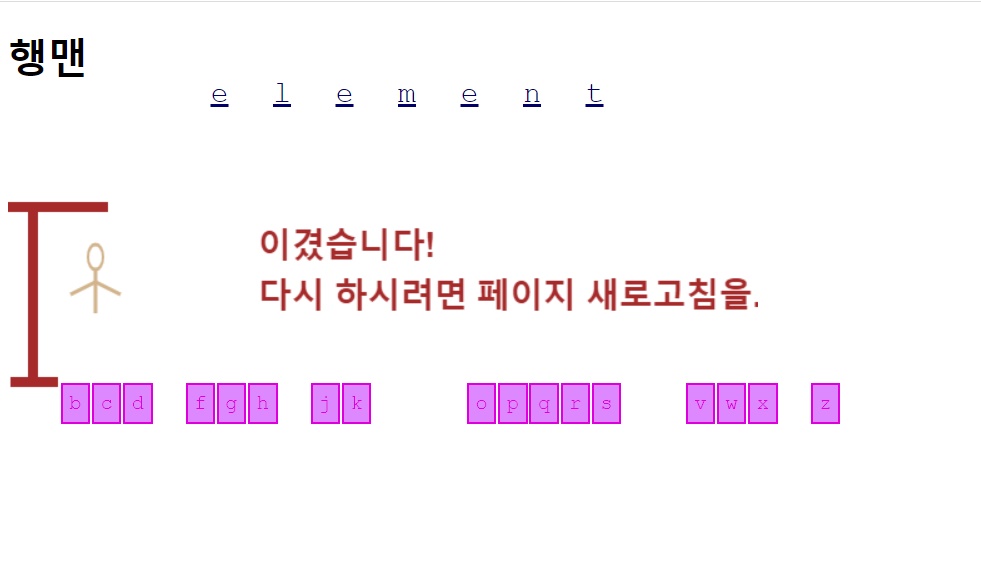
Java Script로 단어 맞추기 게임 만들기
문제로 낼 파일 - words.js
var words = [
"java", "blight","kerfuffle","development", "script", "interface", "library", "document ",
"handling", "event", "animation", "much", "simpler", "across", "multitude", "combination",
"application", "manipulation", "extensibility", "element", "with", "click", "local", "foundation"
];
게임 동작을 하는 HTML - game.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>행맨</title>
<style>
/* class="letters" */
.letters {
position: absolute;
left: 0px;
top: 0px;
border: 2px;
border-style: double;
margin: 5px;
padding: 5px;
color: #D0D;
background-color: #D8F;
font-family: "Courier New", Courier, monospace;
}
/* class="blanks"*/
.blanks {
position: absolute;
left: 0px;
top: 0px;
border: none;
margin: 5px;
padding: 5px;
color: #006;
background-color: white;
font-family: "Courier New", Courier, monospace;
text-decoration: underline;
font-size: 24px;
}
</style>
<!--
외부 파일을 호출하는 script요소
외부 파일을 이 문서의 나머지 부분과 동시에 로딩하라는 지시어를 포함한다.(defer)
-->
<script src="words.js" defer></script>
<!-- script 시작 -->
<script>
var ctx; // 모든 그리기에 사용할 변수
var thingelem; // 생성된 요소를 저장할 변수
// 알파벳 버튼에 사용할 모든 알파벳 글자를 정의
var alphabet = "abcdefghijklmnopqrstuvwxyz";
var alphabety = 300; // 모든 알파벳 버튼의 세로 위치
var alphabetx = 20; // 첫번째 알파벳 버튼의 가로 위치
var alphabetwidth = 25; // 알파벳 요소에 할당된 너비
var secret; // 문제 단어를 저장할 변수
var lettersguessed = 0; // 찍은 글자의 카운트를 저장할 변수
var secretx = 160; // 문제 단어의 가로 시작 위치
var secrety = 50; // 문제 단어의 세로 시작 위치
var secretwidth = 50; // 문제 단어를 표시할 때 글자마자 할당되는 너비
var gallowscolor = "brown"; // 교수대 색상
var facecolor = "tan"; // 얼굴색상
var bodycolor = "tan"; // 몸통색상
var noosecolor = "#F60"; // 올가미 색상
var bodycenterx = 70; // 몸의 가로 위치
// 교수형 집행의 각 단계를 그리는 함수를 순서대로 정할 steps배열
var steps = [
drawgallows, // 교수대 그리기 함수
drawhead, // 머리 그리기 함수
drawbody, // 몸통 그리기 함수
drawrightarm, // 오른팔 그리기 함수
drawleftarm, // 왼팔 그리기 함수
drawrightleg, // 오른쪽 다리 그리기 함수
drawleftleg, // 왼쪽 다리 그리기 함수
drawnoose // 올가미 그리기 함수
];
var cur = 0; // steps 배열 안의 다음번 그리기를 참조할 변수
