AWS 클라우드환경 네이티브 수업 90일차
진행
1. jQuery
2. 1차 프로젝트 환경 세팅 끝
요약
1. jQuery
- jQuery 개념
- jQuery Load 방법
- jQuery 의 기본 문법
- jQuery 선택자 사용법 ( CSS 선택자, jQuery 선택자 )
- jQuery 요소 조작 (추가 , 복사, 삭제)
jQuery
jQuery란?
- Java Script 언어를 간편하게 사용할 수 있도록 만든 오픈 소스 기반의 Java Script 라이브러리.
- 고로 JS 파일로 존재한다.
- 당연히 HTML, CSS, JS에 대한 지식이 있어야 활용이 가능하다.
- 웹 페이지에서 jQuery를 사용하려면 jQuery파일을 먼저 웹 페이지에 Load 해야 한다.
( CDN(Content Delivery Network)을 이용해서 Load / jQuery파일을 다운 받아서 Load)
1. jQuery파일을 다운 받아서 Load하는 방법
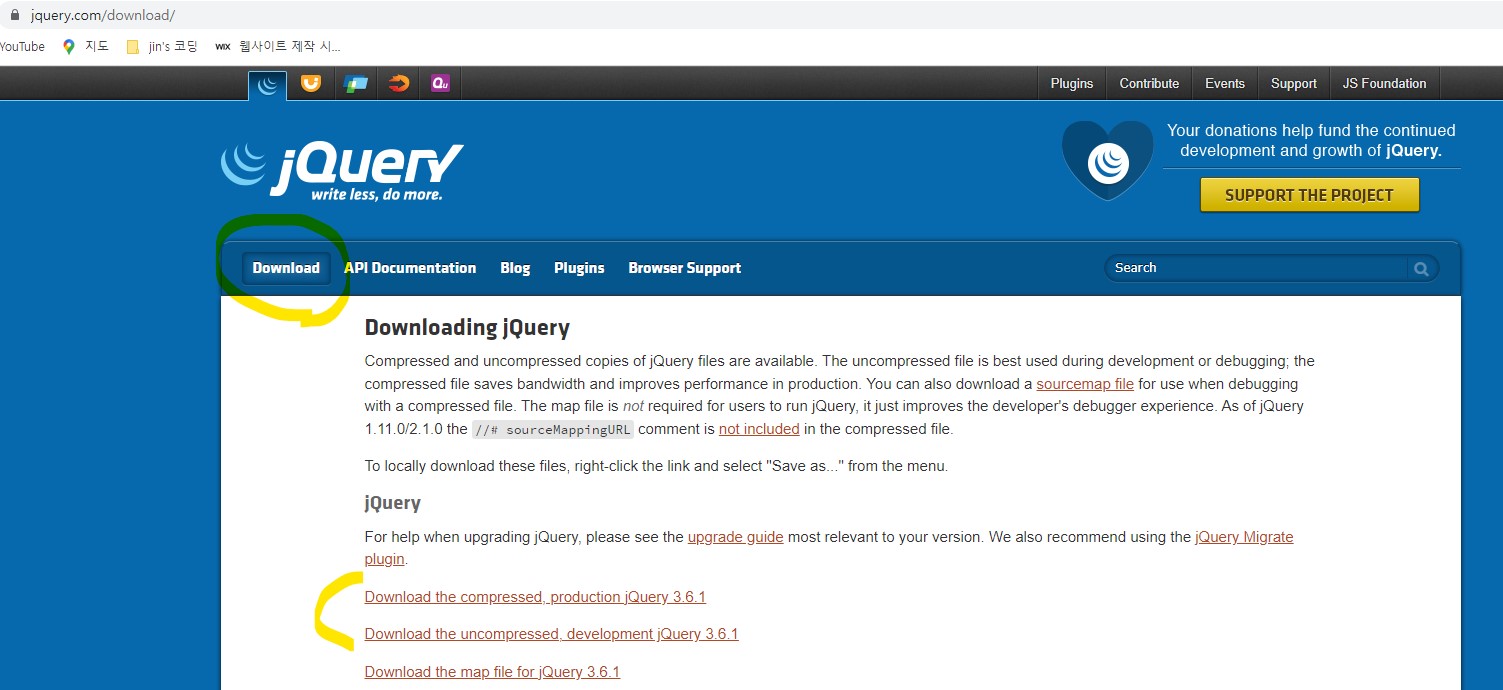
jQuery 사이트로 들어가서 Download 클릭
아래의 파일 중에 하나를 받는다.

파일을 저장 후에 프레임워크에 활성화 후 아래와 같이
원하는 HTML head에 삽입하면 Load가 완료 된다.
<head>
<script src="/파일경로/다운받은제이쿼리파일명.js"></script>
</head>
2. CDN(Content Delivery Network)을 이용해서 Load하는 방법
jQuery 사이트로 들어가서 Download 클릭
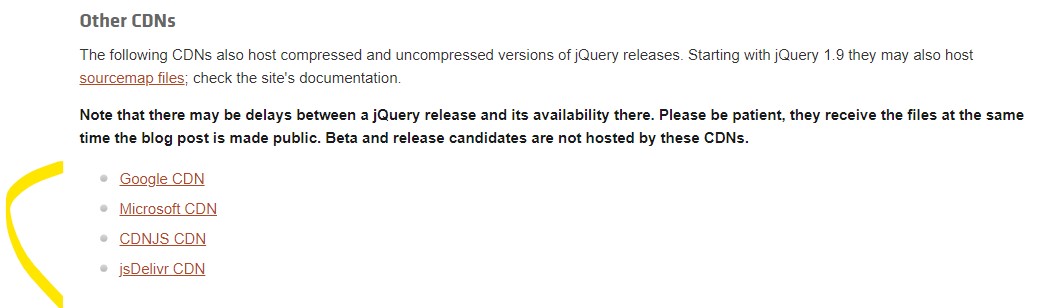
중단 쯤에 아래와 같은 게 보인다.
