AWS 클라우드환경 네이티브 수업 91일차
진행
1. jQuery
2. 1차 프로젝트 환경 세팅 끝
요약
1. jQuery
- jQuery 요소 탐색 (first / last)
- jQuery 속성 설정 (attr / prop)
- jQuery 이벤트 처리 (on / one / off / 그 외 여러가지 함수들)
jQuery
jQuery 요소 탐색
.first() / .last()
많은 탐색 함수들이 있지만 그 중 위의 두 개만 알아보려고 한다.
해당 함수는 이름 그대로
리스트 제일 처음과 마지막 요소를 선택하는 메소드이다.
아래의 예를 보면 바로 이해가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
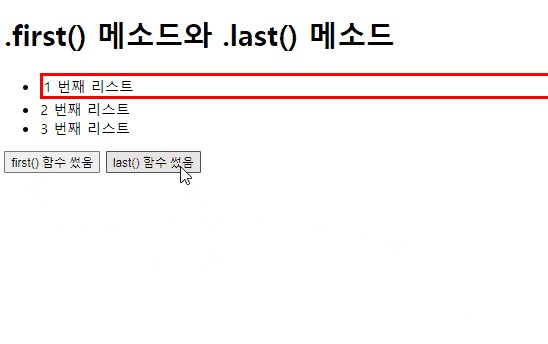
$("#first").on("click", function() {
$("li").first() // 선택한 <li>요소 중에서 첫 번째 요소만을 선택함.
.css({"border": "4px solid red"}); // 해당 요소의 CSS 스타일을 변경함.
});
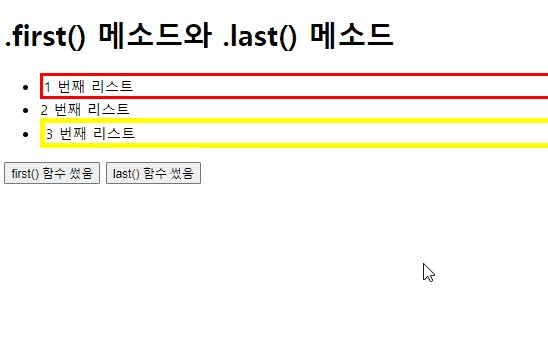
$("#last").on("click", function() {
$("li").last() // 선택한 <li>요소 중에서 마지막 요소만을 선택함.
.css({"border": "6px solid yellow"}); // 해당 요소의 CSS 스타일을 변경함.
});
});
</script>
</head>
<body>
<h1>.first() 메소드와 .last() 메소드</h1>
<ul>
<li>1 번째 리스트</li>
<li>2 번째 리스트</li>
<li>3 번째 리스트</li>
</ul>
<button id="first">first() 함수 썼움</button>
<button id="last">last() 함수 썼움</button>
</body>
</html>

jQuery 속성 설정
속성 값을 설정하는 함수는 아래와 같다.
| Method | 내용 |
| .attr() | 선택한 요소 집합의 첫 번째 요소의 지정된 속성(attribute)값을 반환하거나, 선택한 요소의 지정된 속성을 전달받은 값으로 설정함. |
| .prop() | 선택한 요소 집합의 첫 번째 요소의 지정된 프로퍼티(property)값을 반환하거나, 선택한 요소의 지정된 프로퍼티를 전달받은 값으로 설정함. |
| .removeAttr() | 선택한 요소에서 지정된 속성(attribute)을 제거함. |
| .removeProp() | 선택한 요소에서 지정된 프로퍼티(property)를 제거함. |
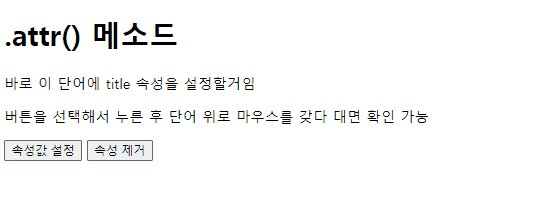
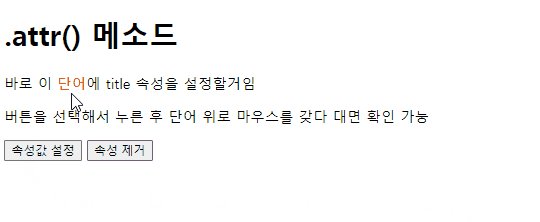
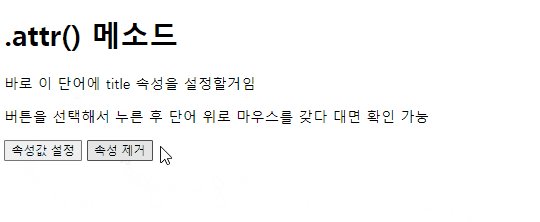
1. attr()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("#set").on("click", function() {
$("#word").attr("title", "title 효과가 활성화가 되었다네~") // id가 "word"인 요소에 title 속성을 설정함.
