AWS 클라우드환경 네이티브 수업 82일차
진행
1. CSS 속성 ( 9/15 이어서 배경)
요약
1. CSS 속성
- 배경 : Background Color / Background-Image/ Background-Clip / Background-Origin /
Background-Size / Background 속성 - 테두리 : Border-Radius
- 박스 : Box-Decoration-Break / Box-Shadow
- 위치 : Float 속성 / Clear 속성
- Animation : Animation-Name / Animation-duration / Animation-delay /
Animation-direction / Animation-Iteraction-Count
4. 배경
Background Color
HTML 요소의 배경색(background color)을 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> background_color </title>
<style>
p{
position : absolute;
width : 200px;
height : 100px;
padding : 20px;
font-weight : bold;
}
.box_1{
background : rgba(255, 0, 0, 0.3);
top : 100px;
left : 100px;
}
.box_2{
background : hsla(30, 85%, 20%, 0.3);
top : 100px;
left : 350px;
}
</style>
</head>
<body>
<!-- background_color.html -->
<h1>background_color 속성</h1>
<p class="box_1"> 요소 박스의 배경색이 적용되었음.</p>
<p class="box_2"> 요소 박스의 배경색이 적용되었음.</p>
</body>
</html>

Background-Image
하나의 요소에 여러 개의 배경 이미지를 설정 가능.
각 배경 이미지는 쉼표(,)로 구분, 명시된 차례대로 아래로 쌓이게 됩니다
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> background-image</title>
<style>
p{
width : 300px;
height : 300px;
padding : 20px;
font-weight : bold;
border : 1px solid #000;
background-size : 50px 50px, 100px 50px, 200px 150px;
background-position : 150px 50px, 100px 50px, right bottom;
background-repeat: no-repeat;
}
.backgroundImg{
background-image : url(../images/sun.png), url(../images/cloud.png), url(../images/tree.jpg);
}
</style>
</head>
<body>
<!-- background-image.html -->
<h1>background-image</h1>
<p class="backgroundImg">다중 배경 그림 적용 </p>
</body>
</html>

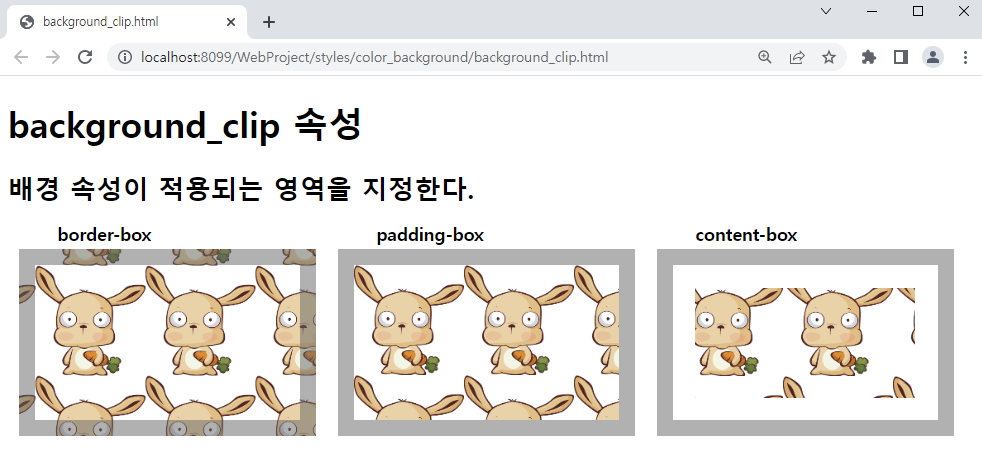
Background-Clip
요소의 배경을 어느 영역까지 설정할 지를 결정
- border-box : 배경을 테두리(border) 영역의 끝부분까지 설정.
- padding-box : 배경을 패딩(padding) 영역까지만 설정.
- content-box : 배경을 내용(content) 영역까지만 설정.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background_clip.html</title>
<style>
div {
width: 200px;
height: 100px;
font-weight: bold;
padding: 20px;
border: rgba(100, 100, 100, 0.5) solid 15px;
background-image: url(images/rabbit.png);
background-size: 100px 100px;
margin: 20px 10px; /* 상하, 좌우 */
float: left;
/* 문서를 쓸때 글사이에 그림이 들어갈 수 있는 것처럼 자연스럽게 위치 */
position: relative;
}
span {
position: absolute;
top: -40px
}
.border_box { background-clip: border-box; }
.padding_box { background-clip: padding-box; }
.content_box { background-clip: content-box; }
</style>
</head>
<body>
<!-- background_clip.html -->
<h1>background_clip 속성</h1>
<h2>배경 속성이 적용되는 영역을 지정한다.</h2>
<div class="border_box">
<span>border-box</span>
</div>
<div class="padding_box">
<span>padding-box</span>
</div>
<div class="content_box">
<span>content-box</span>
</div>
</body>
</html>