// 단두대 그리기 함수
function drawgallows() {
ctx.lineWidth = 8; // 선 두께 지정
ctx.strokeStyle = gallowscolor; // 색상 지정
ctx.beginPath(); // 그리기 패스 시작
ctx.moveTo(2, 180); // 첫 위치로 이동
ctx.lineTo(40, 180); // 선 그리기
ctx.moveTo(20, 180); // 첫 위치로 이동
ctx.lineTo(20, 40); // 선 그리기
ctx.moveTo(0, 40); // 첫 위치로 이동
ctx.lineTo(80, 40); // 선 그리기
ctx.stroke(); // 전체 패스를 실제로 그린다.
ctx.closePath(); // 패스 닫기
}
// 사형수의 머리를 그리는 함수
function drawhead() {
ctx.lineWidth = 3; // 선 두께 지정
ctx.strokeStyle = facecolor; // 색상 지정
// 타원이 되게 원의 크기를 조정하기 전에 저장
ctx.save(); // 좌표계의 현재 단계를 저장
ctx.scale(.6, 1); // 크기 조정 작용(x축 압축)
ctx.beginPath(); // 패스 시작
/* 호를 그린다.
x좌표는 크기가 조정된 좌표계의 비율에 맞게 교정된다.
닫힌 호가 타원이 된다.
*/
ctx.arc(bodycenterx/.6, 80, 10, 0, Math.PI*2, false);
ctx.stroke(); // 그림을 실제로 그린다.
ctx.closePath(); // 패스 닫기
ctx.restore(); // 크기 조정 전의 좌표로 돌아간다.
}
// 몸(선 하나)을 그리는 함수
function drawbody() {
ctx.strokeStyle = bodycolor;
ctx.beginPath();
ctx.moveTo(bodycenterx,90);
ctx.lineTo(bodycenterx,125);
ctx.stroke();
ctx.closePath();
}
// 오른쪽 팔을 그리는 함수
function drawrightarm() {
ctx.beginPath();
ctx.moveTo(bodycenterx,100);
ctx.lineTo(bodycenterx+20,110);
ctx.stroke();
ctx.closePath();
}
// 왼쪽 팔을 그리는 함수
function drawleftarm() {
ctx.beginPath();
ctx.moveTo(bodycenterx,100);
ctx.lineTo(bodycenterx-20,110);
ctx.stroke();
ctx.closePath();
}
// 오른쪽 다리를 그리는 함수
function drawrightleg() {
ctx.beginPath();
ctx.moveTo(bodycenterx,125);
ctx.lineTo(bodycenterx+10,155);
ctx.stroke();
ctx.closePath();
}
// 왼쪽 다리를 그리는 함수
function drawleftleg() {
ctx.beginPath();
ctx.moveTo(bodycenterx,125);
ctx.lineTo(bodycenterx-10,155);
ctx.stroke();
ctx.closePath();
}
// 올가미를 그리는 함수
function drawnoose() {
ctx.strokeStyle = noosecolor;
ctx.beginPath();
ctx.moveTo(bodycenterx-10,40);
ctx.lineTo(bodycenterx-5,95);
ctx.stroke();
ctx.closePath();
ctx.save(); //좌표계 저장
ctx.scale(1,.3); //크기 조정(그림을 세로로 압축)
ctx.beginPath();
ctx.arc(bodycenterx,95/.3,8,0,Math.PI*2,false);
ctx.stroke();
ctx.closePath();
ctx.restore();
drawneck(); //올가미 위에 목을 그린다.
drawhead(); //올가미 위에 머리를 그린다.
