AWS 클라우드환경 네이티브 수업 10일차
진행
리액트 네이티브
104~148
요약
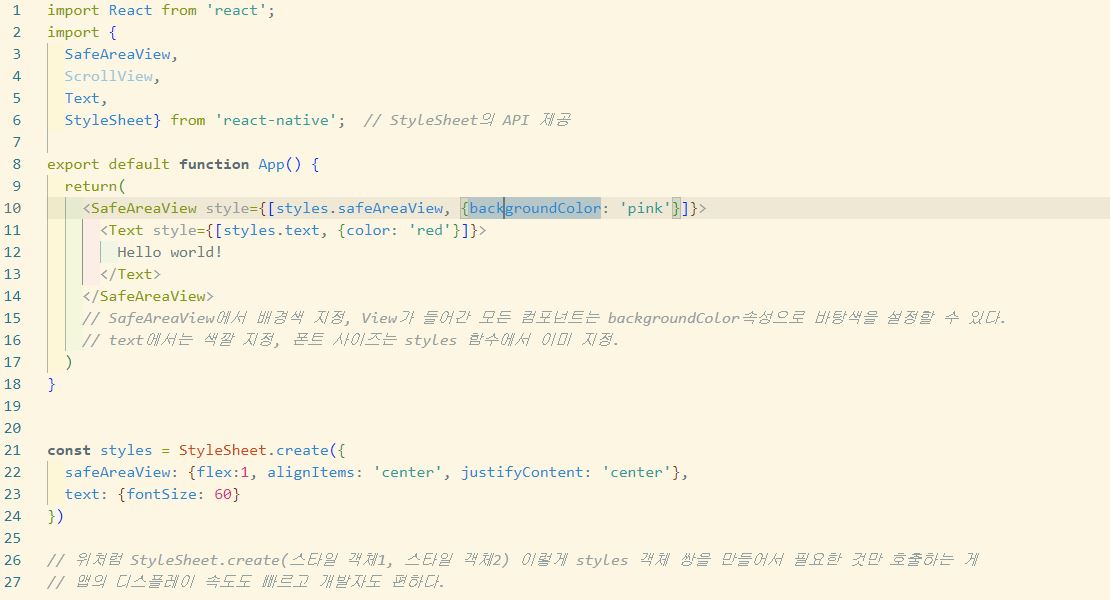
1. StyleSheet - View 의 배경색과 글자색, 글자 크기 및 글자 위치 지정
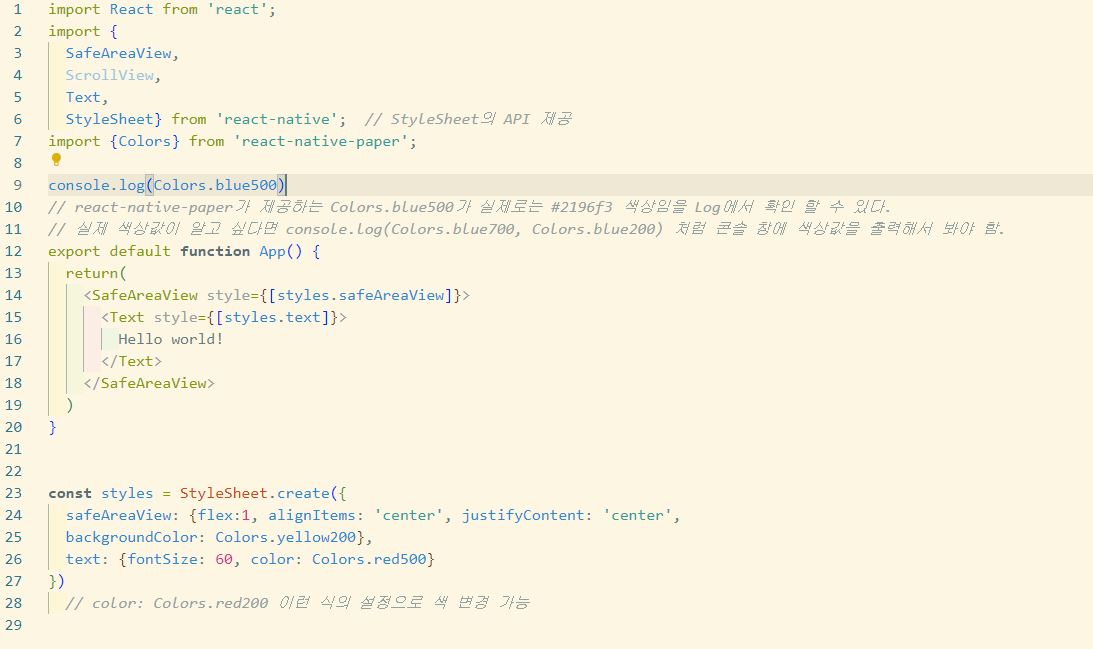
색은 구글 머터리얼 디자인 색상에 맞춰서 코딩 가능
2. height와 width 값 설정 방법
3.
104~108
StyleSheet API
=> 리액트 네이티브에서 제공
=> 스타일 함수를 이용하여 나오는 배경색과 글자색, 글자 크기 및 글자 위치 지정
=> style의 속성에 들어가는 건 문자열이 아닌 '객체'다. 그래서 StyleSheet 컴포넌트를 사용해서 create로 가져 옴.