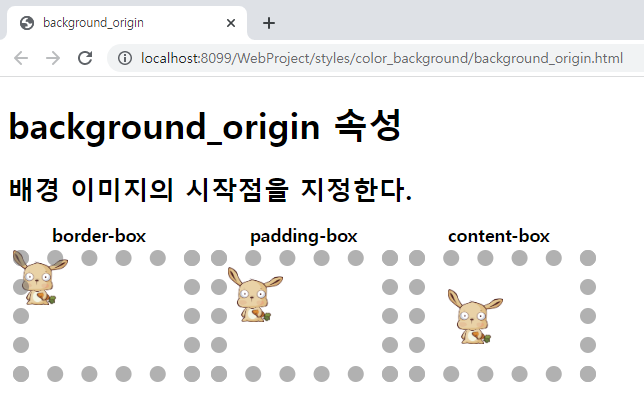
Background-Origin
배경 이미지의 위치를 설정.
- border-box : 이미지를 border 영역의 왼쪽 위에 맞춤.
- padding-box : 이미지를 padding 영역의 왼쪽 위에 맞춤.
- content-box : 이미지를 content 영역의 왼쪽 위에 맞춤.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background_origin</title>
<style>
div {
width: 100px;
height: 50px;
font-weight: bold;
padding: 20px;
border: rgba(100,100,100, 0.5) dotted 15px;
background-image: url(images/rabbit.png);
background-size: 50px 50px;
background-repeat: no-repeat;
margin: 20px 5px;
float: left;
position: relative;
}
span {
position: absolute;
top: -40px;
}
.border_box { background-origin: border-box; }
.padding_box { background-origin: padding-box; }
.content_box { background-origin: content-box; }
</style>
</head>
<body>
<!-- background_origin.html -->
<h1>background_origin 속성</h1>
<h2>배경 이미지의 시작점을 지정한다.</h2>
<div class="border_box">
<span>border-box</span>
</div>
<div class="padding_box">
<span>padding-box</span>
</div>
<div class="content_box">
<span>content-box</span>
</div>
</body>
</html>

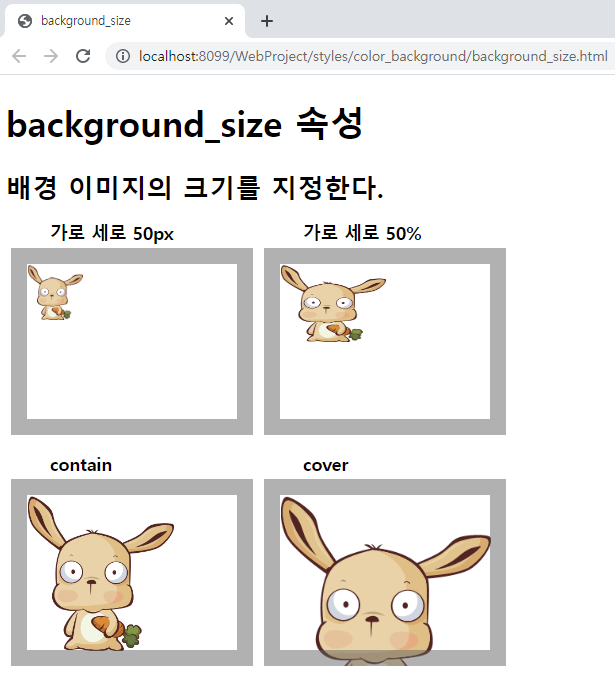
Background-Size
배경 이미지의 크기를 지정.
문법 구조는 아래와 같다.
background-size: 너비 높이 contain|cover ;
- auto : 기본 값, 원래 배경 이미지의 크기만큼 표시된다.
- contain : 이미지의 비율은 유지하면서, 크기를 가능한 한 크게 조절
배경 이미지가 요소의 일부분은 가리지 못할 수도 있음. - cover : 이미지의 비율은 유지하면서, 요소의 모든 영역을 가리도록 크기를 조절
배경 이미지가 잘릴 수도 있음. - 크기 값 : 너비와 높이 값을 지정
- 백분율 : 지정한 요소를 기준으로 백분율을 정함
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background_size</title>
<style>
.box { width: 500px; }
.box div {
width: 150px;
height: 100px;
font-weight: bold;
padding: 20px;
border: rgba(100, 100, 100, 0.5) solid 15px;
background-image: url(images/rabbit.png);
background-repeat: no-repeat;
margin: 20px 5px;
float: left;
position: relative;
}
.box span {
position: absolute;
top: -40px;
}
.boxSize_1 { background-size: 50px 50px; }
.boxSize_2 { background-size: 50% 50%; }
.boxSize_3 { background-size: contain; }
.boxSize_4 { background-size: cover; }
/* auto : 원래 배경 이미지의 크기 만큼만 표시된다.(기본값)
contain : 지정한 요소 안에 배경 이미지가 다 들어가도록 이미지를 확대/축소
cover : 지정한 요소를 다 덮도록 배경이미지를 확대/축소
크기 값 : 너비 값과 높이 값을 지정한다.
백분율 : 지정한 요소를 기준으로 백분율 값을 지정한다.
*/
</style>
</head>
<body>
<!-- background_size.html -->
<h1>background_size 속성</h1>
<h2>배경 이미지의 크기를 지정한다.</h2>
<div class="box">
<div class="boxSize_1">
<span>가로 세로 50px</span>
</div>
<div class="boxSize_2">
<span>가로 세로 50%</span>
</div>
<div class="boxSize_3">
<span>contain</span>
</div>
<div class="boxSize_4">
<span>cover</span>
</div>
</div>
</body>
</html>