}
// 목을 그리는 함수
function drawneck() {
ctx.strokeStyle=bodycolor;
ctx.beginPath();
ctx.moveTo(bodycenterx,90);
ctx.lineTo(bodycenterx,95);
ctx.stroke();
ctx.closePath();
}
// 문서 로딩 시에 호출되는 함수
function init() {
// 캔버스 상의 모든 그리기에 사용할 변수를 지정한다.
ctx = document.getElementById('canvas').getContext('2d');
// 게임을 설정하는 함수를 호출한다.
setupgame();
ctx.font = "bold 20pt Arial";
}
// 게임을 설정하는 함수
function setupgame() {
var i; // 반복문에 사용할 변수 선언
var x; // 가로 위치 저장용 변수 선언
var y; // 세로 위치 저장용 변수 선언
var uniqueid; // 생성된 HTML 요소 각각에 사용할 변수 선언
var an = alphabet.length; // 알파벳 개수(26)
// for 반복문을 사용하여 알파벳 버튼을 생성한다.
for(i=0; i<an; i++) {
uniqueid = "a" + String(i); // 고유한 id를 생성한다.
// document.createElement(HTML 요소) : 지정된 HTML요소를 생성한다.
d = document.createElement('alphabet');
/* div의 class속성값을 letters로 지정하고 고유 id를 지정하고
알파벳 i번째 글자를 내용 글로 지정한다. */
d.innerHTML = (
"<div class='letters' id='" + uniqueid + "'>" + alphabet[i] + "</div>");
// body 요소에 추가한다.
document.body.appendChild(d);
// id로 요소(알파벳 버튼)를 가져온다.
thingelem = document.getElementById(uniqueid);
x = alphabetx + alphabetwidth * i; // 가로위치를 계산하여 지정한다.
y = alphabety; // 세로 위치 지정
// top 속성에 세로 위치를 지정한다.
thingelem.style.top = String(y) + "px";
// left 속성에 가로 위치를 지정한다.
thingelem.style.left = String(x) + "px";
// 마우스 클릭 이벤트에 대한 이벤트 핸들러를 지정한다.
thingelem.addEventListener('click', pickelement, false);
} // End - for
// 단어 중 하나의 인덱스를 무작위로 선택한다.
var ch = Math.floor(Math.random()*words.length);
// 무작위로 선택된 인덱스에 해당하는 단어를 secret에 저장한다.
secret = words[ch];
// 추출된 문제의 단어 길이만큼 _를 반복해서 그린다.
for(i =0; i <secret.length; i++) {
uniqueid = "s" + String(i); // 단어의 고유 id를 생성한다.
// 그 단어에 해당하는 요소를 생성한다.
d = document.createElement('secret');
/* class 속성값을 blanks로 지정하고, id속성값을 uniqueid가 생성한 단어로 지정한다.
내용글은 밑줄로 한다. */
d.innerHTML = (
"<div class='blanks' id='" + uniqueid + "'> __ </div>");
// 생성된 요소를 body의 하위 요소로 추가한다.
document.body.appendChild(d);
// 생성된 요소를 가져온다.
thingelem = document.getElementById(uniqueid);
// 요소의 가로 위치를 계산하여 지정한다.
x = secretx + secretwidth * i;
// 세로 위치 지정
y = secrety;
// top 속성에 세로 위치를 지정한다.
thingelem.style.top = String(y) + "px";
// left 속성에 가로 위치를 지정한다.
thingelem.style.left = String(x) + "px";
} // End - for
// steps 배열의 첫 함수를 그린다.(교수대)
steps[cur]();
// 다음 단계의 교수형진행을 위해서 cur값을 증가시킨다.
cur++;
// HTML 페이지의 새로고침을 방지하기 위해서 false를 반환한다.
return false;
} // End - function setupgame()
// 단어를 클릭한 결과로 호출되는 함수
function pickelement(ev) {
var not = true;
// 내용 글 추출 : this가 참조하는 객체에 있는 글자
var picked = this.textContent;
var i; // 반복자
var j; // 반복자
var uniqueid; // 요소의 고유 id 생성에 사용될 변수
var thingelem; // 요소저장
var out; // 안내 문구 표시
// 문제단어에 들어 있는 모든 글자를 반복문을 통해서 검사한다.
