AWS 클라우드환경 네이티브 수업 11일차
리액트 네이티브
149~180
149~155
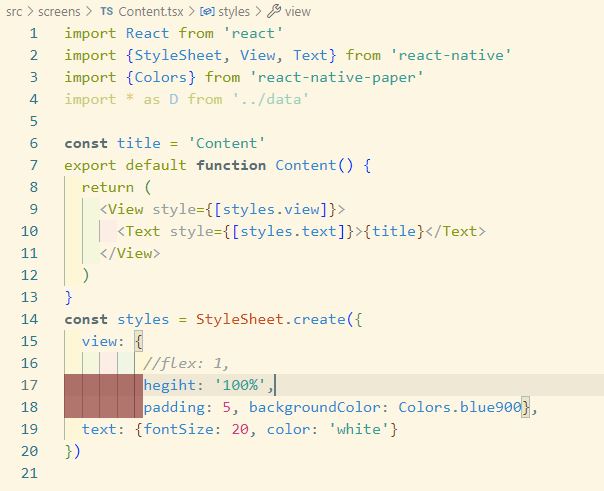
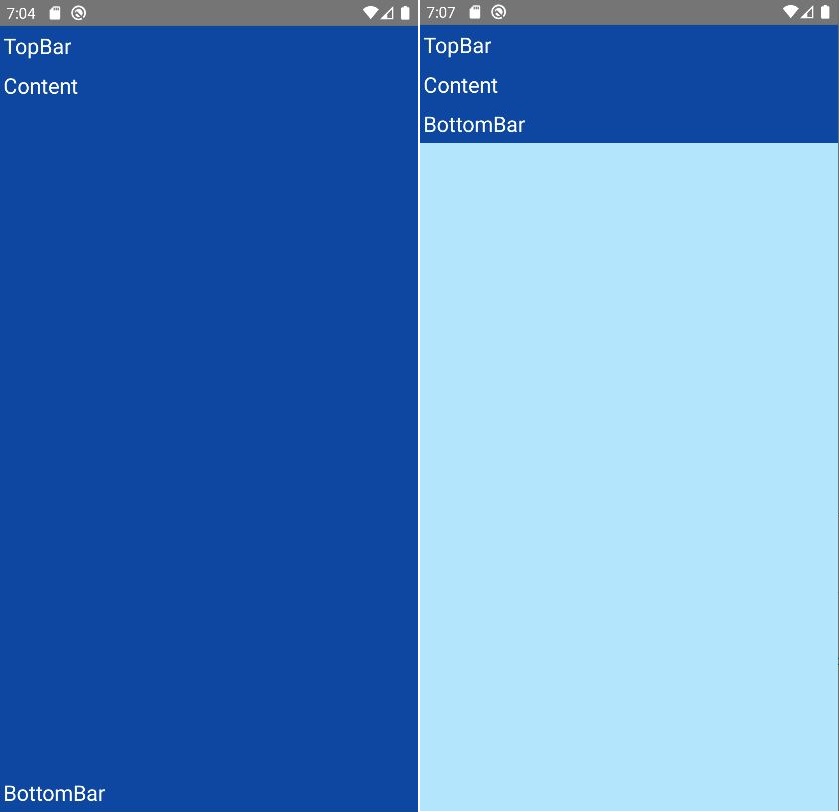
flex:1 과 height:100%의 차이