저 중에 원하는 사이트 아무곳이나 들어간다.
나는 구글로 들어가겠음.

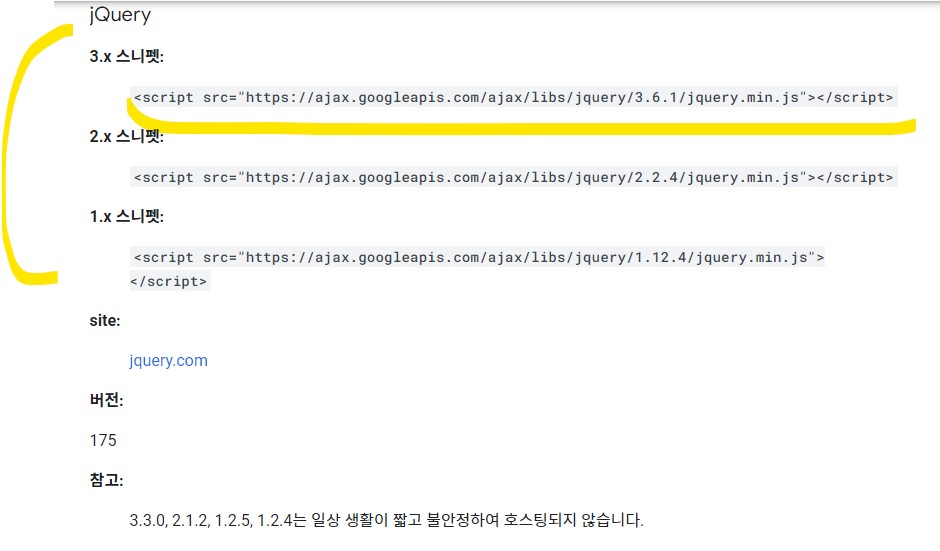
들어가면 버전 별로 복사를 할 수 있는 구문들이 보인다.
원하는 버전을 복사해서 HTML <head> 안에 그대로 복붙하면 CDN이 활성화 된다.

jQuery의 기본 문법
구조는 아래와 같다.
$는 제이쿼리에 접근할 수 있게 해주는 식별자.
선택자를 이용하여 원하는 HTML 요소를 선택, 동작 함수로 원하는 동작을 설정.
$(선택자).(동작함수(){
...
});
$(동작함수(){
....
});
jQuery 의 선택자 사용법
jQuery에서는 기존 CSS 선택자 사용이 가능하다.
추가로 jQuery에서만 사용 가능한 선택자 이용 방법도 있다.
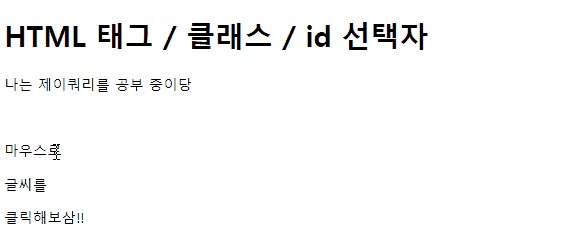
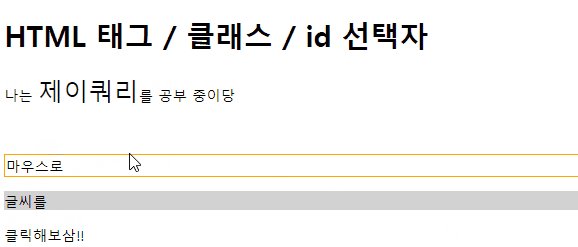
1. CSS 선택자 이용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("p").on("click", function() { // <p>요소를 모두 선택함.
$("span").css("fontSize", "28px"); // <span>요소를 모두 선택함.
$("#aa").css("border", "2px solid orange"); // id="aa" 요소를 모두 선택함.
$(".bb").css("backgroundColor", "lightgray"); // class="bb" 요소를 모두 선택함.
});
});
</script>
</head>
<body>
<h1>HTML 태그 / 클래스 / id 선택자</h1>
<p>나는 <span>제이쿼리</span>를 공부 중이당</p><br>
<p id="aa">마우스로</p>
<p class="bb">글씨를</p>
<p>클릭해보삼!!</p>
</body>
</html>

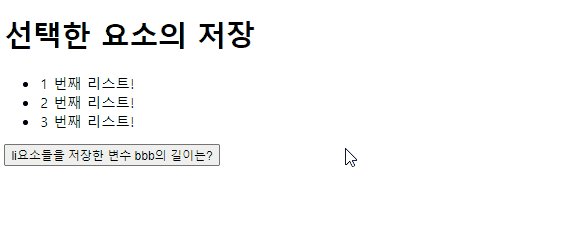
2. jQuery 선택자 이용
jQuery에서는 CSS에서와는 다르게
요소들을 변수에 저장하여 사용이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
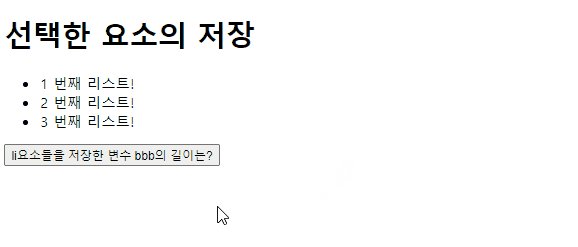
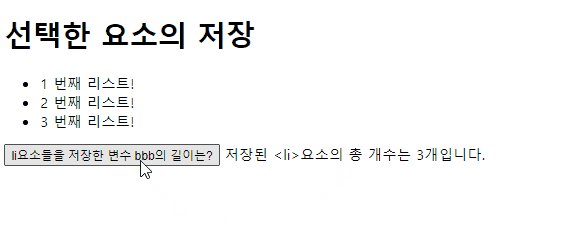
let bbb = $("li"); // <li>요소를 모두 선택하여 변수 bbb에 저장함.