인라인 스타일과 stylesheet 스타일의 차이
내용이 변하지 않는 스타일 객체 => stylesheet 사용
동적으로 변하는 스타일 객체 => 인라인 스타일로 코딩하는 게 좋다.
109~113
배경색과 글자색을 구글 머터리얼 디자인 색상에 맞춰서 코딩 가능 (구글꺼라서 IOS는 할 수 없음)
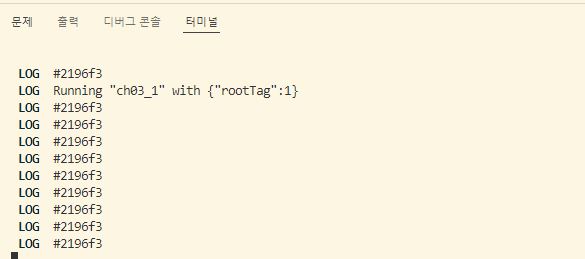
각각의 색과 값을 확인하고 싶다면
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
참고하면 되겠다.
그리고 해당 색들을 사용하기 위해 해당 폴더에 color 패키지 설치 필수.
npm i react-native-vector-icons react-native-paper



114~128
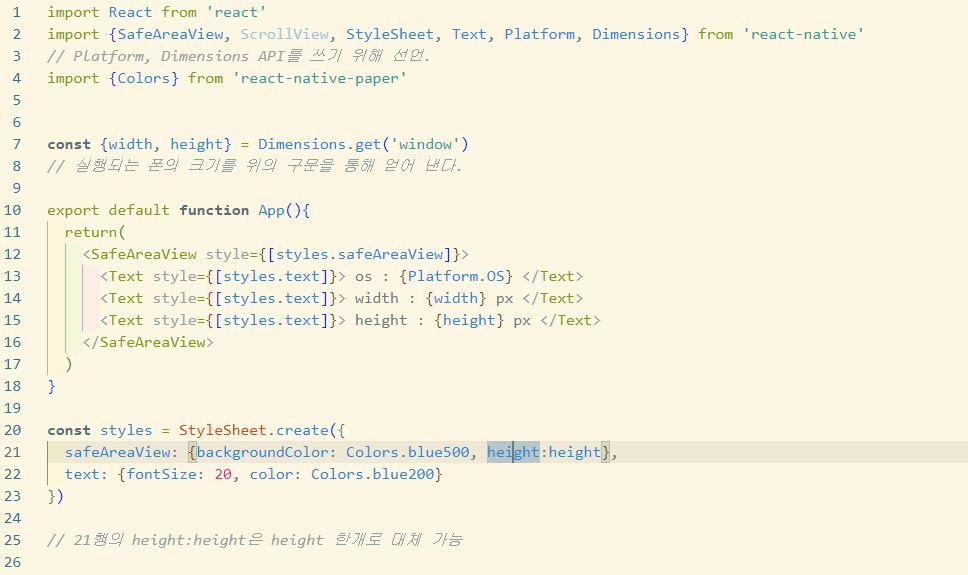
Platform API
=> 아이폰과 안드로이드 중에 어디서 실행 되는지 확인
=> 리액트 네이티브 제공
Dimensions API
=> 실행되는 폰의 크기 확인 -> 가로로 회전하더라도 값은 변하지 않는다.
=> 리액트 네이티브 제공