.css("color", "red"); // 해당 요소의 CSS 스타일을 설정함.
});
$("#remove").on("click", function() {
$("#word").removeAttr("title") // 해당 요소에서 title 속성을 제거함.
.css("color", "black");
});
});
</script>
</head>
<body>
<h1>.attr() 메소드</h1>
<p>바로 이 <span id="word">단어</span>에 title 속성을 설정할거임</p>
<p>버튼을 선택해서 누른 후 단어 위로 마우스를 갖다 대면 확인 가눙</p>
<button id="set">속성값 설정</button>
<button id="remove">속성 제거</button>
</body>
</html>

2. prop()
attr()과 비슷하지만 한가지 다른 점은 프로퍼티(property)를 반환한다.
이게 무슨 말이냐면, 우선 결과를 한번 보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("#set").on("click", function() {
$("input[value='jquery']").prop({ // <input>요소 중에서 value 값이 "jquery"인 요소를 선택한 후
checked: true // 해당 요소에 checked 프로퍼티를 true 값으로 설정함.
});
$("#text").html("checked 프로퍼티 값 : " + $("#aa").prop("checked")); // checked 프로퍼티 값을 반환함.
});
$("#remove").on("click", function() {
$("input[value='jquery']").removeProp("checked"); // 해당 요소에서 checked 프로퍼티를 삭제함.
$("#text").html("checked 프로퍼티 값 : " + $("#aa").prop("checked")); // checked 프로퍼티 값을 반환함.
});
});
</script>
</head>
<body>
<h1>.prop() 메소드</h1>
<form>
<input type="checkbox" name="lecture" value="html"> HTML <br>
<input type="checkbox" id="aa" name="lecture" value="jquery" > jQuery
</form>
<br>
<button id="set">jQuery에 프로퍼티 값 설정</button>
<button id="remove">프로퍼티 제거</button>
<br>
<p id="text"></p>
</body>
</html>

위의 결과를 보면, 체크가 안되어 있는 상태를 property는 false로 반환한다.
설정 버튼을 누르면서 property를 true로 강제 설정하면서 체크박스 상태도 check가 되었다.
이 상태는 체크가 되어 있기 때문에 property도 true로 값이 반환 된다.
그 후 property 제거 버튼을 누르면서 체크박스에 연결되어 있는 property를 제거한다.
하지만 property의 값은 여전히 true이다.
왜냐하면 체크박스의 상태값은 여전히 check가 되어 있는 상태로 변하지 않았기 때문이다.
그래서 check를 풀고 다시 제거 버튼을 눌러서 값을 확인하면
property가 false로 변환되어있는 것을 볼 수 있다.
여기서 중요한 부분이 이것인데 이 것에 대한 개념을 아래에서 확인해보자.
3. 속성(attribute) / 프로퍼티(property) 의 차이
속성은 HTML 문서에 존재하고 값이 변하지 않으며,
프로퍼티는 HTML DOM 트리에 존재하고 그 값이 변할 수 있다.