$("button").on("click", function() {
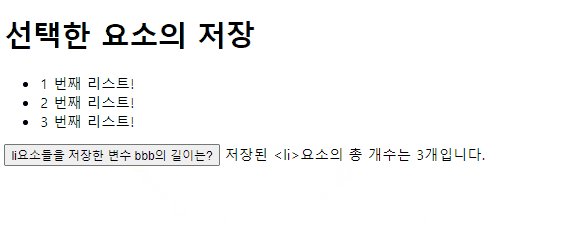
$("#aa").text("저장된 <li>요소의 총 개수는 " + bbb.length + "개입니다.");
});
});
</script>
</head>
<body>
<h1>선택한 요소의 저장</h1>
<ul>
<li>1 번째 리스트!</li>
<li>2 번째 리스트!</li>
<li>3 번째 리스트!</li>
</ul>
<button>li요소들을 저장한 변수 bbb의 길이는?</button>
<span id="aa"></span>
</body>
</html>

jQuery에서는 CSS에 비해서 훨씬 세분화된 선택이 가능하다.
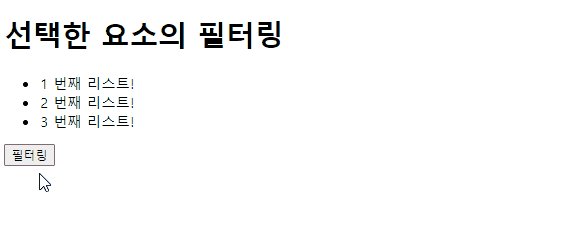
아래의 예는 has라는 선택자를 이용한 구문이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").on("click", function() {
$("li:has(#aa)").text("id=aa인 요소를 가지고 있는 리스트!!!");
});
});
</script>
</head>
<body>
<h1>선택한 요소의 필터링</h1>
<ul>
<li>1 번째 리스트!</li>
<li><span id="aa">2 번째</span> 리스트!</li>
<li>3 번째 리스트!</li>
</ul>
<button>필터링</button>
</body>
</html>

※ jQuery 필터링을 위한 선택자의 종류
| 선택자 | 내용 |
| :eq(n) | 선택한 요소 중에서 인덱스가 n인 요소를 선택함. |
| :gt(n) | 선택한 요소 중에서 인덱스가 n보다 큰 요소를 모두 선택함. |
| :lt(n) | 선택한 요소 중에서 인덱스가 n보다 작은 요소를 모두 선택함. |
| :even | 선택한 요소 중에서 인덱스가 짝수인 요소를 모두 선택함. |
| :odd | 선택한 요소 중에서 인덱스가 홀수인 요소를 모두 선택함. |
| :first | 선택한 요소 중에서 첫 번째 요소를 선택함. |
| :last | 선택한 요소 중에서 마지막 요소를 선택함. |
| :animated | 선택한 요소 중에서 애니메이션 효과가 실행 중인 요소를 모두 선택함. |
| :header | 선택한 요소 중에서 h1부터 h6까지의 요소를 모두 선택함. |
| :lang(언어) | 선택한 요소 중에서 지정한 언어의 요소를 모두 선택함. |
| :not(선택자) | 선택한 요소 중에서 지정한 선택자와 일치하지 않는 요소를 모두 선택함. |
| :root | 선택한 요소 중에서 최상위 루트 요소를 선택함. |
| :target | 선택한 요소 중에서 웹 페이지 URI의 fragment 식별자와 일치하는 요소를 모두 선택함. |
| :contains(텍스트) | 선택한 요소 중에서 지정한 텍스트를 포함하는 요소를 모두 선택함. |
| :has(선택자) | 선택한 요소 중에서 지정한 선택자와 일치하는 자손 요소를 갖는 요소를 모두 선택함. |
| :empty | 선택한 요소 중에서 자식 요소를 가지고 있지 않은 요소를 모두 선택함. |
| :parent | 선택한 요소 중에서 자식 요소를 가지고 있는 요소를 모두 선택함. |
jQuery에서의 선택자는
Input 요소에서도 다양하게 사용이 가능하다.
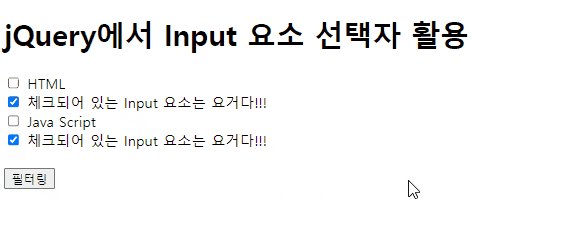
아래의 예는 check가 되어 있는 선택지에 대해서 선택자를 지정한 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").on("click", function() {
// 체크되어 있는 요소를 모두 선택한다.
