AWS 클라우드환경 네이티브 수업 14일차
리액트 네이티브
228~277
228~232
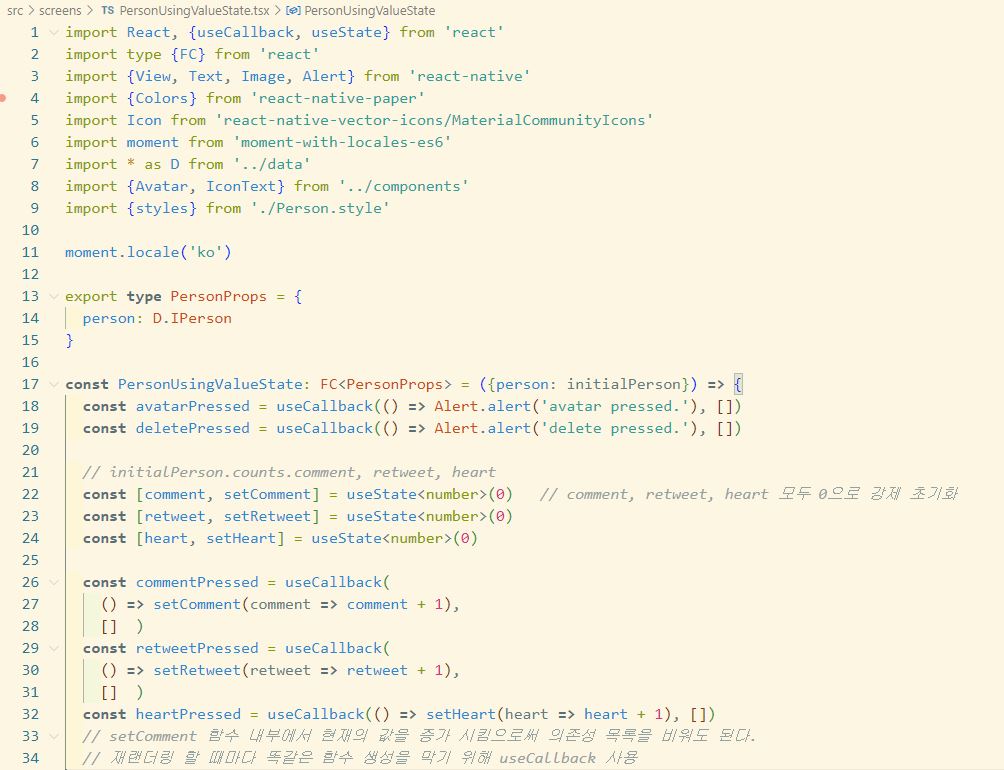
useState 훅
값을 변경하는 함수(setter 함수) 를 호출하면 값을 변경 및 재랜더링
const [ 값, 값을_변경하는_함수 ] = useState( 초깃값)
타입정의
function useState<S>(initialState: S | (() => S )) : [S, Dispatch<SetStateAction<S>>]
해당 훅은 제네릭이기 때문에 아래와 같이 활용 가능const [yes, setYes ] = useState<boolean>(false)const [age, setAge] = useState<number>(22)
const [name, setname] = useState<string>('Jack')