아래의 예를 보면,
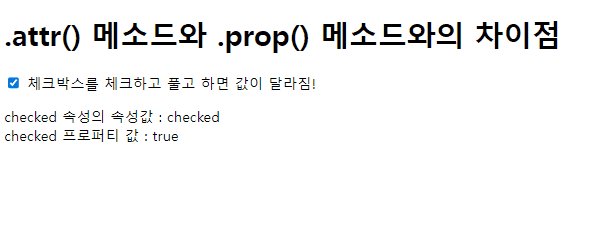
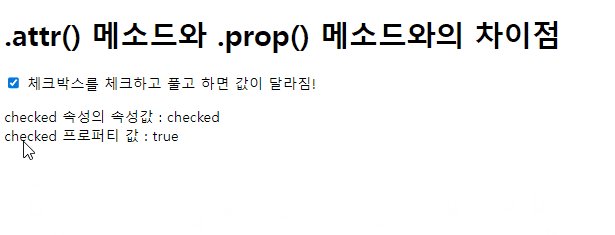
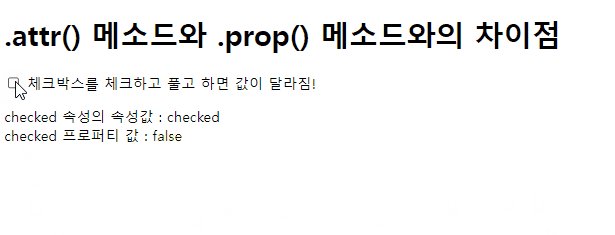
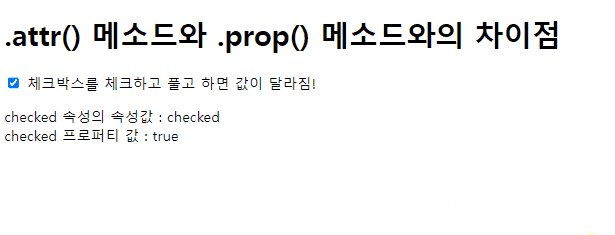
속성의 값은 언제 checked 라는 값으로 변하지 않지만
프로퍼티는 true / false 로 상태에 따라 값이 변한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("#check").change(function() {
// checked 속성의 속성값을 반환함.
$("#text").html("checked 속성의 속성값 : " + $(this).attr("checked")
+ "<br>checked 프로퍼티 값 : " + $(this).prop("checked")); // checked 프로퍼티 값을 반환함.
}).change(); // 값이 변할 때마다 갱신함.
});
</script>
</head>
<body>
<h1>.attr() 메소드와 .prop() 메소드와의 차이점</h1>
<input id="check" type="checkbox" name="lecture" checked="checked">
<label for="check">체크박스를 체크하고 풀고 하면 값이 달라짐!</label>
<p id="text"></p>
</body>
</html>

jQuery 이벤트 처리
사용자가 특정 동작을 하면 그 동작들은 모든 어떤 이벤트를 발생시킨다.
그 이벤트가 발생했음을 알려주도록 처리해주는 도구가 이벤트 핸들러라는 함수다.
이벤트 관련 함수는 아래와 같다.
- 이벤트를 연결해주는 함수 ( .on / .one )
- 이벤트를 처리하는 함수
- 이벤트의 연결을 제거해주는 함수 ( .off )
1. 이벤트를 연결해주는 함수 ( .on / .one )
.on()
- 선택한 요소에 어떤 타입의 이벤트라도 연결 가능.
- 선택한 요소에 여러 개의 이벤트 핸들러와 여러 개의 이벤트를 한꺼번에 연결 가능.
- 사용자 지정 이벤트(custom event)를 위해 이벤트 핸들러로 데이터를 넘길 수 있음.
구조는 아래와 같다.
$("선택자").on({이벤트함수: function(event){
...쓰고 싶은 기능 나열
}});
아래의 예를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").on({ // 모든 <button>요소에
mouseenter: function() { // mouseenter 이벤트를 설정함.
