AWS 클라우드환경 네이티브 수업 12일차
조퇴했음.
리액트 네이티브 3장 끝
180~193
generics 개념 설명
class MyArray<T> {
T element;
void setElement(T element) { this.element = element; }
T getElement() { return element; }
}
MyArray<Integer> myArr = new MyArray<Integer>();
위에서 'T'를 타입 변수(type variable)라고 하며, 임의의 참조형 타입을 의미.
generic class를 생성할 때 타입 변수 자리에 사용할 실제 타입(Integer)을 명시하면,
내부적으로는 정의된 타입 변수가 명시된 실제 타입으로 변환되어 처리
( T -> Integer )
오버로딩과 오버라이딩
오버로딩
: 확장 정의, 같은 이름의 함수를 매개 변수와 유형을 다르게 추가적으로 여러개 정의하여
다양한 호출에 다 응답할 수 있게 한다.
class Overloadingtest {
// test라는 이름의 함수(메소드) 설정
void test(){
System.out.println("매개변수 없음");
}
// 매개 변수가 int 형 2개
void test( int a, int b){
System.out.println("매개변수 : "+a+"," + b );
}
// 매개 변수 String 1개인 함수
void test( String c ){
System.out.println("매개변수 : "+ c);
}
}
public class OverTest {
public static void main( String[] args) {
// Overloadingtest 객체 생성
Overloadingtest ot = new OverloadingTest();
// 매개 변수가 없는 test 호출
ot.test();
// 매개 변수 int 2개인 test 호출
ot.test(20, 80);
// 매개 변수 string 1개인 test 호출
ot.test("오버로딩 예제다.");
}
}
결과는
매개변수 없음
매개변수 : 20, 80
매개변수: 오버로딩 예제다.
오버 라이딩
: 재정의, 상위 클래스가 가지는 있는 함수(메서드)를 하위 클래스에서 재 정의 해서 덮어 쓸 수 있다.
class Man{
public String name;
public int age;
// 함수 정의
public void info(){
System.out.println(" 남자의 이름은 "+name+", 나이는 "+age+"살 입니다.");
}
}
class Job extends Man{ //Man의 클래스를 상속 받음
String job;
public void info() { //부모 클래스에 있는 info를 재 정의 super.info(); System.out.println("남자의 직업은 "+job+"입니다."); }}
public class OverTest {
public static void main(String[] args) {
Job job = new Job();
job.name = "민수";
job.age = 30;
job.job = "개발자";
job.info(); // 호출
}
}
결과
남자의 직업은 개발자 입니다.
위 처럼 상위 클래스의 함수가 무시 되고 재 정의한 함수대로 출력이 된다.
180~187
ComponentProp 타입, StyleProp 타입을 이용하여 TouchableView 코딩
여기 이해 못했음 다시 공부 필요