height와 width의 경우, 총 4가지 방법으로 변경이 가능하다.
1. 명시 하지 않고 기본 값으로 두는 법
이 경우, View의 width는 부모 컴포넌트의 width를 그대로 설정해서 가져가고
height는 자식요소의 값으로 가져간다.

2. 직접 설정하는 법.
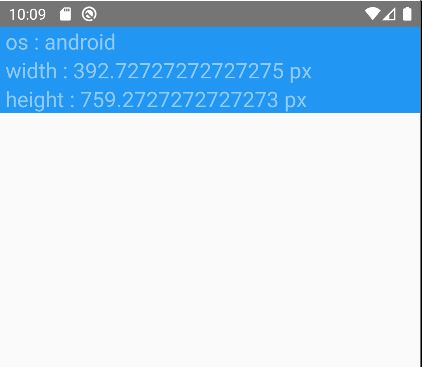
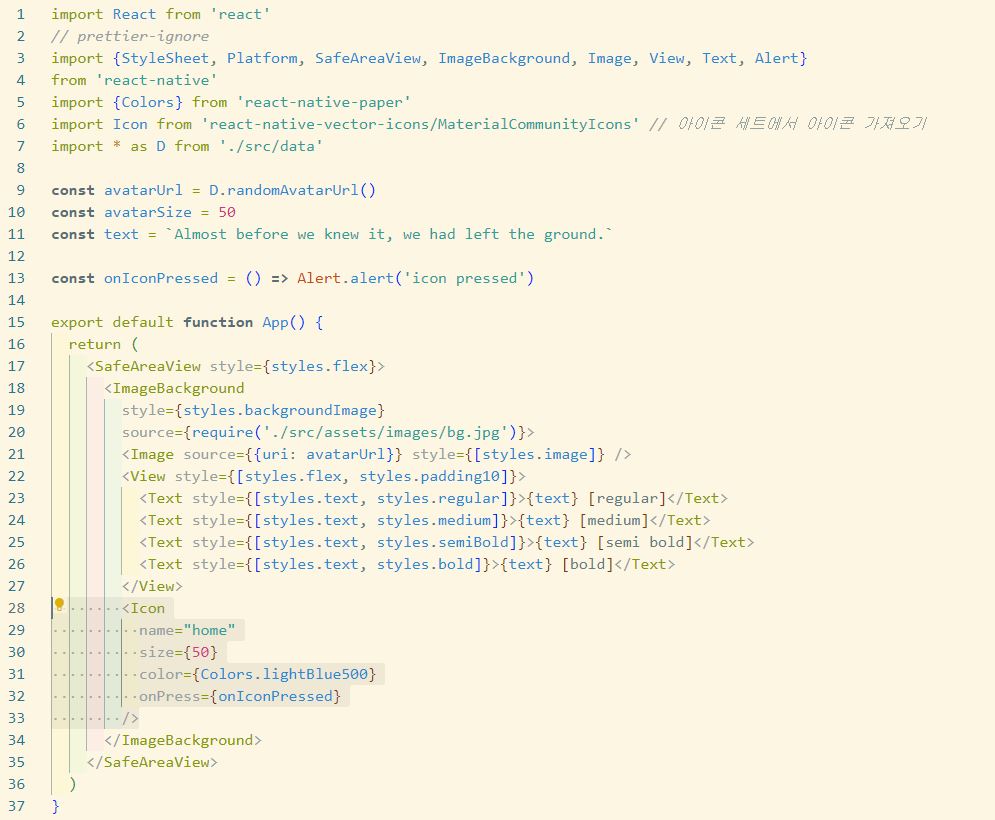