$(":checked").next().text("체크되어 있는 Input 요소는 요거다!!!");
});
});
</script>
</head>
<body>
<h1>jQuery에서 Input 요소 선택자 활용</h1>
<form>
<input type="checkbox" value="html"> <span>HTML</span> <br>
<input type="checkbox" value="css"> <span>CSS</span> <br>
<input type="checkbox" value="javascript"> <span>Java Script</span> <br>
<input type="checkbox" value="jquery" > <span>jQuery</span>
</form><br>
<button>필터링</button>
</body>
</html>

※ Input 요소 관련 선택자
| 선택자 | 내용 |
| :button | type 속성값이 "button"인 요소를 모두 선택함. |
| :checkbox | type 속성값이 "checkbox"인 요소를 모두 선택함. |
| :file | type 속성값이 "file"인 요소를 모두 선택함. |
| :image | type 속성값이 "image"인 요소를 모두 선택함. |
| :password | type 속성값이 "password"인 요소를 모두 선택함. |
| :radio | type 속성값이 "radio"인 요소를 모두 선택함. |
| :reset | type 속성값이 "reset"인 요소를 모두 선택함. |
| :submit | type 속성값이 "submit"인 요소를 모두 선택함. |
| :text | type 속성값이 "text"인 요소를 모두 선택함. |
| :input | <input>, <textarea>, <select>, <button>요소를 모두 선택함. |
| :checked | type 속성값이 "checkbox" 또는 "radio"인 요소 중에서 체크되어 있는 요소를 모두 선택함. |
| :selected | <option>요소 중에서 선택된 요소를 모두 선택함. |
| :focus | 현재 포커스가 가지고 있는 요소를 선택함. |
| :disabled | 비활성화되어있는 요소를 모두 선택함. |
| :enabled | 활성화되어있는 요소를 모두 선택함. |
jQuery 요소 조작
1. 추가
- 요소 내부에 요소 / 콘텐츠 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").on("click", function() {
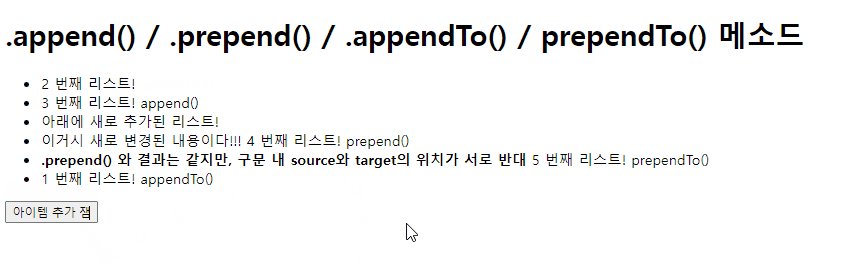
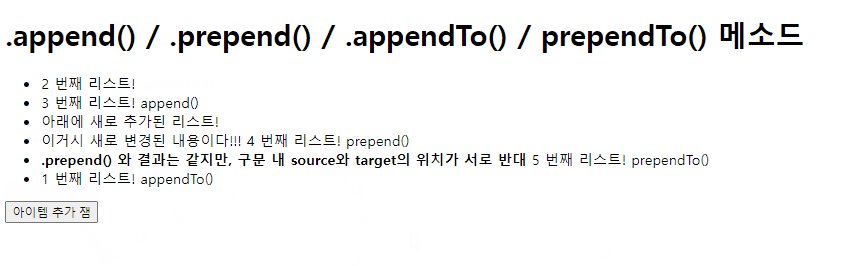
$("#aa").append("<li>아래에 새로 추가된 리스트!</li>");
$("#bb").prepend("이거시 새로 변경된 내용이다!!! ");
// id가 "list"인 요소의 맨 마지막에 id가 "cc"인 요소를 추가함.
$("#cc").appendTo("#list");
$("<b>.prepend() 와 결과는 같지만, 구문 내 source와 target의 위치가 서로 반대 </b>").prependTo("#dd");
});
});
</script>
</head>
<body>
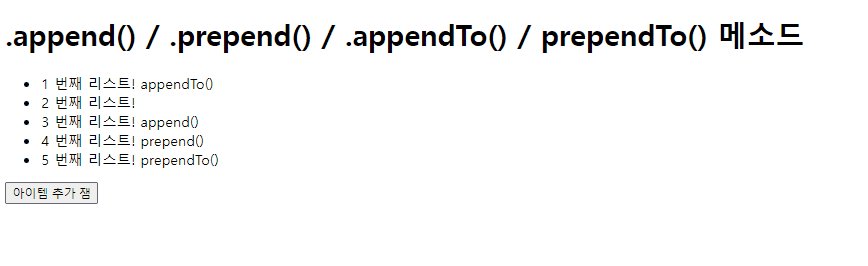
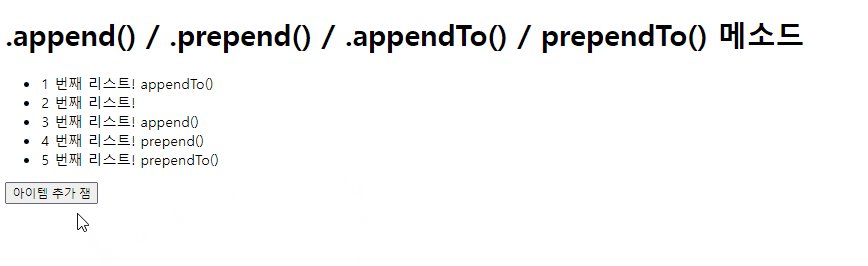
<h1>.append() / .prepend() / .appendTo() / prependTo() 메소드</h1>
<ul id="list">
<li id="cc">1 번째 리스트! appendTo() </li>
<li>2 번째 리스트!</li>
<li id="aa">3 번째 리스트! append() </li>
<li id="bb">4 번째 리스트! prepend()</li>
<li id="dd">5 번째 리스트! prependTo()</li>
</ul>
<button>아이템 추가 잼</button>
</body>
</html>

※요소 내부에 추가하는 Method 종류
| Method | 내용 |
| .append() | 선택한 요소의 마지막에 새로운 요소나 콘텐츠를 추가함. |
| .prepend() | 선택한 요소의 처음에 새로운 요소나 콘텐츠를 추가함. |
| .appendTo() | 선택한 요소를 해당 요소의 마지막에 삽입함. |
| .prependTo() | 선택한 요소를 해당 요소의 처음에 삽입함. |
| .html() | 해당 요소의 HTML 콘텐츠를 반환하거나 설정함. |
| .text() | 해당 요소의 텍스트 콘텐츠를 반환하거나 설정함. |
- 요소 외부에 요소 / 콘텐츠 추가
종류는 아래와 같다.