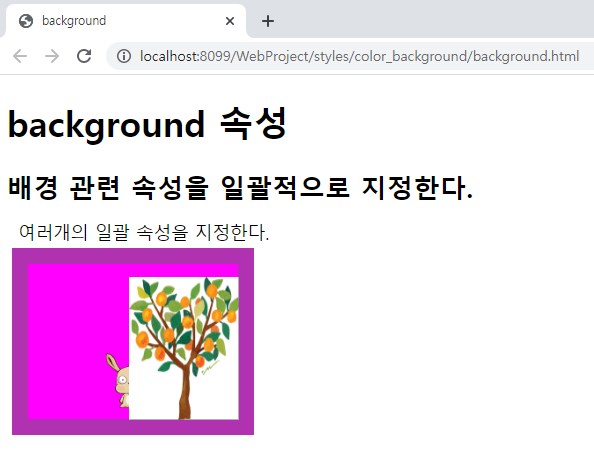
Background 속성
모든 background 속성을 이용한 스타일을 한 줄에 설정 가능.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
div {
width: 150px;
height: 100px;
font-weight: bold;
padding: 20px;
border: rgba(100, 100, 100, 0.5) solid 15px;
margin: 20px 5px;
float: left;
position: relative;
}
span {
position: absolute;
top: -40px;
left: -10px;
font-weight: normal;
/* 줄바꿈을 해줄지 말지 정하는것
태그 영역밖으로 나가는거 허용 */
white-space: nowrap;
}
.box {
background: url(images/tree.jpg) 100% 100% /100px 130px no-repeat scroll,
url(images/rabbit.png) 70px 80px /50px 50px no-repeat scroll #FF00FF;
}
</style>
</head>
<body>
<!-- background.html -->
<h1>background 속성</h1>
<h2>배경 관련 속성을 일괄적으로 지정한다.</h2>
<div class="box">
<span>여러개의 일괄 속성을 지정한다.</span>
</div>
</body>
</html>

5. 테두리
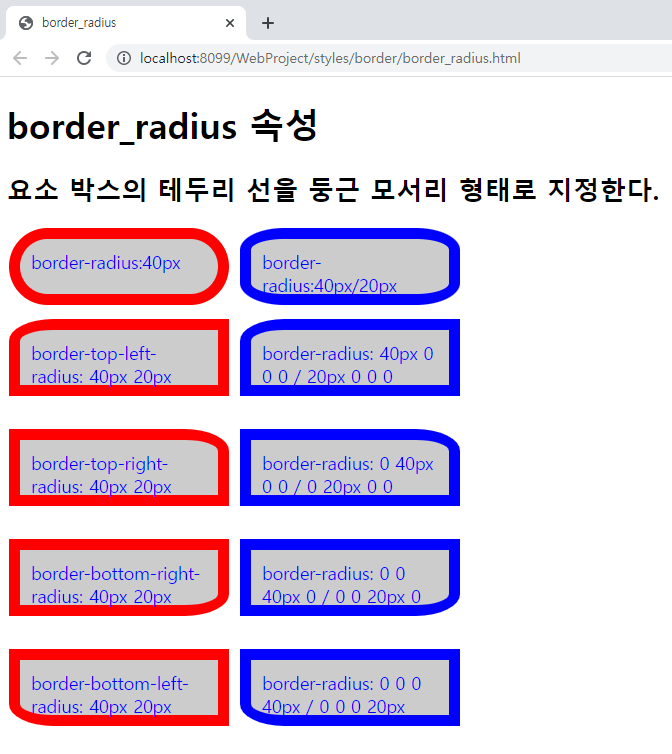
Border-Radius
테두리의 모서리를 둥글게 만들 수 있는 속성.
아래의 예처럼 각 모서리 별로 둥근 정도를 조절할 수 있다.
<style>
#p_01 {
border-top-left-radius: 20px;
border-top-right-radius: 40px;
border-bottom-right-radius: 60px;
border-bottom-left-radius: 80px;
}
</style>
그리고 위의 4줄을 아래처럼 1줄로 만들 수도 있다.
<style>
#p_01 {
border-radius: 20px 40px 60px 80px;
}
</style>
한줄로 쓸 때는 쓰는 값의 수에 따라 적용되는 방식이 다 다른데
순서는 똑같이 왼쪽 위 / 오른쪽 위 / 오른쪽 아래 / 왼쪽 아래 고
적용되는 방식은 아래와 같다.
<style>
// 순서대로 20 40 60 80 으로 적용
#p_01 { border-radius: 20px 40px 60px 80px; }
// 순서대로 20 40 60 40 으로 적용
#p_02 { border-radius: 20px 40px 60px; }
// 순서대로 20 40 20 40 으로 적용
#p_03 { border-radius: 20px 40px; }
// 순서대로 20 20 20 20 으로 적용
#p_04 { border-radius: 20px; }
</style>
아래의 예를 보면서 이해해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border_radius</title>
<style>
div {
position: absolute;
padding: 10px;
width: 160px;
height: 30px;
color: #0000FF;
border: #F00 solid 10px;
background-color: #CCCCCC;
}
/* 좌측상단 X1,Y1 우측하단 X3,Y3 (시계방향)
border-radius: X1 X2 X3 X4/ Y1 Y2 Y3 Y4
따로 입력이 없으면 모든 모서리
*/
.border-radius_1 {
left: 10px;
border-radius: 40px;
}
.border-radius_2 {
left: 220px;
border-color: #0000FF;
border-radius: 40px/20px; /* x축 / y축 */
}
.top-left_1 {
top: 220px;
left: 10px;
border-top-left-radius: 40px 20px;
}
.top-left_2 {
top: 220px;
left: 220px;
border-color: #0000ff;
border-radius: 40px 0 0 0 / 20px 0 0 0;
}
.top-right_1 {
top: 320px;
left: 10px;
border-top-right-radius: 40px 20px;
}
.top-right_2 {
top: 320px;
left: 220px;
border-color: #0000ff;
border-radius: 0 40px 0 0 / 0 20px 0 0;
}
.bottom-right_1 {
top: 420px;
left: 10px;
border-bottom-right-radius: 40px 20px;
}
.bottom-right_2 {
top: 420px;
left: 220px;
border-color: #0000ff;
border-radius: 0 0 40px 0/ 0 0 20px 0;
}
.bottom-left_1 {
top: 520px;
left: 10px;
border-bottom-left-radius: 40px 20px;
}
.bottom-left_2 {
top: 520px;
left: 220px;
border-color: #0000ff;
border-radius: 0 0 0 40px/ 0 0 0 20px;
}
</style>
</head>
<body>
<!-- border_radius.html -->
<h1>border_radius 속성</h1>
<h2>요소 박스의 테두리 선을 둥근 모서리 형태로 지정한다.</h2>
<div class="border-radius_1">border-radius:40px</div>
<div class="border-radius_2">border-radius:40px/20px</div>
<div class="top-left_1">border-top-left-radius: 40px 20px</div>
<div class="top-left_2">border-radius: 40px 0 0 0 / 20px 0 0 0</div>
<div class="top-right_1">border-top-right-radius: 40px 20px</div>
<div class="top-right_2">border-radius: 0 40px 0 0 / 0 20px 0 0</div>
<div class="bottom-right_1">border-bottom-right-radius: 40px 20px</div>
<div class="bottom-right_2">border-radius: 0 0 40px 0 / 0 0 20px 0</div>
<div class="bottom-left_1">border-bottom-left-radius: 40px 20px</div>
<div class="bottom-left_2">border-radius: 0 0 0 40px / 0 0 0 20px</div>
</body>
</html>