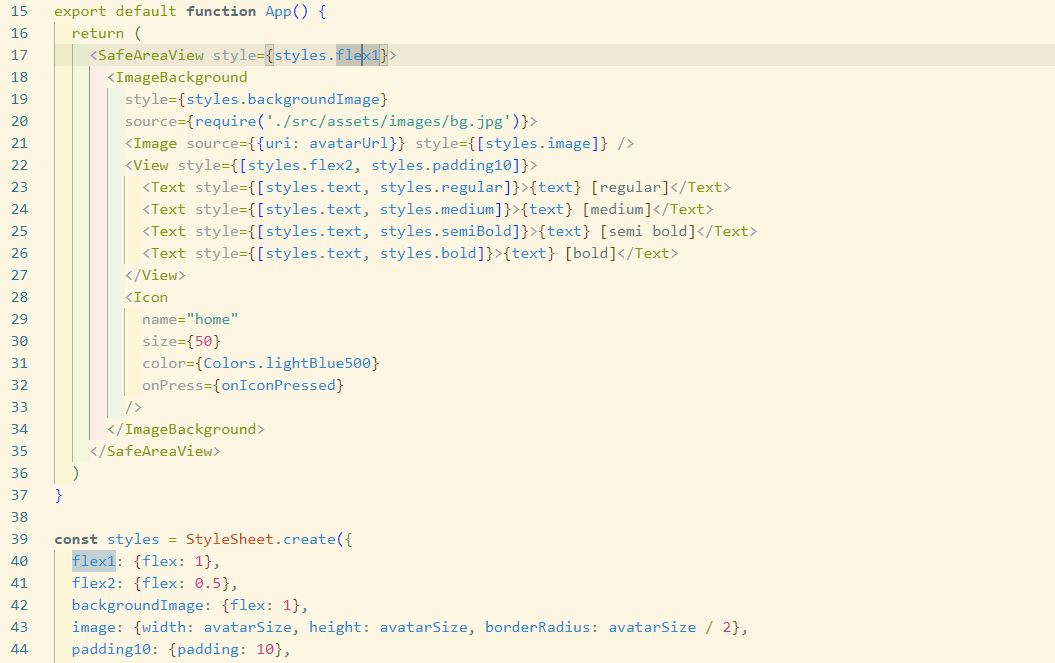
background 속성 캡쳐 속 21행 처럼 height값을 아예 명시를 해준다.
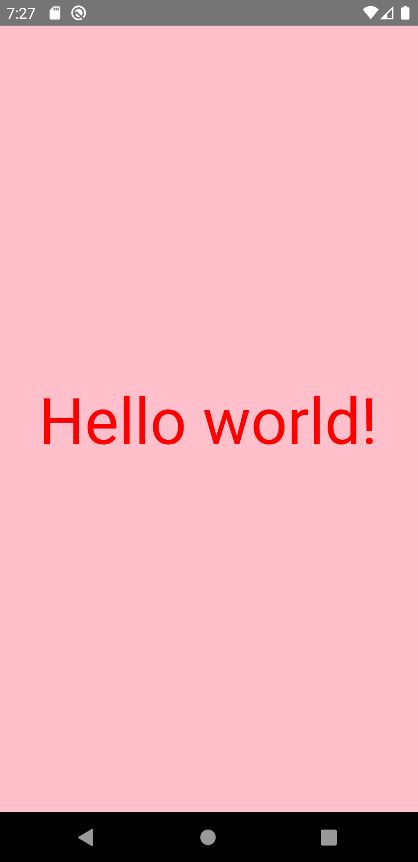
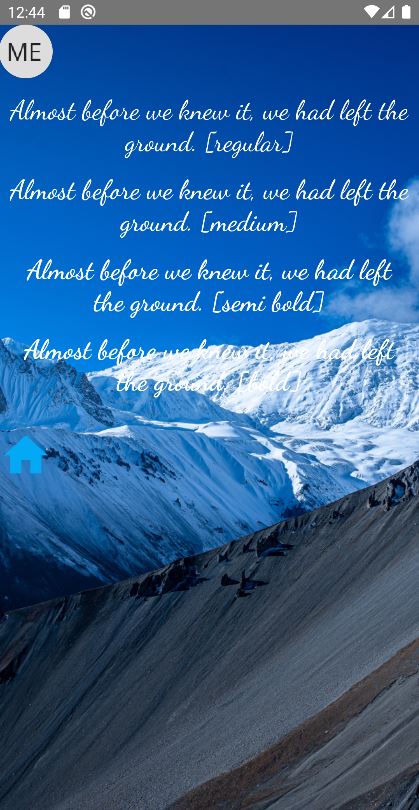
캡쳐처럼 설정하면 화면 전체 바탕색이 색으로 채워진다.