| Method | 내용 |
| .before() | 선택한 요소의 바로 앞에 새로운 요소나 콘텐츠를 추가함. |
| .after() | 선택한 요소의 바로 뒤에 새로운 요소나 콘텐츠를 추가함. |
| .insertBefore() | 선택한 요소를 해당 요소의 앞에 삽입함. |
| .insertAfter() | 선택한 요소를 해당 요소의 뒤에 삽입함. |
before와 inserBefore 예시만 보면 이해가 된다.
나머지는 똑같이 사용하면 된다
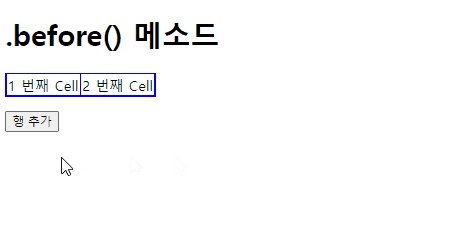
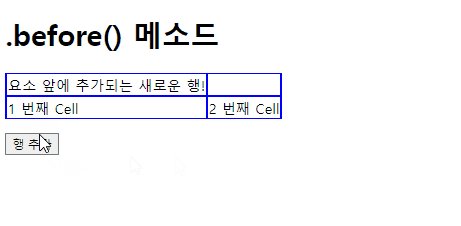
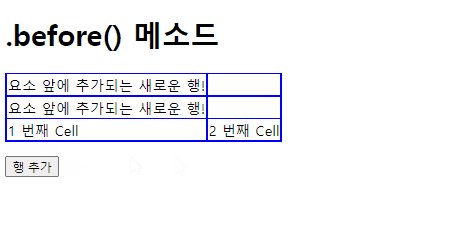
아래는 before 구문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
table, tr, td {
border: 2px solid blue;
border-collapse: collapse;
}
table { margin-bottom: 15px; }
</style>
<script>
$(function() {
$("button").on("click", function() {
// id가 "firstRow"인 요소의 바로 앞에 새로운 <tr>요소를 추가함.
$("#aa").before("<tr><td>요소 앞에 추가되는 새로운 행!</td></tr>");
});
});
</script>
</head>
<body>
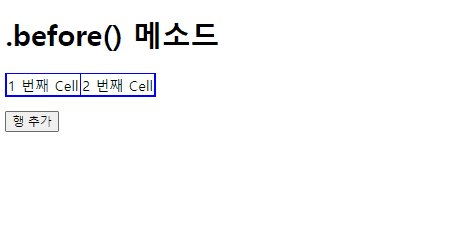
<h1>.before() 메소드</h1>
<table>
<tr id="aa">
<td>1 번째 Cell</td>
<td>2 번째 Cell</td>
</tr>
</table>
<button>행 추가</button>
</body>
</html>

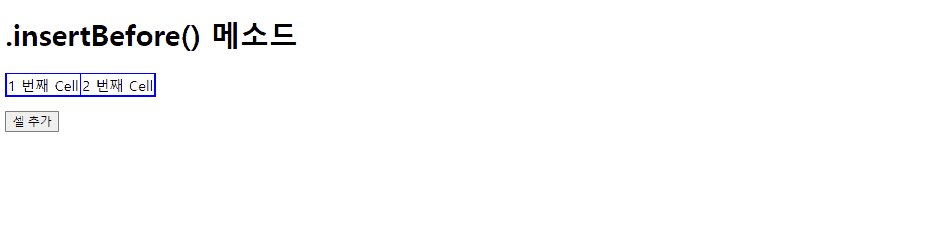
아래는 inserBefore 구문
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
table, tr, td {
border: 2px solid blue;
border-collapse: collapse;
}
table { margin-bottom: 15px; }
</style>
<script>
$(function() {
$("button").on("click", function() {
// id가 "secondColumn"인 요소의 바로 앞에 새로운 <td>요소를 추가함.