6. 박스
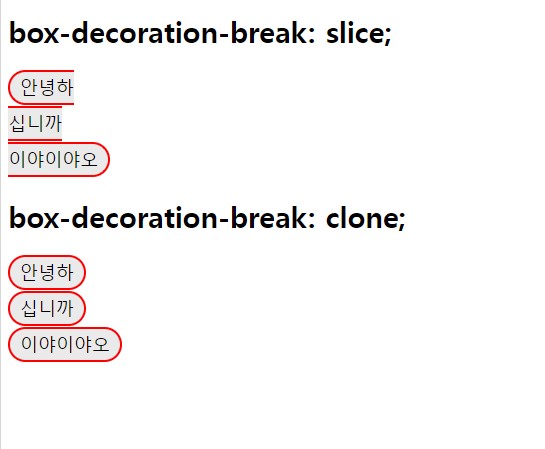
Box-Decoration-Break
요소의 상자가 조각화될 때
각종 요소의 정보(요소의 배경, 패딩, 테두리, 테두리 이미지, 상자의 그림자, 여백 및 클립 경로)
가 적용되는 방식을 지정
구문은 아래와 같다.
box-decoration-break: slice|clone;
- slice
나눠지기 전 정상인 상태로 만들어진 다음
그 후에 슬라이스 되어서 나눠지는 효과를 적용.
나누기에서는 border와 padding이 삽입되지 않는다.
- clone
각 상자 조각은 border, padding, margin으로 독립적으로 박스로 둘러쌓인다.
아래의 예를 보면 이해가 빠르다.
내용을 엔터로 박스를 쪼갠 예이다.
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>CSS Colors</title>
<style>
.box {
width: 450px;
background: #EAEAEA;
border: 3px solid #FF0000;
border-radius: 20px;
line-height: 2;
padding: 3px 10px;
font-size: 20px;
}
.slice {
-webkit-box-decoration-break: slice;
box-decoration-break: slice;
}
.clone {
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
</style>
</head>
<body>
<h1>box-decoration-break: slice;</h1>
<span class="box slice"> 안녕하 <br /> 십니까 <br /> 이야이야오</span>
<h1>box-decoration-break: clone;</h1>
<span class="box clone">안녕하 <br /> 십니까 <br /> 이야이야오</span>
</body>
</html>