const [people, setPeople] = useState<D.IPerson>([ ])
233~237 - 1
아이콘을 누르면 숫자가 증가하도록 useState 훅을 이용해 구현. ( number type으로 )




238~242 - 2
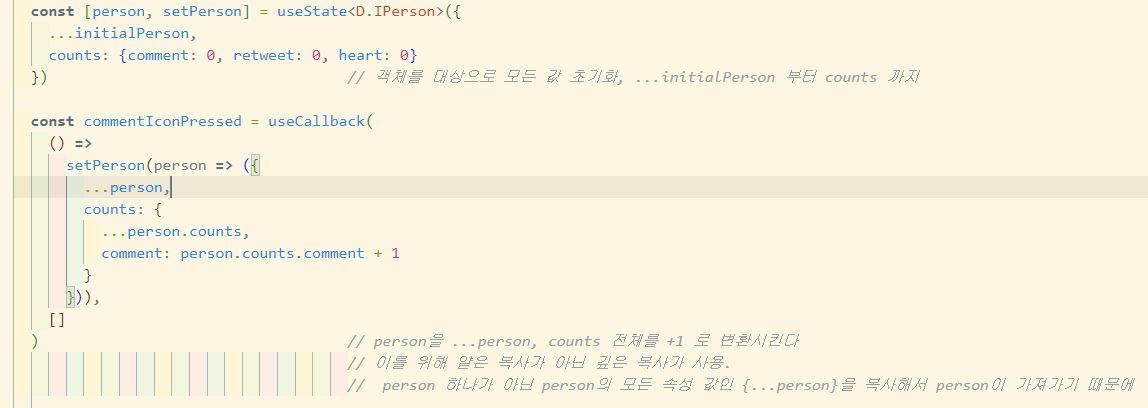
아이콘을 누르면 숫자가 증가하도록 useState 훅을 이용해 구현. ( 객체를 상태로 넣고 )

얕은 복사와 깊은 복사
243~247 - 3
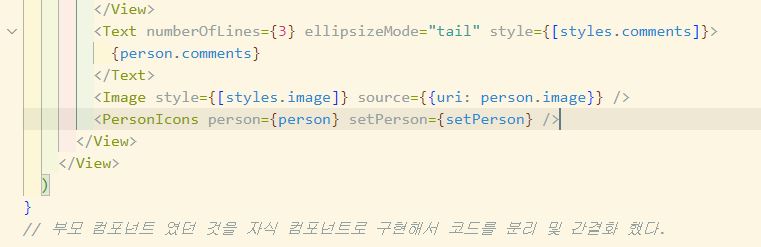
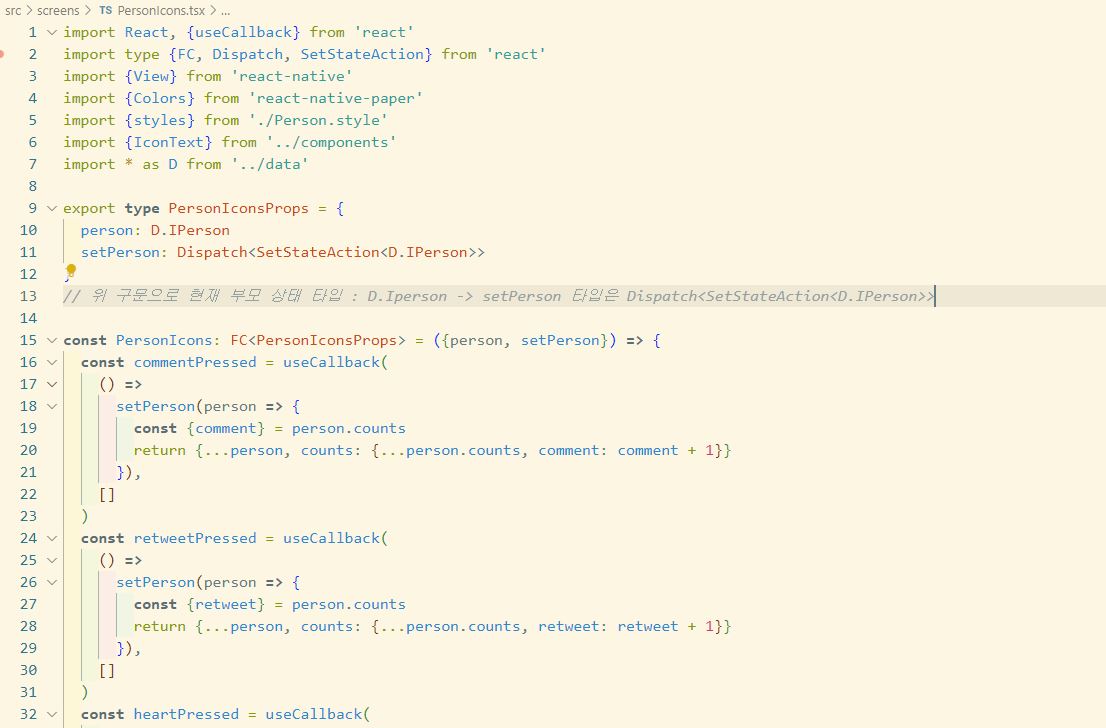
자식 컴포넌트에서 부모 컴포넌트의 상태 변경하기
-> 코드를 분리하여 간결하게 보기 위해


위의 1~3 까지의 결과가 결국 다 똑같다.