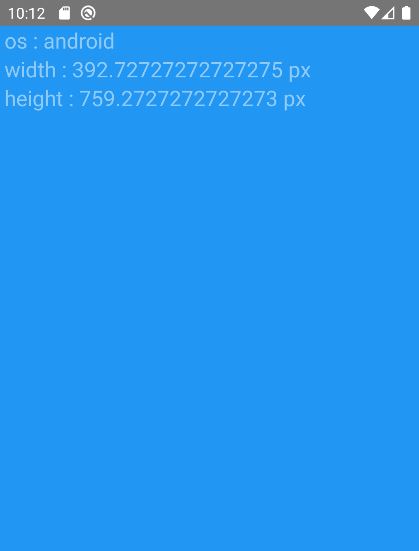
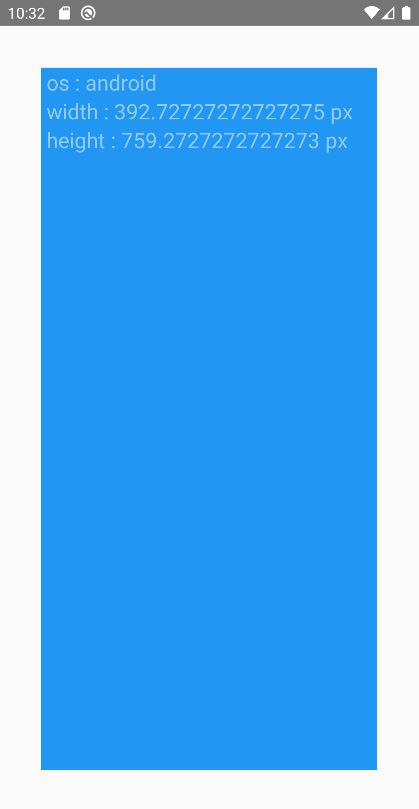
3. 부모 요소를 기준으로 퍼센트를 설정하는 방법
background 속성 캡쳐 속 21행을

4. flex 속성을 자식 컴포넌트 별로 분할 이용하여 설정하는 법
background 속성 캡쳐 속 21행을
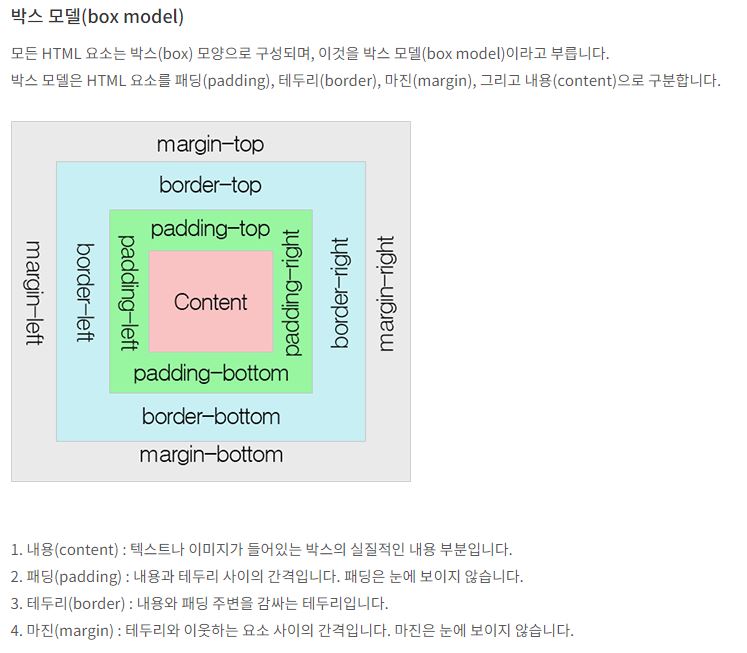
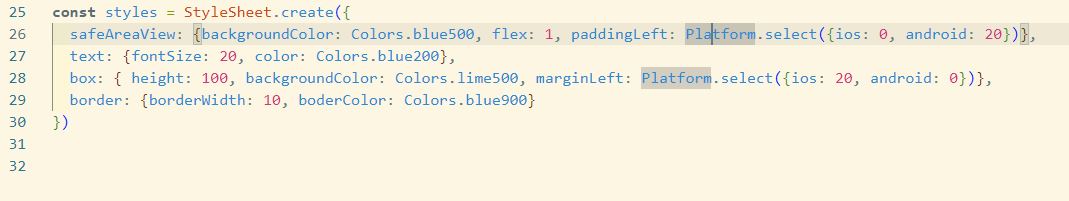
margin/padding/border 스타일 속성