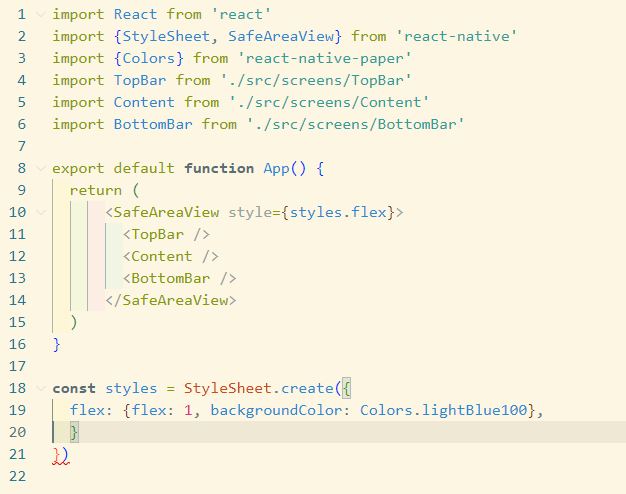
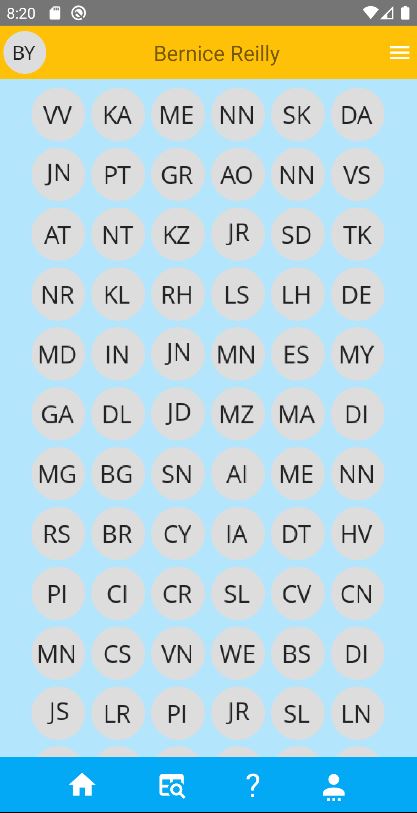
Content의 View에서 flex가 1 일 때는 Top, Bottom의 높이를 다 반영한 뒤의 부모 컴포넌트의 높이 여분을 가져온다.
height: '100%' 일 때는 Top, Bottom의 높이를 상관하지 않고 그저 부모 컴포넌트의 100%의 높이를 다 가져와서
Bottom이 아래로 밀려버리는 바람에 안보인다.
flex가 여러개 일 때는 여분의 높이를 flex의 비율 대로 가져간다.
156~158
flexDirection 스타일 속성
row / column의 속성을 가지며 한 쪽 방향성으로 자식 컴포넌트를 부모의 영역에 배치하는 기법
158
alignItem 스타일 속성
alignItem 지정할 수 있는 값
left, center, right,
stretch : 부모 컴포넌트의 크기에 여분이 있으면 자식 컴포넌트의 크기를 늘린다.


158~160
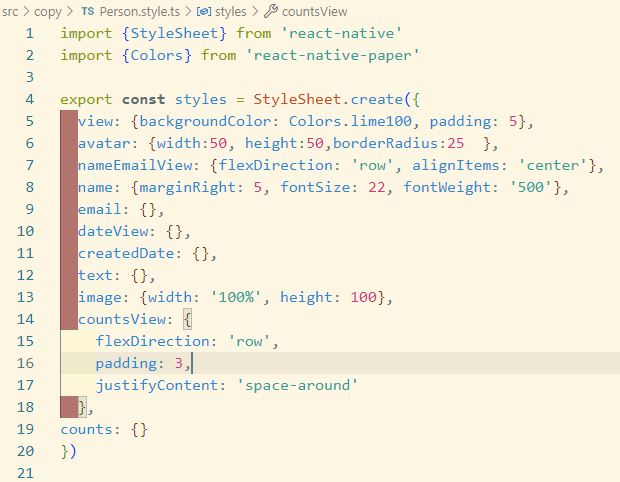
justifyContent 스타일 속성
justifyContent 지정할 수 있는 값
flex-start : 앞에서부터 모든 자식 요소를 순차 배치한다.
center : 정 가운데에 모든 자식 요소를 배치한다.
flex-end : 끝에서 모든 자식 요소를 순차 배치한다.
space-around : padding을 적용한 부분 만큼 외곽 여백을 주고 나머지 요소들을 남은 부모 요소의 여백에 균등 배치
space-between : padding 상관 없이 양 끝은 완전 외곽에 배치하고 나머지 가운데에 균등 배치
space-evenly : 외곽부터 전부 균등 배치