코딩하는 방식의 차이였을 뿐.
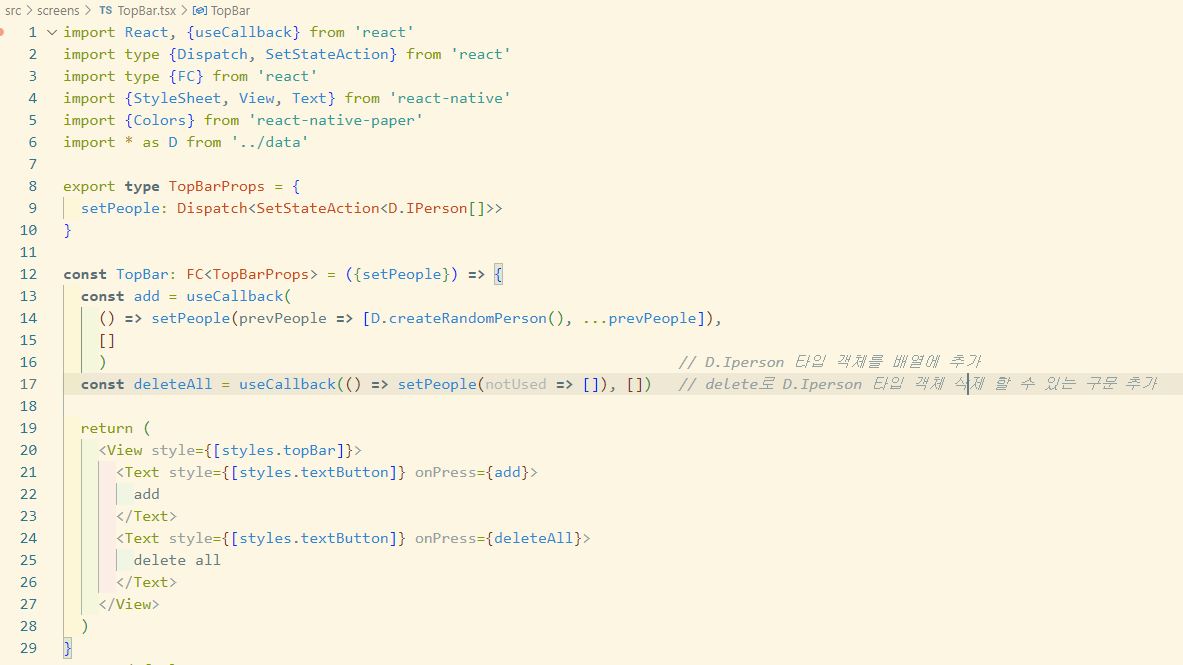
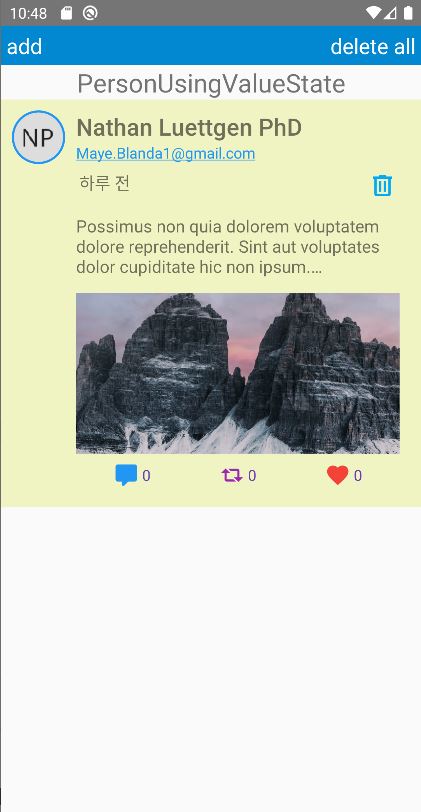
247~256
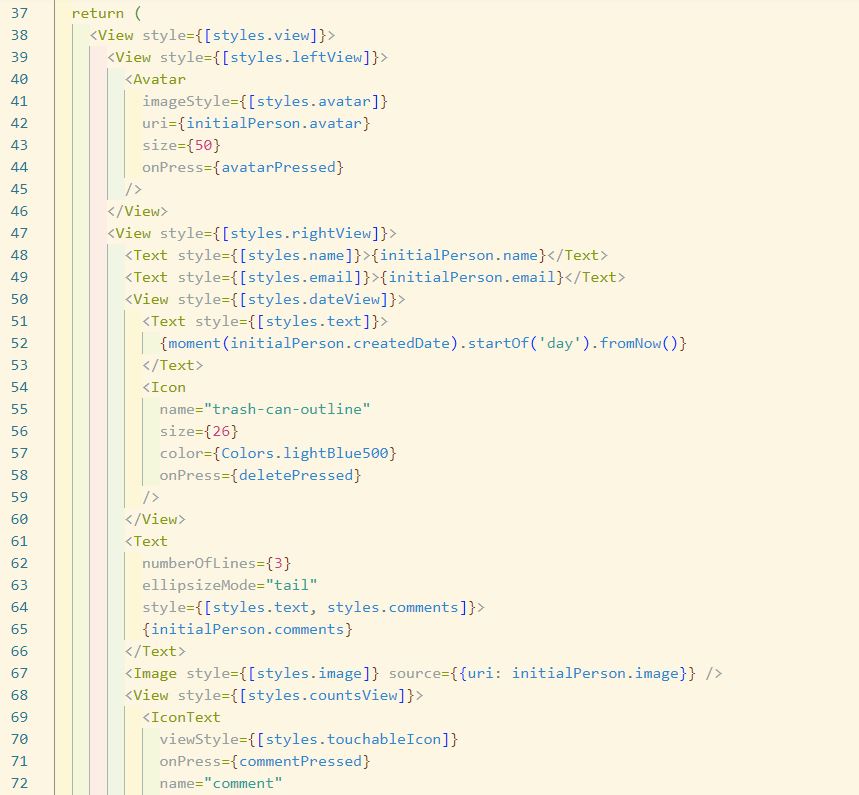
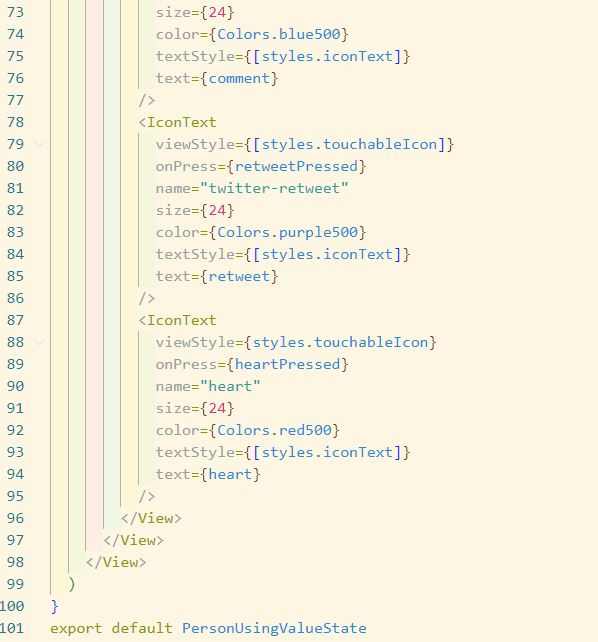
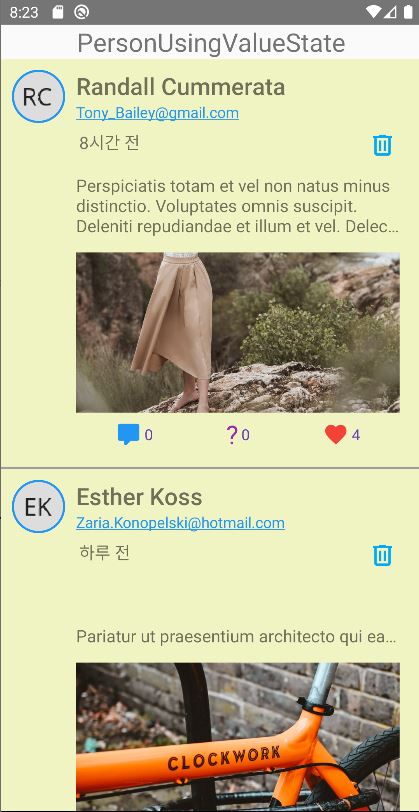
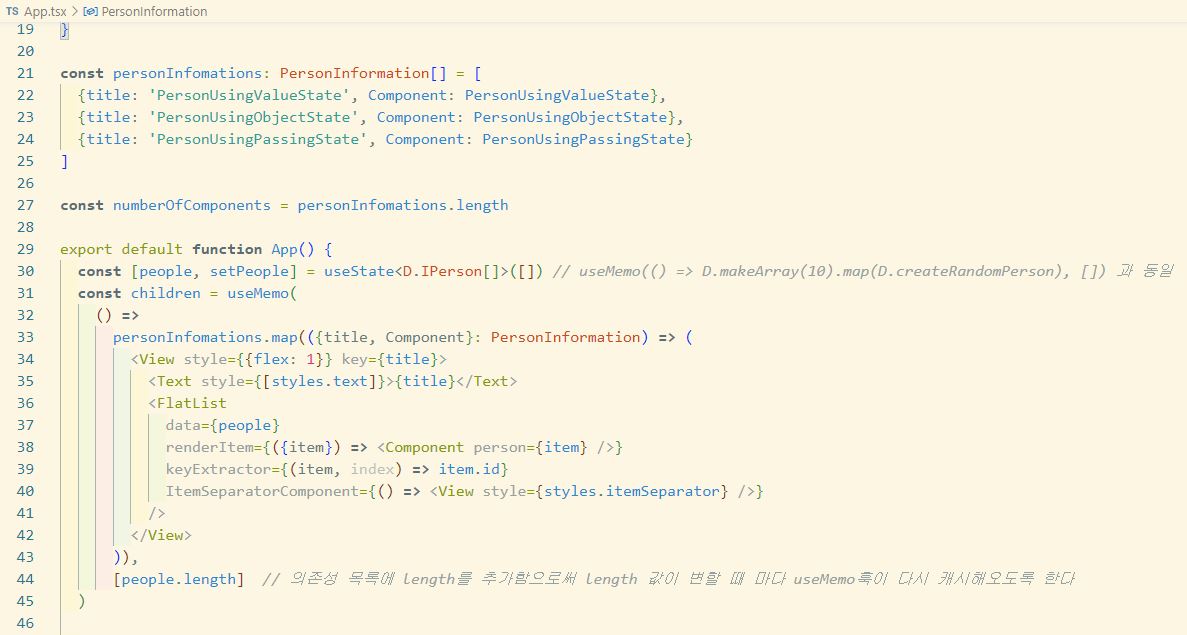
배열을 상태로 하고 add 버튼으로 D.Iperson 타입 객체가 나타나도록 구현
주석 설명




257~265