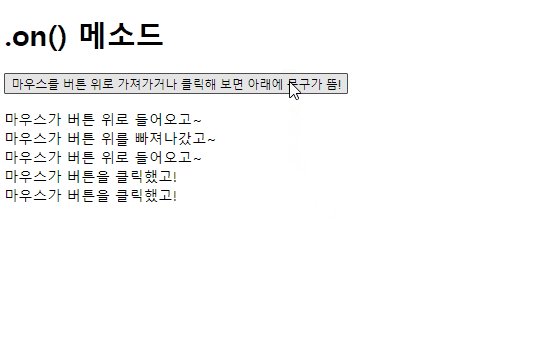
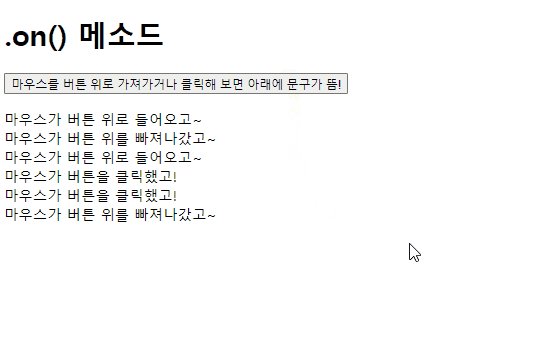
$("#text").append("마우스가 버튼 위로 들어오고~<br>");
},
click: function() { // click 이벤트를 설정함.
$("#text").append("마우스가 버튼을 클릭했고!<br>");
},
mouseleave: function() { // mouseleave 이벤트를 설정함.
$("#text").append("마우스가 버튼 위를 빠져나갔고~<br>");
}
});
});
</script>
</head>
<body>
<h1>.on() 메소드</h1>
<button>마우스를 버튼 위로 가져가거나 클릭해 보면 아래에 문구가 뜸!</button>
<p id="text"></p>
</body>
</html>

.one()
- on method와 똑같다.
- 다만, 연결된 이벤트 핸들러가 한 번 실행되고 나서는, 더는 실행되지 않음.
- 또한, 같은 이벤트에 대해 연결된 이벤트 핸들러가 한 번 실행된 후에
추가로 다른 이벤트 핸들러를 실행하고 싶을 때도 사용 가능.
$("선택자").one({이벤트함수: function(event){
...쓰고 싶은 기능 나열
}});
아래의 예를 보자.
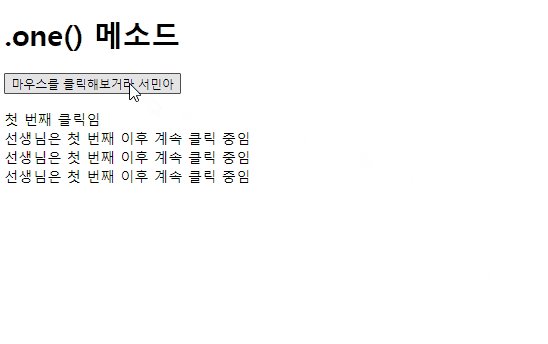
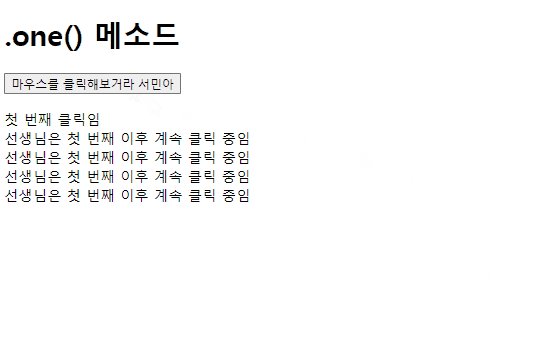
버튼 이벤트 내부에 연결된 두개의 핸들러가 있다.
첫번째 클릭 이벤트 이후에는 두번째 이벤트만 계속 진행된다.
하나 더 추가하면 작동이 안됨.
this는 현재 선택된 요소 그 자체를 가르킨다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("button").one("click", function() {
// 모든 <button>요소가 처음 클릭됐을 때에만 실행됨.
$("#text").append("첫 번째 클릭임<br>");
// 모든 <button>요소가 두 번째 클릭됐을 때부터는 이 이벤트 핸들러가 실행됨.
$(this).click(function() {
$("#text").append("선생님은 첫 번째 이후 계속 클릭 중임<br>");
});
});
});
</script>
</head>
<body>
<h1>.one() 메소드</h1>
<button>마우스를 클릭해보거라 서민아</button>
<p id="text"></p>
</body>
</html>

2. 이벤트를 처리하는 함수
각각의 이벤트에 따라 처리하는 함수들의 종류를 살펴보고자 한다.