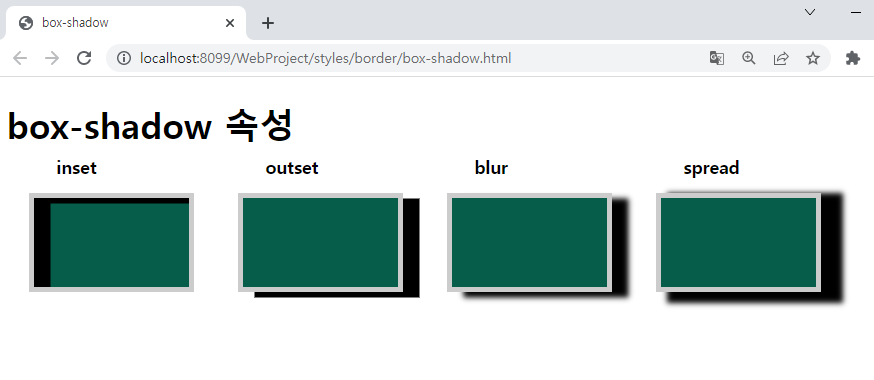
Box-Shadow
선택한 요소에 그림자 효과를 만들어주는 속성
구조는 아래와 같다.
box-shadow: none | x-position y-position blur spread color | inset | initial | inherit
아래의 값들은 쉼표로 구분한다.
- none : 그림자 효과를 없앰.
- x-position : 가로. 양수면 오른쪽으로 그림자가 만들어집니다. (필수요소)
- y-position : 세로. 양수면 아래쪽으로 그림자가 만들어집니다. (필수요소)
- blur : 블러처리. 값이 클 수록 더욱 흐려짐.
- spread : 양수면 그림자를 확장, 음수면 축소.
- color : 그림자 색
- inset : 그림자를 요소의 안쪽에 만듦.
- initial : 기본값 설정.
- inherit : 부모 요소의 속성값을 상속.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
div {
padding: 20px;
margin: 20px;
width: 100px;
height: 40px;
float: left;
font-weight: bold;
border: 5px solid #CCC;
color: #FFF;
background: #065D4A;
position: relative;
}
.inset {
box-shadow: inset 15px 5px 0px 0px #000;
}
.outset {
box-shadow: 15px 5px 0px 0px #000;
}
.blur {
box-shadow: 15px 5px 5px 0px #000;
}
.spread {
box-shadow: 15px 5px 5px 5px #000;
}
span {
position: absolute;
color: black;
top: -40px;
}
</style>
</head>
<body>
<!-- box-shadow.html -->
<h1>box-shadow 속성</h1>
<div class="inset"><span>inset</span></div>
<div class="outset"><span>outset</span></div>
<div class="blur"><span>blur</span></div>
<div class="spread"><span>spread</span></div>
</body>
</html>

7. 위치
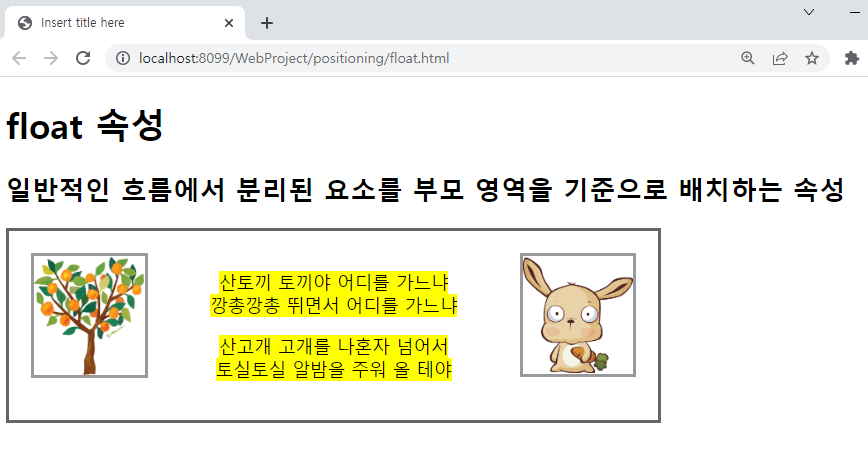
Float 속성
주변의 다른 요소들과 자연스럽게 어울리도록 만듦
웹 페이지의 레이아웃을 작성할 때 자주 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div {
width: 550px;
border: #666 solid 3px;
padding: 20px;
text-align: center;
}
img {
border: #999 solid 3px;
}
p span {
background: #ffff00;
}
.tree {
width: 100px;
float: left;
}
.rabbit {
width: 100px;
float: right;
}
</style>
</head>
<body>
<!-- float.html -->
<h1>float 속성</h1>
<h2>일반적인 흐름에서 분리된 요소를 부모 영역을 기준으로 배치하는 속성</h2>
<div>
<img class="tree" src="../images/tree.jpg" alt="나무"/>
<img class="rabbit" src="../images/rabbit.png" alt="토끼"/>
<p>
<span>산토끼 토끼야 어디를 가느냐</span>
<br />
<span>깡총깡총 뛰면서 어디를 가느냐</span>
</p>
<p>
<span>산고개 고개를 나혼자 넘어서</span>
<br/>
<span>토실토실 알밤을 주워 올 테야</span>
</p>
</div>
</body>
</html>