useEffect와 useLayoutEffect 훅
useEffect(콜백_함수, 의존성_목록)
useLayoutEffect (콜백_함수, 의존성_목록)
콜백_함수 = () => {}
콜백 함수가 반환하는 함수
콜백_함수 = ( ) => {
return 반환_함수 // 언마운트 할 때 단 한 번 실행.
}
언마운트 : 컴포넌트가 더이상 랜더링 과정에 참여하지 못하는 것
LayoutChangeEvent 타입
onLayout 이벤트 속성에 설정하는 이벤트 처리기의 입력 매개 변수 타입.
리액트 네이티브에서 제공.
const onLayout = (e : LatoutChangeEvent => {}
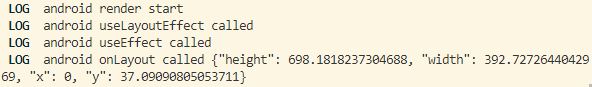
useLayoutEffect와 useEffect 훅의 호출 순서
컴포넌트 ----컴포넌트 렌더링 시작----> useLayoutEffect 호출 ---------화면 나타남---------> useEffect 호출
-> onLayout 이벤트 발생
컴포넌트 ----컴포넌트 언마운트 시작----> useEffect 반환 함수 호출 ---------화면 나타남--------> useLayoutEffect 반환 함수 호출 -> 컴포넌트 파괴


useLayoutEffect와 useEffect 훅의 차이점
useLayoutEffect는 동기로 실행
useEffect 는 비동기로 실행된다.