$("<td>행이 아니라 바로 앞에 추가되는 새로운 Cell</td>").insertBefore("#aa");
});
});
</script>
</head>
<body>
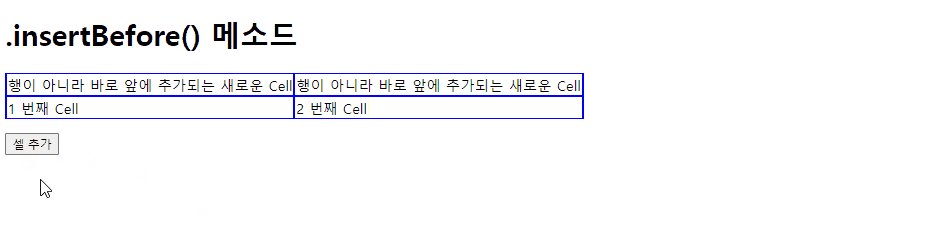
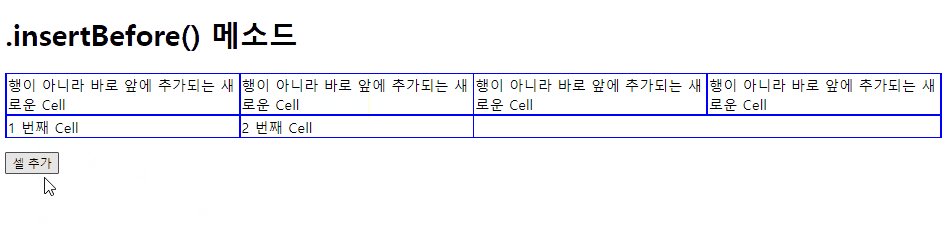
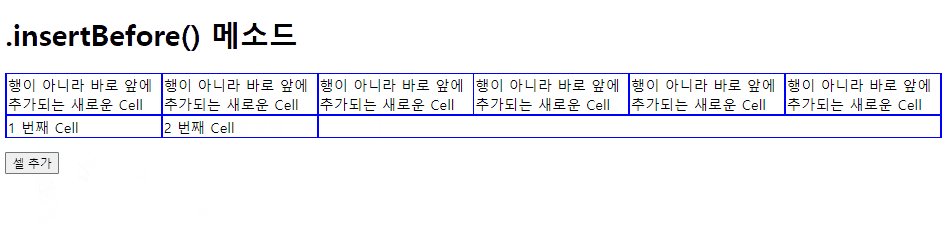
<h1>.insertBefore() 메소드</h1>
<table>
<tr id="aa" >
<td>1 번째 Cell</td>
<td >2 번째 Cell</td>
</tr>
</table>
<button>셀 추가</button>
</body>
</html>

- 기존 요소를 그대로 두고 새로운 요소를 추가하는 Method
종류는 아래와 같다.
| Method | 내용 |
| .wrap() | 선택한 요소 별로 각각을 포함하는 새로운 요소를 추가함. |
| .wrapAll() | 선택한 모든 요소를 한꺼번에 포함하는 새로운 요소를 추가함. |
| .wrapInner() | 선택한 요소 각각은 그대로 두고 안에 새로운 요소를 추가함. |
아래의 wrap의 예를 보면 나머지는 예상이 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
div { margin: 10px; }
.content { border: 2px solid yellow; }
.wrapper { border: 2px solid red; }
</style>
<script>
$(function() {
$("button").on("click", function() {
// class가 "content"인 각 요소를 포함하는 새로운 요소를 추가함.
$(".content").wrap("<div class='wrapper'></div>");
});
});
</script>
</head>
<body>
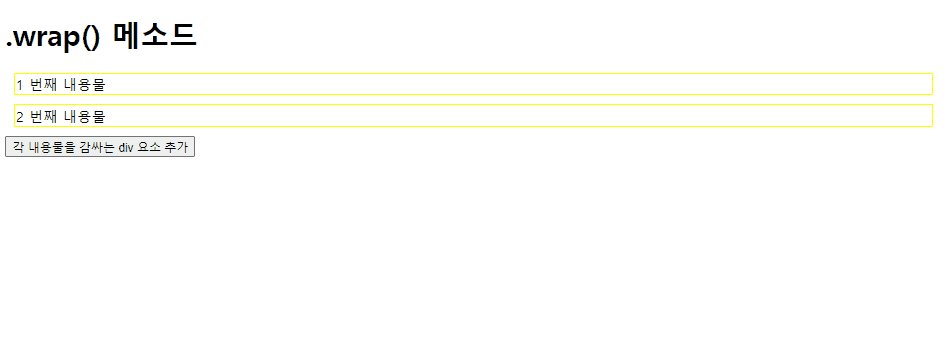
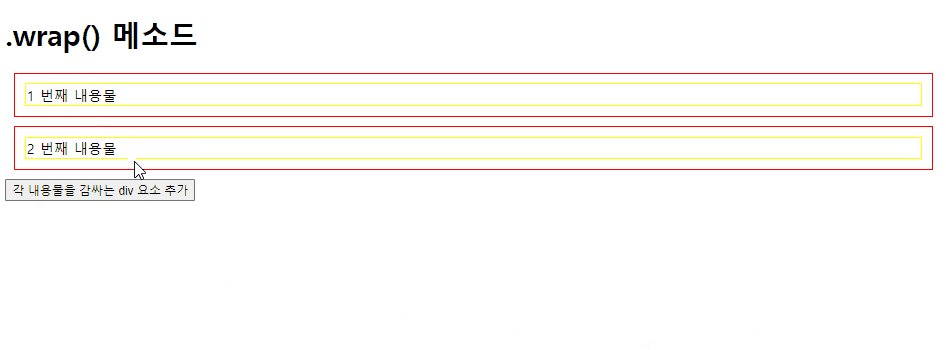
<h1>.wrap() 메소드</h1>
<div class="content">1 번째 내용물</div>
<div class="content">2 번째 내용물</div>
<button>각 내용물을 감싸는 div 요소 추가</button>
</body>
</html>