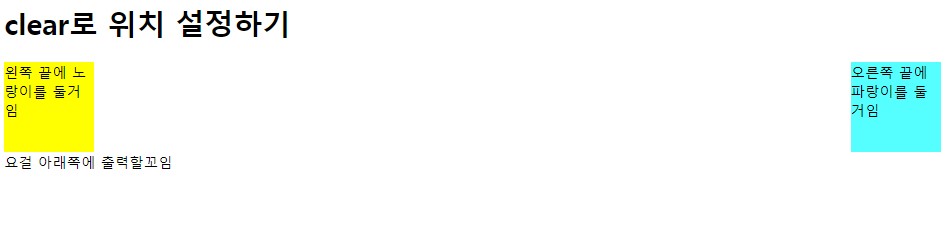
Clear 속성
float 속성이 적용된 이후에 요소 추가 변경이 힘들다.
그래서 속성 적용 이후 요소들을 Clear로 조정한다.
아래의 예를 보면서 이해하는 게 빠르다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Float_Clear</title>
<style>
.left {
background-color: #FFFF00;
width: 100px;
height: 100px;
float: left;
}
.right {
background-color: #55FFFF;
width: 100px;
height: 100px;
float: right;
}
p { clear: both; }
</style>
</head>
<body>
<h1>clear로 위치 설정하기</h1>
<div>
<div class="left">왼쪽 끝에 노랑이를 둘거임</div>
<div class="right">오른쪽 끝에 파랑이를 둘거임</div>
</div>
<p>요걸 아래쪽에 출력할꼬임</p>
</body>
</html>