이 말은 동기로 실행되면 콜백 함수가 끝날 때 까지 프레임 워크가 기다린다는 것.
따라서 useEffect 가 구현이 안되는 때를 제외하면 최대한 useEffect 를 쓰는 게 편함.
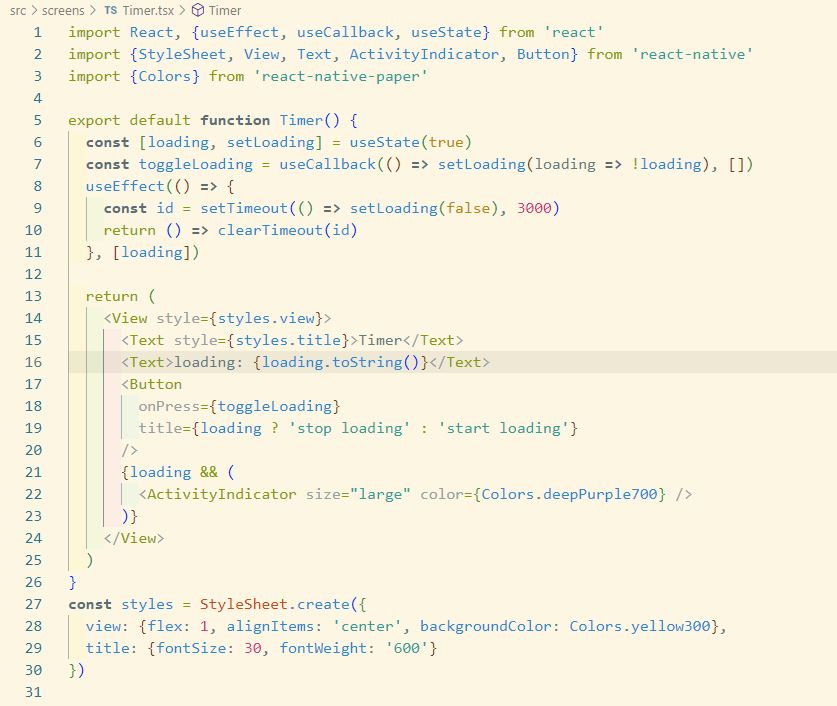
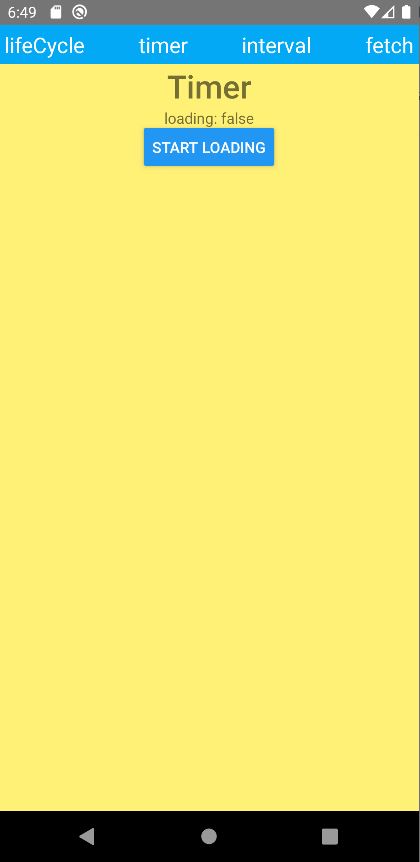
265~268
ActivityIndicator 코어 컴포넌트
리액트 네이티브에서 제공.
로딩 중이라는 회전하는 아이콘을 해당 컴포넌트로 제공한다.