해당 함수들은 on을 사용하지 않고 함수 그 자체로 바로 사용해도 되지만
한가지 차이가 생긴다. 바로
on을 같이 사용시 에는 동적 처리가 된다.
on을 사용하지 않고 아래의 함수를 단일 사용하면 정적 처리가 된다
함수의 종류들은 아래와 같다.
- 마우스 이벤트 관련 메소드
| Method | 내용 |
| .click() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 클릭 시에 이벤트를 발생시킴. |
| .dblclick() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 더블 클릭 시에 이벤트를 발생시킴. |
| .hover() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 들어가거나 나갈 때 마다 이벤트를 발생시킴. |
| .mousedown() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 직접 "mousedown" 이벤트를 발생시킴. |
| .mouseenter() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 직접 마우스 진입 이벤트를 발생시킴. |
| .mouseleave() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 직접 마우스가 빠져나가는 이벤트를 발생시킴. |
| .mousemove() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에서 마우스가 들어가 있기만 해도 이벤트를 발생시킴. |
| .mouseout() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에서 마우스가 나가면 이벤트를 발생시킴. |
| .mouseover() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 마우스가 올라가면 이벤트를 발생시킴. |
| .mouseup() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 마우스가 클릭을 하면 이벤트를 발생시킴. |
- 키보드 이벤트 관련 메소드
| Method | 내용 |
| .keydown() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 키보드로 입력을 하면 이벤트를 발생시킴. |
| .keyup() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 키보드로 입력 후에 이벤트를 발생시킴. |
| .keypress() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 키보드로 입력을 하면 이벤트를 발생시킴. 한글 및 특수 키에서는 발생 안 함 |
- form 이벤트 관련 메소드
| Method | 내용 |
| .blur() | focus의 반대, 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 focus를 잃으면, 즉 마우스를 해당 요소 외 쪽에 클릭을 하면 이벤트를 발생시킴. |
| .change() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소의 값이 변경되 이벤트를 발생시킴. |
| .select() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 글씨가 있을 때, 해당 글씨를 드래그로 선택하면 이벤트를 발생시킴. |
| .submit() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 "submit" 이벤트를 발생시킴. |
| .focus() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 공란에 키보드로 입력하기 위해 마우스로 클릭을 하면 이벤트를 발생시킴. |
| .focusin() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 공란에 키보드로 입력하기 위해 마우스로 클릭을 하면 이벤트를 발생시킴. |
| .focusout() | 이벤트 핸들러(on)를 연결해서 사용하거나, 해당 요소에 공란에 키보드로 입력하기 위해 마우스로 클릭을 한 후 다시 밖에 클릭을 하면 이벤트를 발생시킴. |
3. 이벤트의 연결을 제거해주는 함수 ( .off )
제목대로 사용하지 않는 이벤트와의 연결을 제거한다.
아래의 예를 보면 바로 이해가 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 공부</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function() {
$("#click").on("click", function() { // id가 "clickBtn"인 요소를 클릭했을 때 실행됨.
$("#text").append("감히 버튼을 눌러?<br>");
});
$("#remove").on("click", function() {
$("#click").off("click"); // id가 "clickBtn"인 요소의 클릭 이벤트와의 연결을 제거함.
});
});
</script>
</head>
<body>
<h1>.off() 메소드</h1>
<button id="click">마우스로 클릭해 보든가말던가</button>
<button id="remove">건방지니 클릭 이벤트를 제거해버릴겨</button>
<p id="text"></p>
</body>
</html>

'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 10/4~7 1차 프로젝트 진행 (0) | 2022.10.04 |
|---|---|
| 9/30 jQuery 시각 효과 처리 (0) | 2022.09.30 |
| 9/28 jQuery 시작, 개념 및 문법, 선택자 사용법, 요소 조작, 1차 프로젝트 환경 세팅 끝 (0) | 2022.09.28 |
| 9/27 Java Script로 단어 맞추기 게임 만들기, 1차 프로젝트 진행 환경 설정 (0) | 2022.09.27 |
| 9/26 1차 프로젝트 진행, Java Script 수업 조금 (0) | 2022.09.26 |



댓글