161~163
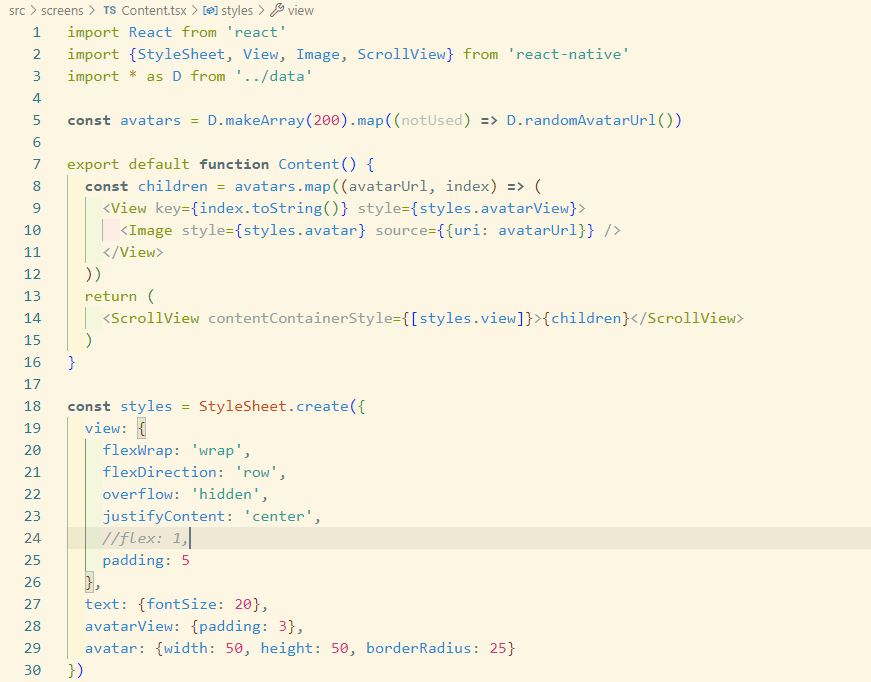
flexwrap 스타일 속성
안드로이드와 iOS 가 효과가 반대 인 것 같다.
안드로이드 기준
nowrap : 요소들이 화면 밖으로 값이 나열된다. 마치 메모장 엔터 안치면 오른쪽으로 계속 가는 것처럼
wrap : 화면 밖으로 나가지 않고 아래로 값이 내려온다.
wrap-reverse : 아래부터 화면 밖으로 나가지 않고 값이 올라온다.

163
overflow 스타일 속성
전체 콘텐츠 크기가 컴포넌트 크기보다 클 때 어떻게 할지 결정.
visible : 컴포넌트 상관없이 컨텐츠는 나의 길을 간다.
hidden : 컴포넌트 밖으로 나열되지 않고 규격에 맞게 나열된다.
scroll
164~165
ScrollView의 contentContainerStyle 속성
스크롤을 쓰고 싶을 때
스크롤 대상 컨텐츠 컴포넌트에 적용시키는 속성으로 flex는 1이어야 작동한다.

166~168
React.Fragment 컴포넌트와 <> </> 단축 구문
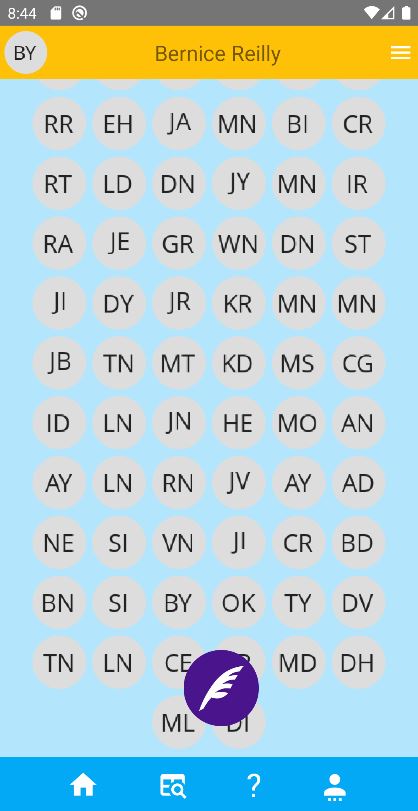
FAB (floating action button) 효과 : 화면 가장 위에 혼자 떠있는 버튼
해당 효과를 주려면 SafeAreaView 컴포넌트와 아이콘을 보이기 위한 View 컴포넌트가
하나의 부모 아래에 자식 컴포넌트로 버튼 아이콘과 컨텐츠가 같이 동작해야 함.
그러기 위해서 부모 컴포넌트를 강제로 하나 만들어 주어야하는 데
그를 위해 생긴 것이 Fragment 컴포넌트
대신 이름이 길기 때문에 <> </> 단축 구문을 제공한다.
168~169
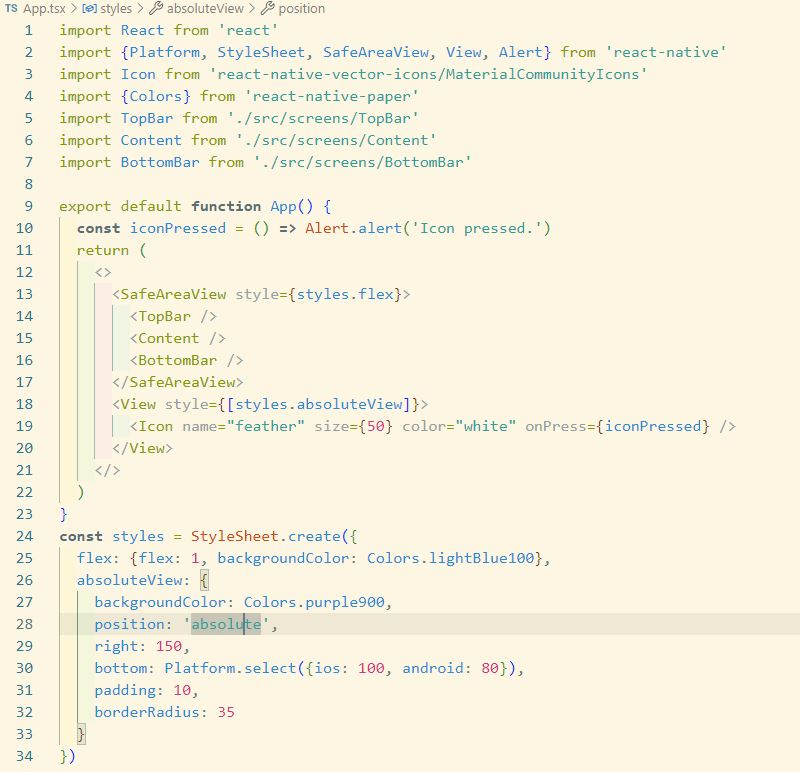
FAB 아이콘의 위치를 조정하기 위한 position 스타일 속성