<ActivityIndicator size = "large" color="black" />



Pick 타입
대상 타입의 전체 속성 중 필요한 속성만 선택하여 간결한 속성의 새로운 타입으로 만든다.
type ResultType = Pick<대상_타입, 속성1 | 속성2 | ...>
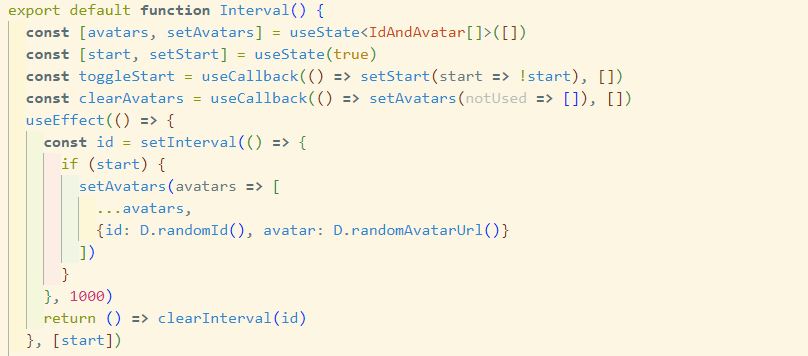
268~271
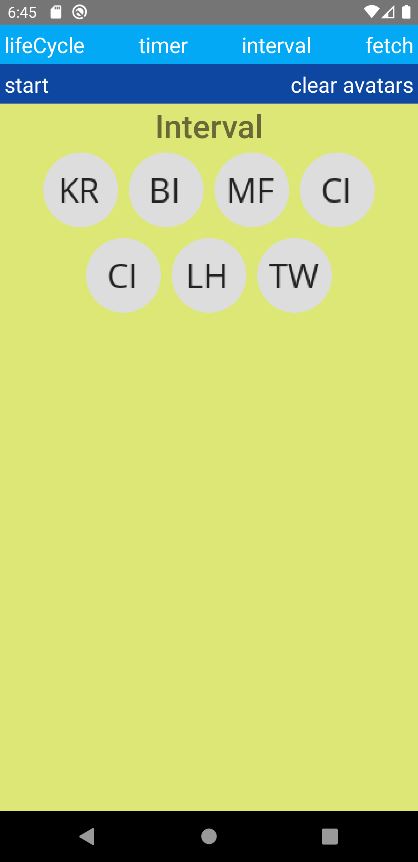
setInterval API 호출하기
어플에서 Interval을 클릭 할 시 나오는 화면.
Start 클릭에 아바타 이미지가 하나씩 나타나고 stop에는 멈춤.
clear avatars로는 전체 창 지움.


272~277
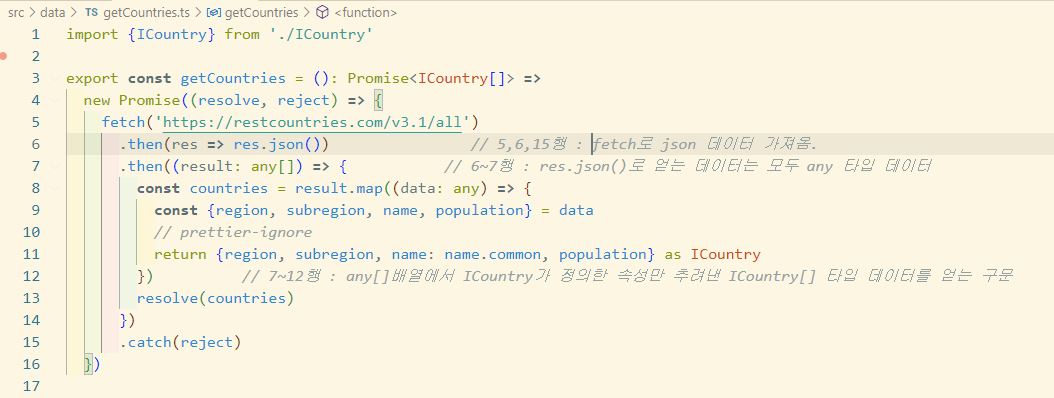
fetch
자바스크립트 엔진에서 기본 제공하는 API.
blob, json, text와 같은 메서드가 있는 Response 타입 객체를 Promise 방식으로 얻을 수 있게 함.
promise객체의 then- 체인
이거 이해 못 함





댓글