위와 같은 결과가 나온다.
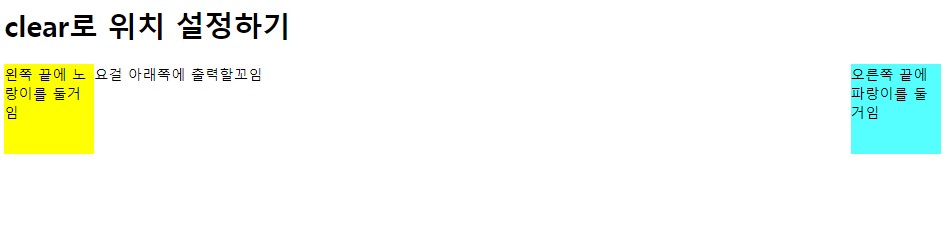
clear 적용 전 결과를 보자면

8. Animation
@keyframes 규칙
애니메이션 효과를 사용하기 위해서는 우선 애니메이션에 대한 keyframe 을 정의해야함.
Animation-Name
애니메이션 효과의 이름을 설정함.
이 속성을 이용하여 요소와 키 프레임을 연결해야 애니메이션이 동작한다.
아래는 keyframes 규칙~ name 설정까지의 예이다.
<style>
Ani_1 {
animation-name: movingAni;
animation-duration: 1s;
}
@keyframes movingAni {
from { margin-left: 100%; }
to { margin-left: 0%; }
}
</style>
아래는 Animation-Name을 적용시킨 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>animation_name</title>
<style>
.animation {
margin: 0 auto;
width: 200px;
margin-bottom: 20px;
height: 50px;
border: #000 dashed 2px;
animation-duration: 4s;
}
.sample_1 { animation-name: ani_1; }
.sample_2 { animation-name: ani_2; }
.sample_3 { animation-name: ani_1, ani_2; }
@keyframes ani_1 {
from {
width: 100px;
background: rgba(0,0,255, 0.5);
}
50% {
transform: scale(1.5, 1.3);
}
to {
width: 400px;
background: rgba(255,0,0, 0.5);
}
}
@keyframes ani_2 {
from {
background: rgba(255,0,0, 0.5);
transform: rotate(0deg);
}
to {
background: rgba(0,0,255, 0.5);
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<!-- animation_name.html -->
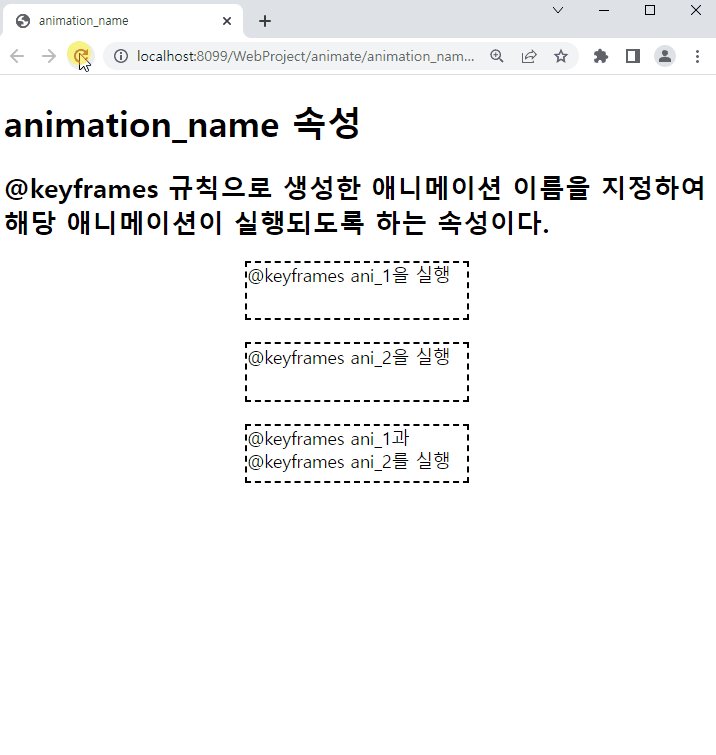
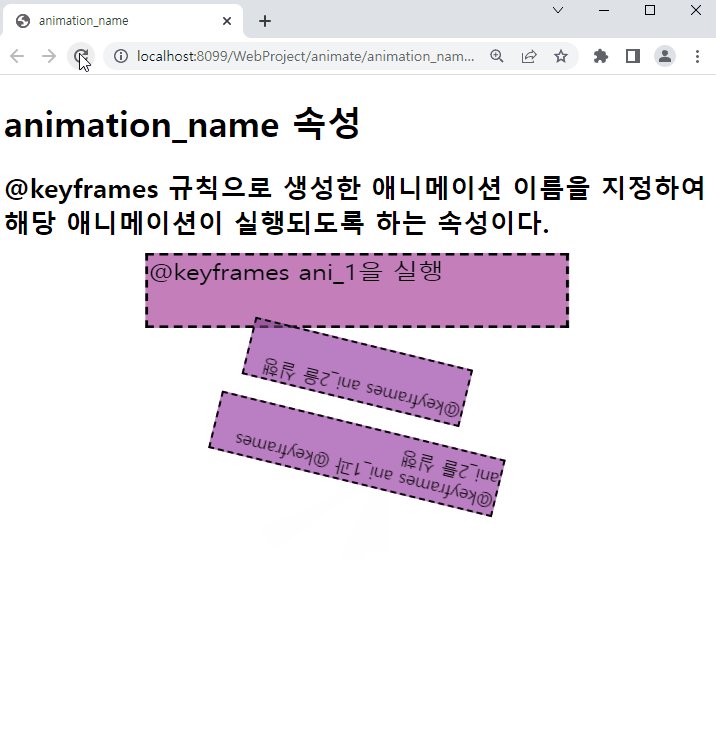
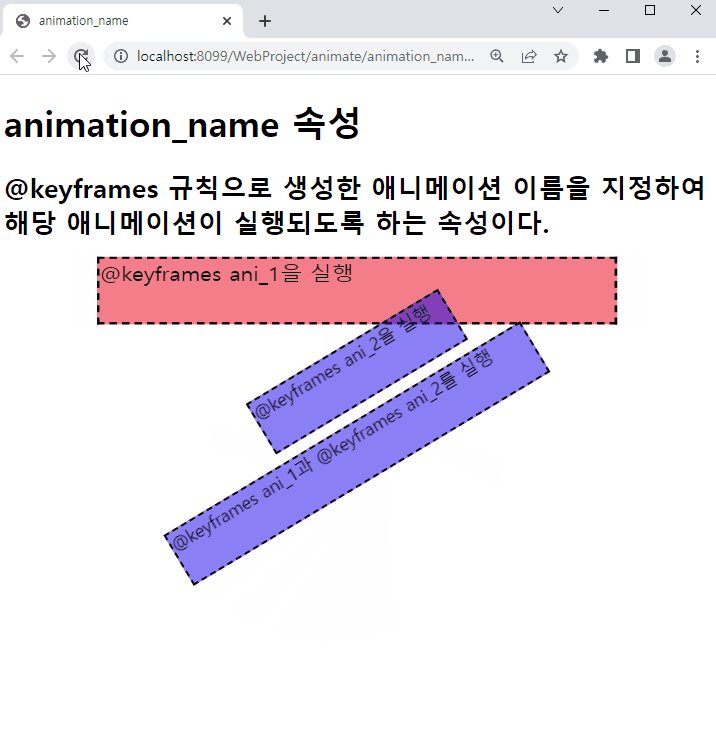
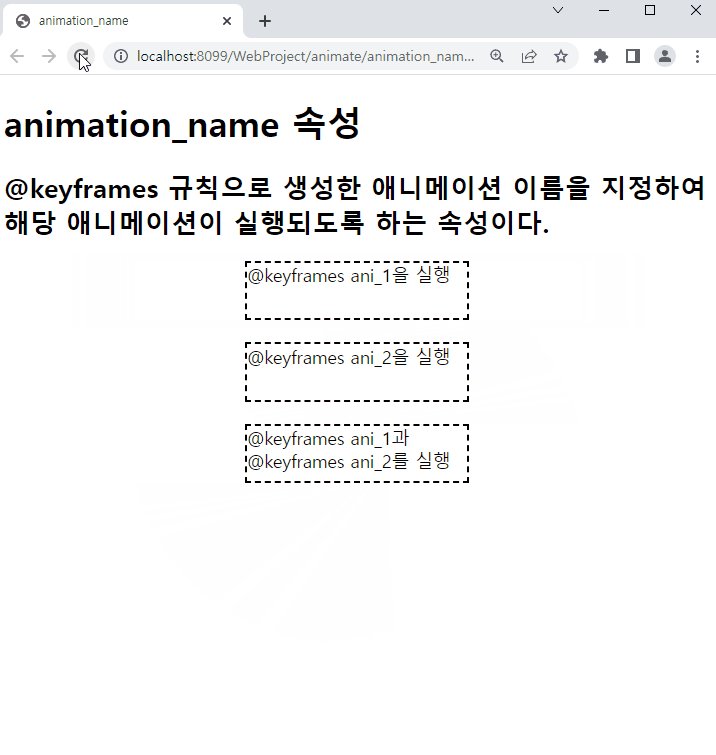
<h1>animation_name 속성</h1>
<h2>@keyframes 규칙으로 생성한 애니메이션 이름을 지정하여 해당 애니메이션이
실행되도록 하는 속성이다.</h2>
<div class="animation sample_1">@keyframes ani_1을 실행</div>
<div class="animation sample_2">@keyframes ani_2을 실행</div>
<div class="animation sample_3">@keyframes ani_1과 @keyframes ani_2를 실행</div>
</body>
</html>