187~188
Avatar 코딩

188~190
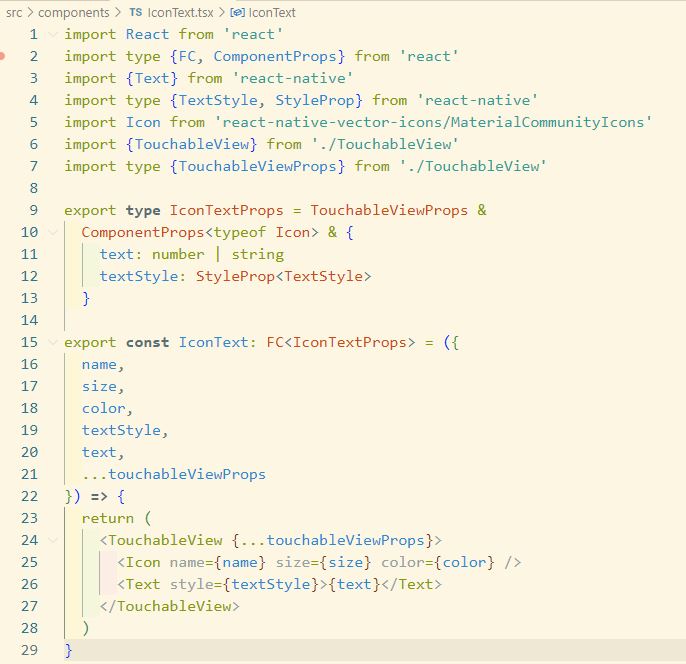
IconText와 index 코딩


190~193
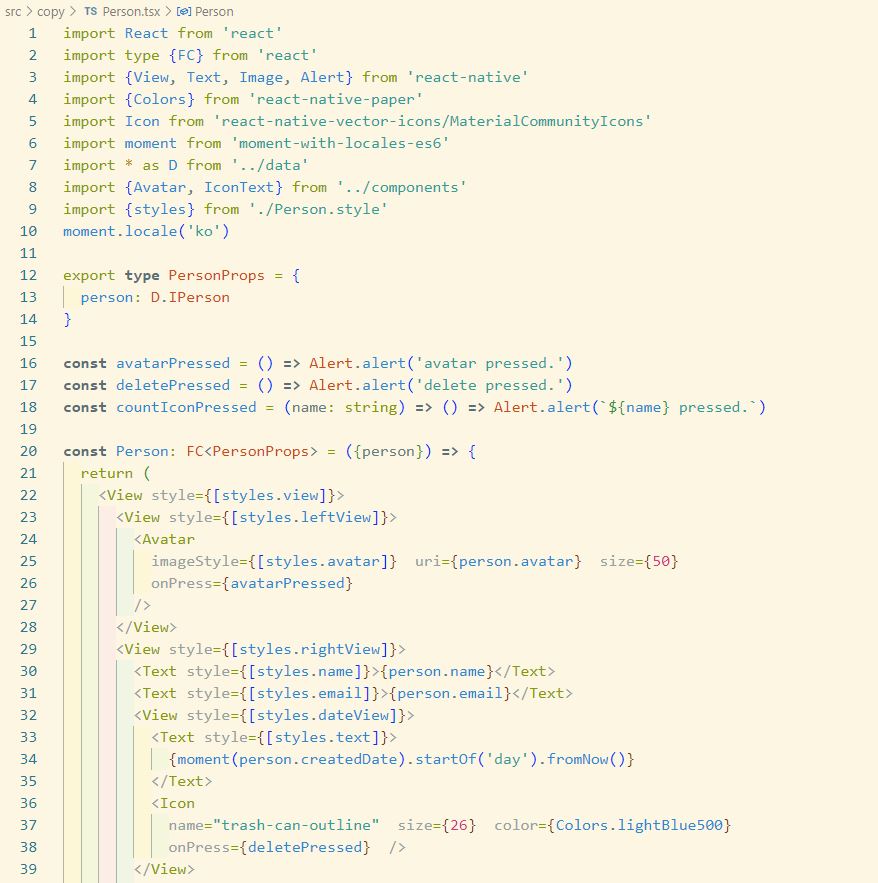
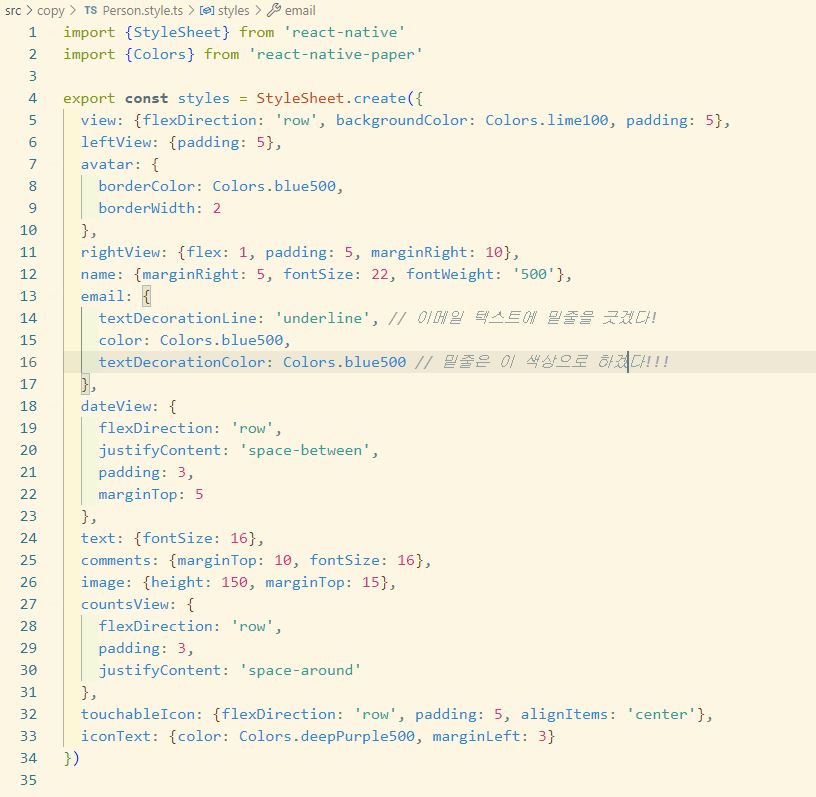
Text 코어 컴포넌트 속성(numberOfLines, ellipsizeMode) 및 Person 컴포넌트 스타일 코딩
위의 함수는 렌더링하는 텍스트 줄 수를 제한하는 함수로 적힌 숫자의 줄 수 만큼 구현시키고 제한한다.
위의 함수에서 ellipsizeMode은 나머지 렌더링 하지 않는 텍스트 일부를 "..." 형태로 보이게 한다.
지정할 수 있는 값은
head / middle / tail / clip




결과물 중 버튼이 눌리는 것
DK 위치의 아이콘 / 휴지통/ 리트윗/ 물음표 / 좋아요
코딩과 비교 대조 해보면 나온다.
그리고 뭔가 애매한 에러가 하나 뜨는 데 이유를 모르겠다.
다시 한번 해봐야할 듯 싶다.




댓글