26~30행 까지 포지션 속성을 이용한 아이콘 위치 이동 코딩이다.
포지션은 absolute 여야 컴포넌트에 값이 반영된다.

170~175
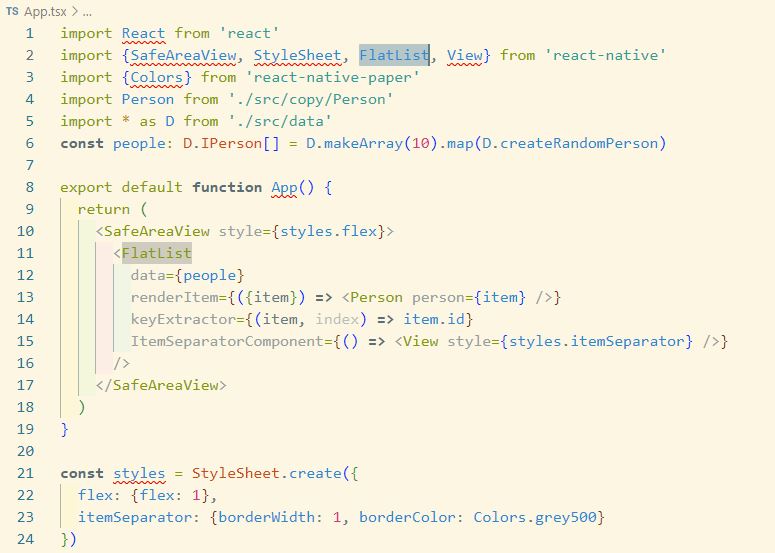
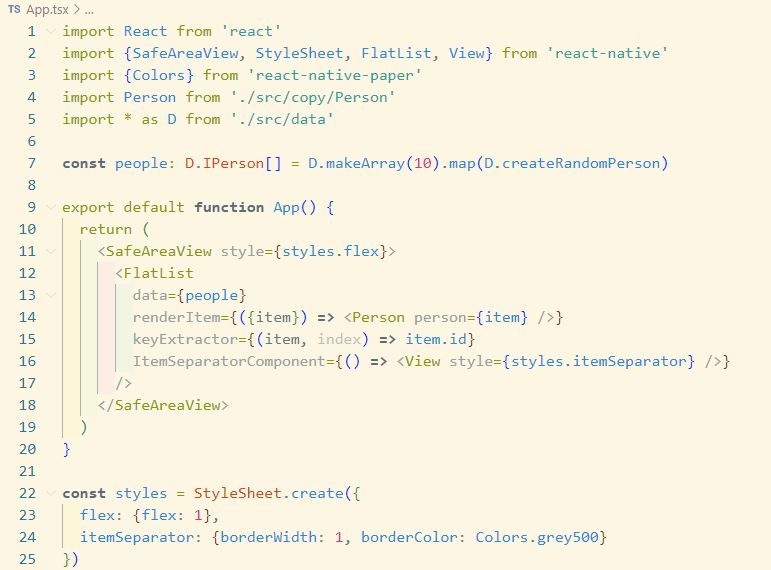
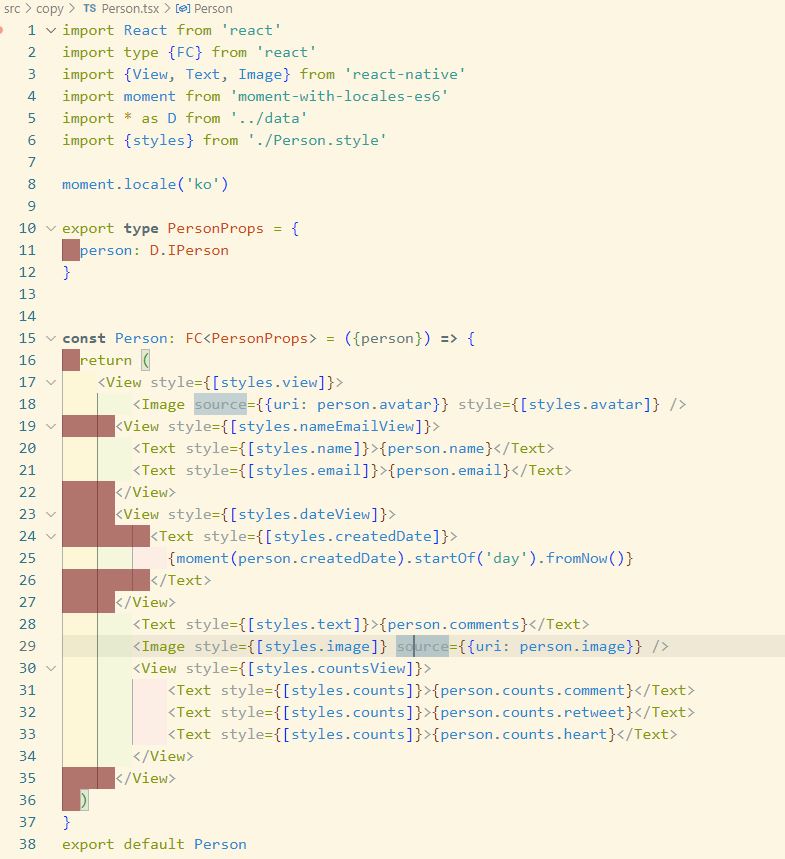
ScrollView 대신 FaltList 코어 컴포넌트 사용.
똑같은 컴포넌트를 여러개 렌더링 시, 해당 컴포넌트가 더 속도가 빠르다