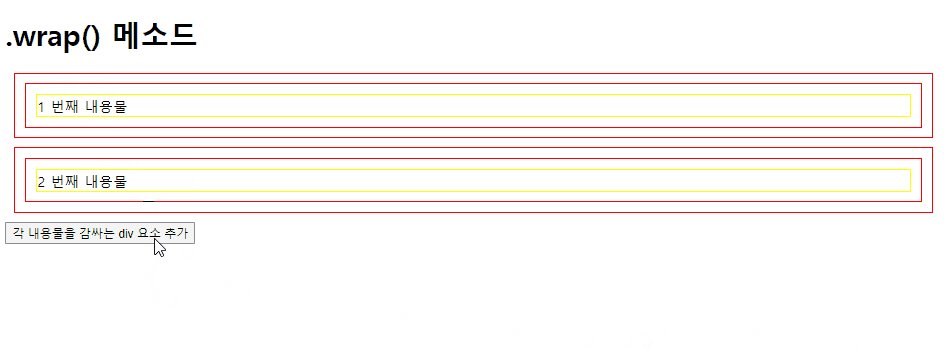
마찬가지로
wrapAll은 두 노란 박스를 전체 감싸는 것들이 생성되고
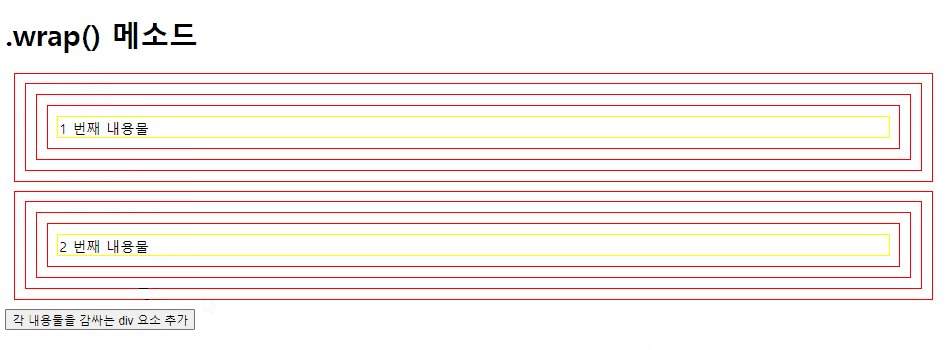
wrapInner는 노란 박스 각각에 감싸는 것들이 안으로 생성이 된다.
2. 복사
종류는 아래와 같다.
복사와 대체 메소드 이다.
| Method | 내용 |
| .clone() | 선택한 요소를 복사만 할 수 있다. 추가 메소드를 같이 사용해야 추가가 된다. 혼자 사용 불가. |
| replaceAll() | 선택한 요소를 지정된 요소로 대체함. |
| replaceWith() | 선택한 모든 요소를 지정된 요소로 대체함. |
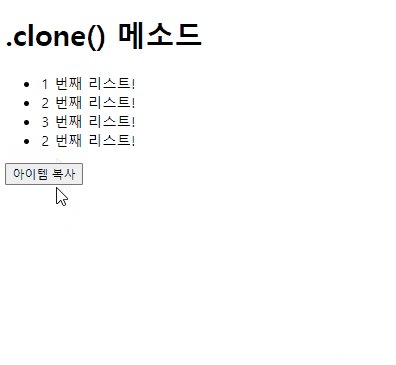
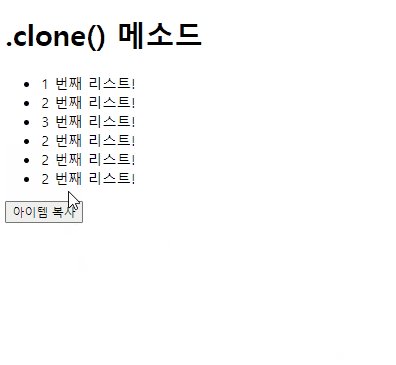
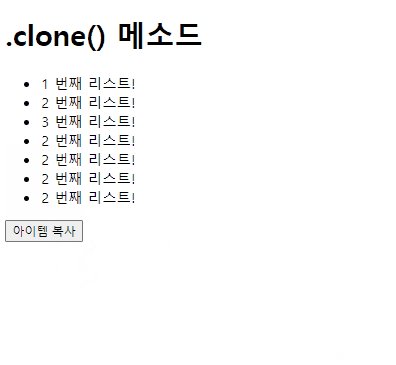
clone() 의 예를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").on("click", function() {
// id가 "firstItem"인 요소를 복사하여 id가 "list"인 요소에 추가함.
$("#aa").clone().appendTo("#list");
});
});
</script>
</head>
<body>
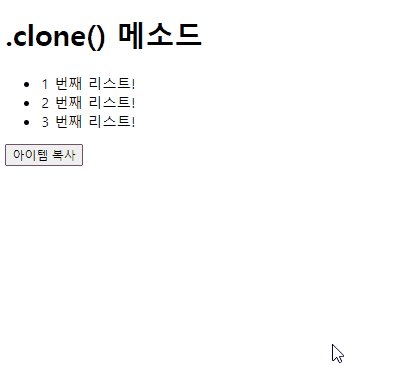
<h1>.clone() 메소드</h1>
<ul id="list">
<li>1 번째 리스트!</li>
<li id="aa">2 번째 리스트!</li>
<li>3 번째 리스트!</li>
</ul>
<button>아이템 복사</button>
</body>
</html>

3. 삭제
종류는 아래와 같다.
| Method | 내용 |
| .remove() | 선택한 요소를 DOM 트리에서 삭제함. (삭제된 요소와 연관된 제이쿼리 데이터나 이벤트도 같이 삭제됨) |
| .detach() | 선택한 요소를 DOM 트리에서 삭제함. (삭제된 요소와 연관된 제이쿼리 데이터나 이벤트는 유지됨) |
| .empty() | 선택한 요소의 자식 요소를 모두 삭제함. |
| .unwrap() | 선택한 요소의 부모 요소를 삭제함. |
아래의 remove와 detach의 차이를 보는 예를 보자.