for(i = 0; i < secret.length; i++) {
// 플레이어가 선택한 글자가 문제 단어의 이 글자와 같으면
if(picked == secret[i]) {
id = "s" + String(i); // 이 글자의 id를 저장
// 내용 글을 이 글자로 변경한다. (맞춘 글자를 화면에 나타나게 한다.)
document.getElementById(id).textContent = picked;
not = false;
lettersguessed++; // 맞춘 글자수를 증가시킨다.
if(lettersguessed == secret.length) { // 모든 글자를 다 맞추었다면
ctx.fillStyle = gallowscolor;
out = "이겼습니다!"; // 승리문구
ctx.fillText(out, 200, 80); // 승리문구를 표시
ctx.fillText("다시 하시려면 페이지 새로고침을...", 200, 120);
for(j = 0; j < alphabet.length; j++) {
uniqueid = "a" + String(j); // 이벤트 핸들러를 제거할 id를 알아낸다.
thingelem = document.getElementById(uniqueid);
// 이벤트 핸들러를 제거한다.
thingelem.removeEventListener('click', pickelement, false);
}
}
}
} // End - for
// 클릭한 알파벳이 문제 단어인 경우
if(not) {
steps[cur](); // 글자를 못 맞추었으므로 교수형의 다음 단계로 진행한다.
cur++; // 교수형의 다음 단계를 위해 카운터를 증가시킨다.
if(cur >= steps.length) { // 진행할 다음 단계가 없으면 게임 끝
for(i = 0; i < secret.length; i++) {
id = "s" + String(i);
/* 요소의 참조를 가져와서 그 값을 문제 단어의 해당 글자로 지정한다. */
document.getElementById(id).textContent = secret[i];
}
ctx.fillStyle = gallowscolor; // 색상지정
out = "졌습니다!"; // 패배문구 지정
ctx.fillText(out, 200, 800); // 패배문구 표시
// 새로고침 안내 문구를 표시
ctx.fillText("다시 하시려면 페이지 새로고침을...", 200, 120);
// 버튼에 부여한 이벤트를 회수한다.
for(j = 0; j < alphabet.length; i++) {
uniqueid = "a" + String(j);
// 해당 요소를 가져온다.
thingelem = document.getElementById(uniqueid);
// 이 요소에 대한 이벤트 핸들러를 제거한다.
thingelem.removeEventListener('click', pickelement, false);
}
}
} // End - if
var id = this.id // this요소의 id를 추출한다.
// 이 고유한 알파벳 버튼을 화면에서 보이지 않게 한다.
document.getElementById(id).style.display = "none";
} // End - function pickelement(ev)
</script>
</head>
<!-- onLoad : 프로그램이 구동될 때 무엇인가를 작동하게 한다. -->
<body onLoad="init();"> <!-- init()함수 호출을 지정한 body 시작 태그 -->
<h1>행맨</h1><br/> <!-- 게임명을 큰 글자로 삽입 -->
<p>
<!-- 크기를 지정한 canvas 시작태그 -->
<canvas id="canvas" width="600" height="400">
<!-- canvas 요소를 인식하지 못하는 부라우저 사용자에게 보여줄 문구 -->
이 브라우저는 HTML5의 canvas요소를 지원하지 않습니다.
</canvas> <!-- canvas 종료태그 -->
</p>
</body>
</html>

728x90
반응형
'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 9/29 jQuery 요소 탐색, 속성 설정, 이벤트 처리 (0) | 2022.09.29 |
|---|---|
| 9/28 jQuery 시작, 개념 및 문법, 선택자 사용법, 요소 조작, 1차 프로젝트 환경 세팅 끝 (0) | 2022.09.28 |
| 9/26 1차 프로젝트 진행, Java Script 수업 조금 (0) | 2022.09.26 |
| 9/23 1차 프로젝트 진행 관련 회의 + 깃허브 개인 공부 (0) | 2022.09.23 |
| (미완) 9/22 Bootstrap 프레임워크로 웹페이지 만들어보기 (0) | 2022.09.22 |


댓글