safeAreaView: {backgroundColor: Colors.blue500, flex: 1, margin: '10%'}
Text도 변경이 가능하다
text: {marginBottom:10, marginLeft: 30, .....} => 왼쪽에서 30픽셀, 아래로 10픽셀 씩 떨어져서 보임.
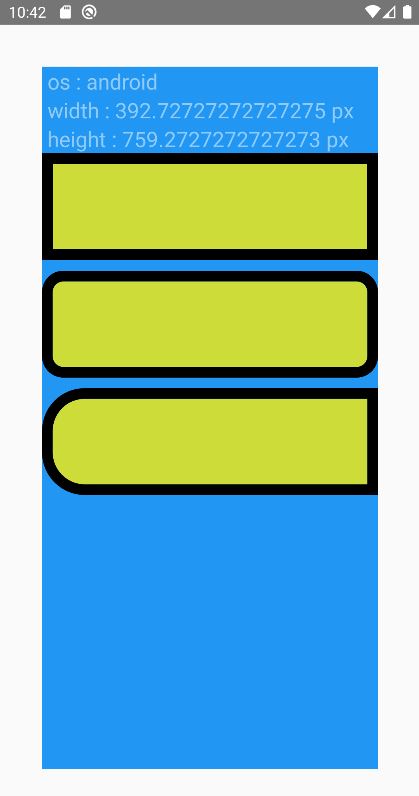
border 속성을 변경해 보면


Platform.selelct 방법
iOS와 안드로이드 일 때 각각 다른 값을 설정하는 방법

26,28행 처럼 운영체제 별로 다른 값을 적용한다.
129~134
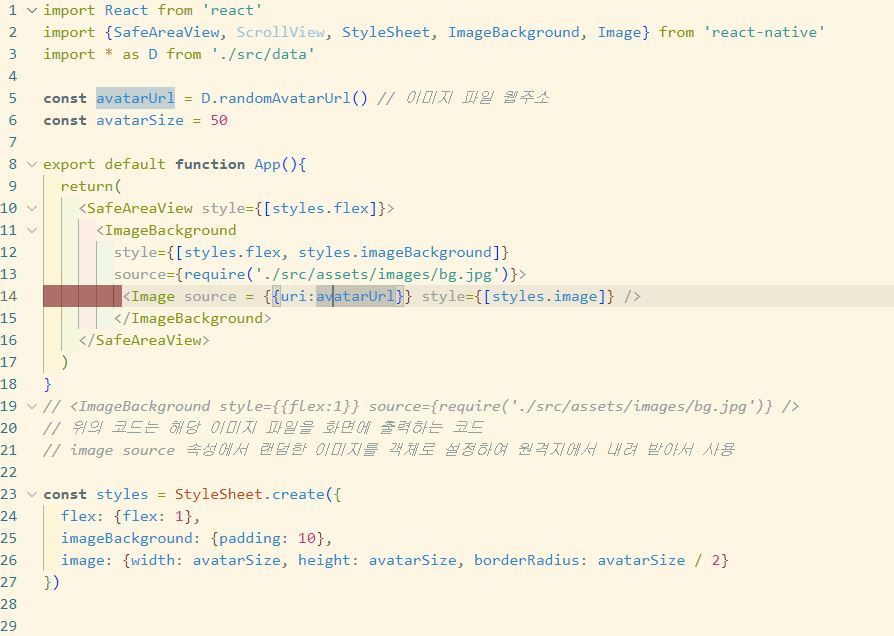
온라인이 아닌 경우를 대비한 리액트 네이티브 앱에 각종 자원(파일)을 탑재하고 사용하는 법.
image와 imagebackground 컴포넌트 실습