FlatList는 12행 처럼 data 라는 속성으로 출력하고 싶은 데이터를 설정.
13~15행은 그렇구나 하고 넘어감. 왜 저 속성이 굳이 있는지 의문.
175~176
moment 패키지 기능 사용
사용 전 패키지 설치 해야함.
moment-with-locales-es6 을 사용하면 한글로 표시 가능하다.
moment 패키지를 사용하는 이유는
아래 구문 처럼 만들어진 시점과 현재의 시간 차이를 알기 쉬운 형태로 알려 주기 때문.
=> moment(person.createdDate).startOf('day').fromNow()
170~179
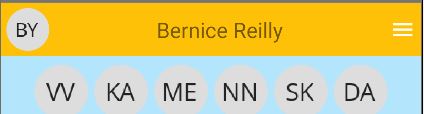
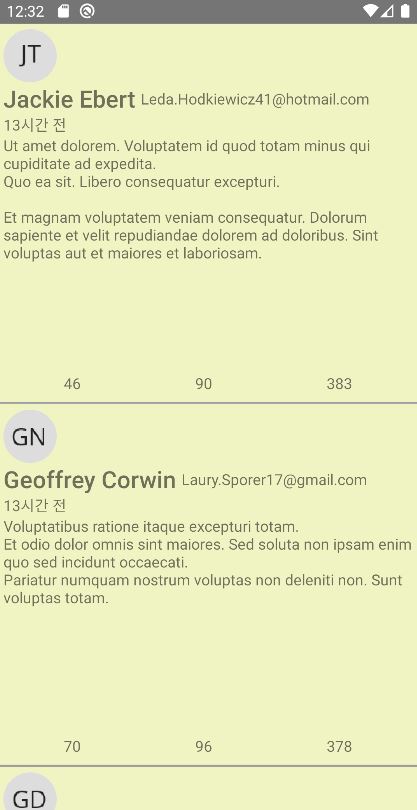
여태 했던 모든 것들을 한번에 아래처럼 코딩해서 결과물을 보면








댓글