솔직히 remove는 연관 데이터를 다 지운다는 데 사실 결과는 똑같이 나온다.
참고하자.
아래는 remove 구문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
var data;
$("#remove").on("click", function() {
// class가 "content"인 요소 중에서 class가 각각 "first", "second"인 요소를 모두 삭제함.
data = $(".content").remove();
});
$("#restore").on("click", function() {
$("#container").append(data); // detach() 메소드로 삭제되었던 모든 요소를 다시 추가함.
});
});
</script>
</head>
<body>
<h1>.remove() 메소드</h1>
<div id="container">
<div >1 번째 내용물</div>
<div class="content">2 번째 내용물</div>
<div class="content">3 번째 내용물</div>
</div>
<br>
<button id="remove">선택한 div 요소 삭제</button>
<button id="restore">div 요소 복구..라고 적었지만 사실 추가 메소드임</button>
</body>
</html>
아래는 detach 구문
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
var data;
$("#detach").on("click", function() {
// class가 "content"인 요소 중에서 class가 각각 "first", "second"인 요소를 모두 삭제함.
data = $(".content").detach();
});
$("#restore").on("click", function() {
$("#container").append(data); // detach() 메소드로 삭제되었던 모든 요소를 다시 추가함.
});
});
</script>
</head>
<body>
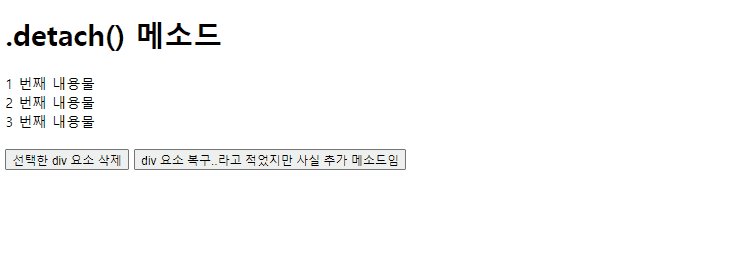
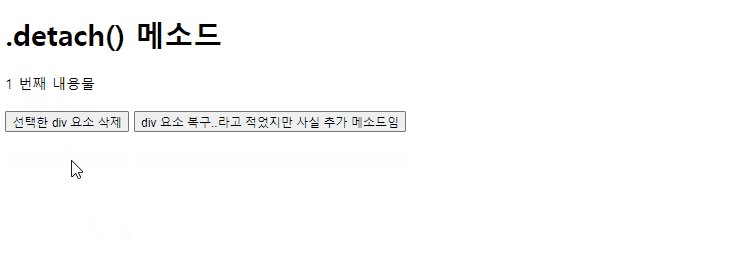
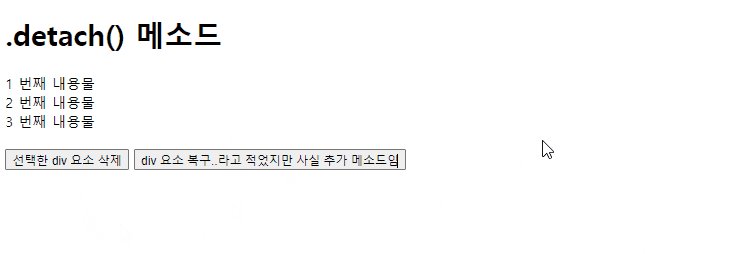
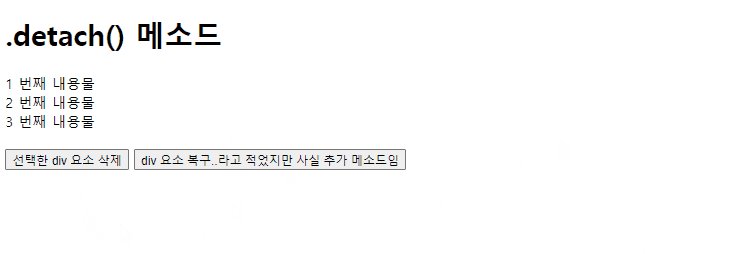
<h1>.detach() 메소드</h1>
<div id="container">
<div >1 번째 내용물</div>
<div class="content">2 번째 내용물</div>
<div class="content">3 번째 내용물</div>
</div>
<br>
<button id="detach">선택한 div 요소 삭제</button>
<button id="restore">div 요소 복구..라고 적었지만 사실 추가 메소드임</button>
</body>
</html>
결과는 아래와 같다.
remove의 결과도 같다. (그럼 안될 것 같은데 말이지...)

'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 9/30 jQuery 시각 효과 처리 (0) | 2022.09.30 |
|---|---|
| 9/29 jQuery 요소 탐색, 속성 설정, 이벤트 처리 (0) | 2022.09.29 |
| 9/27 Java Script로 단어 맞추기 게임 만들기, 1차 프로젝트 진행 환경 설정 (0) | 2022.09.27 |
| 9/26 1차 프로젝트 진행, Java Script 수업 조금 (0) | 2022.09.26 |
| 9/23 1차 프로젝트 진행 관련 회의 + 깃허브 개인 공부 (0) | 2022.09.23 |



댓글