134~141
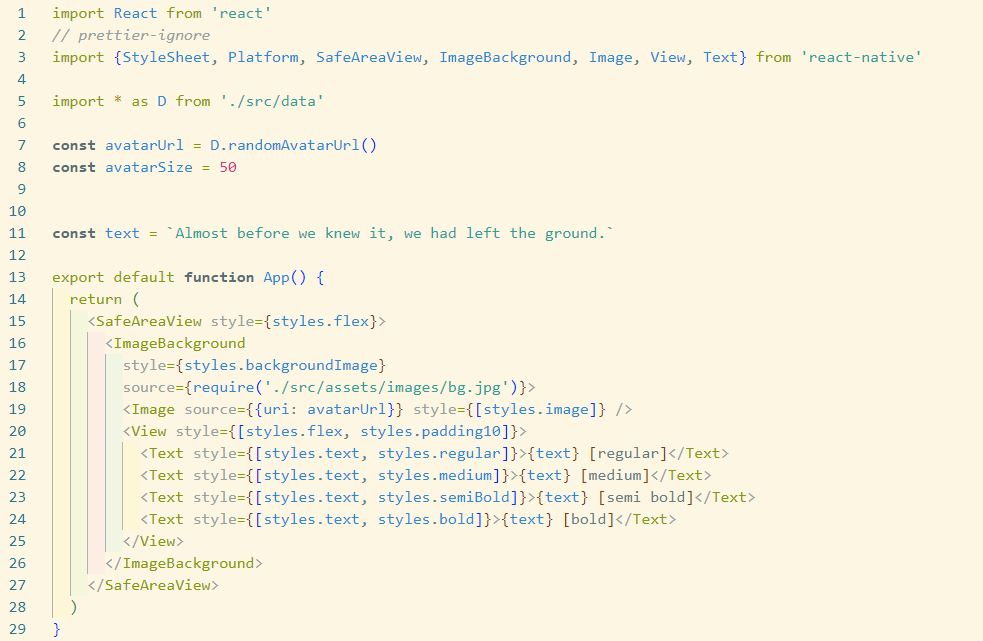
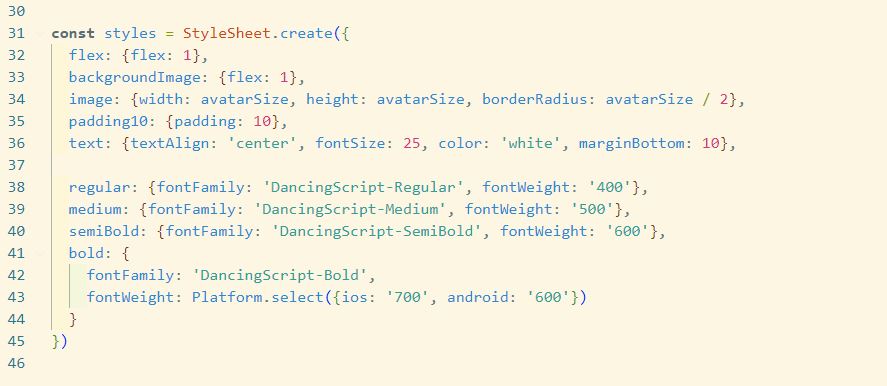
폰트 설치하고 사용하기