세번째의 결과물 같은 경우, Ani1과 2를 섞었는데,
마치 2에서 1과 겹치는 속성값은 무시하고
2에서 없는 속성값을 1에서 가져와서 적용 시킨 것 같은 결과를 보여준다.
Animation-duration
애니메이션 효과를 재생할 시간을 설정
재생 시간의 기본값은 0초.
재생할 시간을 명시해야 효과가 난다.
Animation-delay
애니메이션 효과가 나타나기까지의 지연 시간을 설정.
해당 시간이 지나야 애니메이션이 시작한다.
Animation-direction
애니메이션의 진행 방향을 설정.
속성값 : reverse / alternate
Animation-Iteraction-Count
애니메이션 효과의 반복 횟수를 설정
속성값으로 infinite를 설정하면 무한 반복이 된다.
아래는 위의 속성들을 모두 적용 시킨 예제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 Animation</title>
<style>
#one, #loop {
height: 40px;
width: 400px;
position: relative;
border: solid 5px red;
-webkit-animation-name: movingPara;
-webkit-animation-duration: 4s;
animation-name: movingPara;
animation-duration: 4s;
animation-delay: 3s;
}
@keyframes movingPara {
0% { border-color: red; transform: rotateX(0deg); }
20% { border-color: orange; }
40% { border-color: yellow; }
50% { border-color: green; transform: rotateX(180deg); }
60% { border-color: blue; }
80% { border-color: navy; }
100% { border-color: purple; transform: rotateX(360deg); }
}
#one {
animation-iteration-count: 2;
}
#loop {
animation-iteration-count: infinite;
animation-direction : reverse;
}
</style>
</head>
<body>
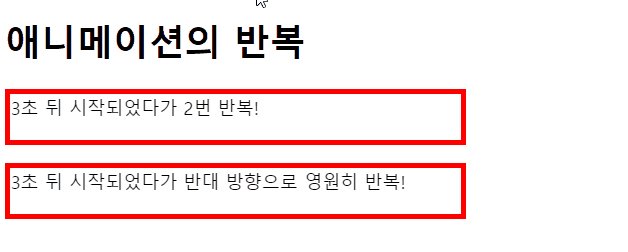
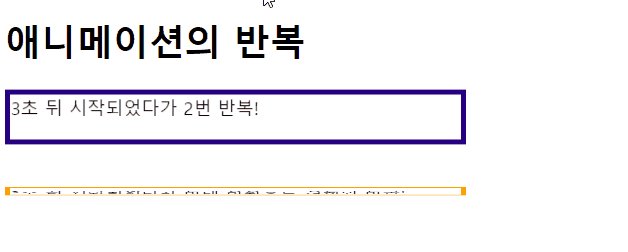
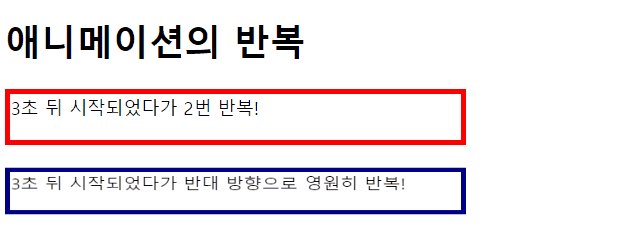
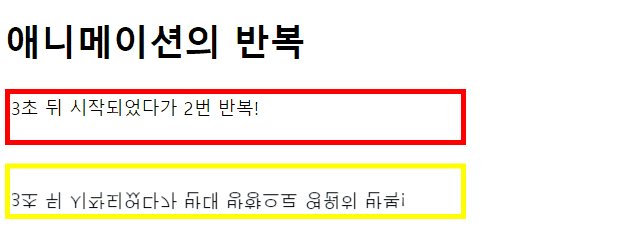
<h1>애니메이션의 반복</h1>
<p id="one">3초 뒤 시작되었다가 2번 반복!</p>
<p id="loop">3초 뒤 시작되었다가 반대 방향으로 영원히 반복!</p>
</body>
</html>

'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 9/20 웹페이지 만들어 보기, Bootstrap 프레임워크 시작 (0) | 2022.09.20 |
|---|---|
| 9/19 HTML을 이용해서 웹페이지 만들어 보기 (0) | 2022.09.19 |
| 9/15 CSS 선택자, CSS 속성(Font, Text, Color) (0) | 2022.09.15 |
| (미완) 9/14 HTML 태그 종류 별 정리, CSS 개념 및 적용 방식, 박스 모델 (0) | 2022.09.14 |
| 9/13 데이터 베이스(DB) 자바와의 연결, HTML 시작 및 기초, 구조, 요소의 구조 (1) | 2022.09.13 |




댓글