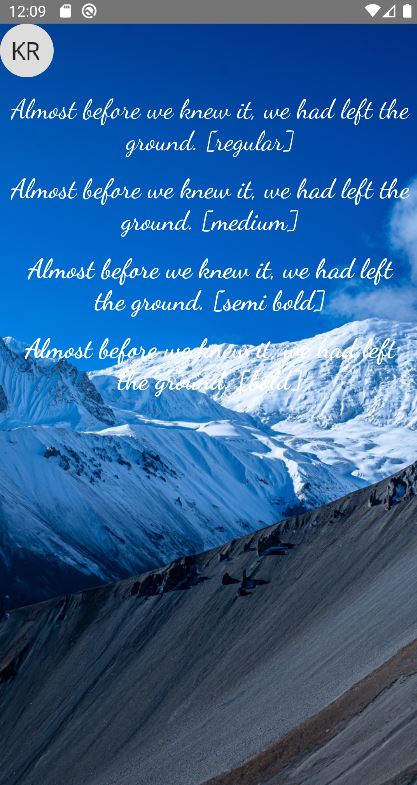
20~25행 : 부모 요소에 텍스트 관련 스타일 속성을 지정하는 것. 각각 코드를 다 작성해주어야 한다.
38~40행 : fontWeight 스타일 속성, 글꼴 두께를 바꿀 수 있다.
36행 : textAlign, 정렬 밥식을 결정하는 속성. left, right, center 가 있다.
43행 : 운영 체제 별로 다른 글꼴 두께를 설정했다.

142~148
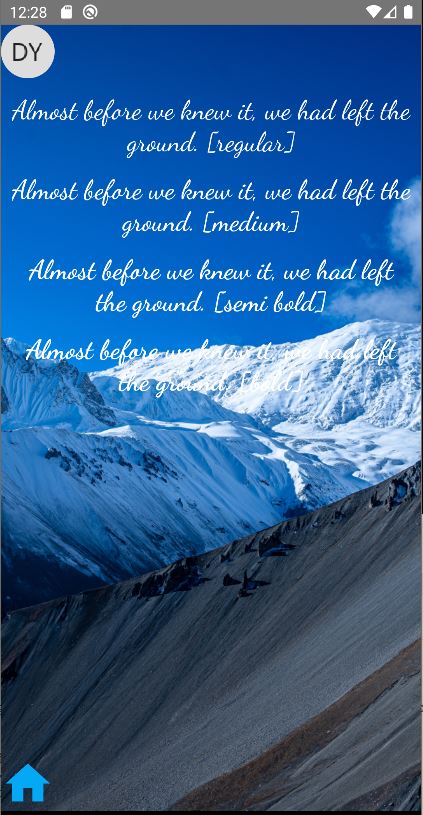
홈 아이콘 사용하기

5,6,13,28~33행 : Home이라는 이름의 아이콘을 사용하기 위한 코드

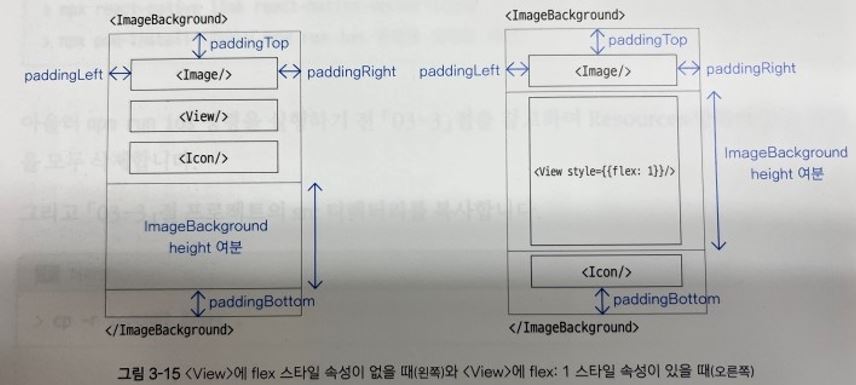
flex:1 의 의미
기본적인 구조는 아래와 같다.


17행 : SafeAreaView 스타일 속성에서 flex1은 전체 화면의 크기 조절이다.
22행 : View 에서 flex2는 전체 화면인 flex1이 전체화면을 차지하고, backgroundimage도 전체를 차지하고 있기 때문에
가장 아래단이 아이콘만 50% 줄어드는 형식이 되어 절반 쯤에 위치하게 된다.




댓글