AWS 클라우드환경 네이티브 수업 81일차
진행
1. CSS 선택자
2. CSS 속성 (배경은 9/16 으로 옮김)
요약
1. CSS 선택자
- 전체 선택자
- 요소 선택자
- 클래스 선택자
- 아이디 선택자
- 하위 선택자
- 자식 선택자
- 속성 선택자
- 가상 클래스 선택자
- 가상 요소 선택자
- 형제 선택자
- 선택자의 그룹화
2. CSS 속성
- Font : Font-Family / Font-Weight / Font 속성 / Font-Face
- Text : Text-Align / Letter-Spacing / Word-Spacing / Text-Indent / Text-Decoration/ Text-Shadow
- Color : Color 속성 / Opacity 속성
※ 주의
CSS에서는 띄어쓰기를 조심해야한다.
띄어쓰기로 작동이 안되는 경우가 있다.
※참고
CSS 크기 단위에는 픽셀 단위(px), 배수 단위(em), 백분율 단위(%) 가 있다.
css 선택자
1. 전체 선택자
CSS를 적용할 대상으로 HTML 문서 내부의 모든 요소를 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>전체 선택자</title>
<style>
* {
margin: 0;
padding : 10px 20px 30px 40px ;
background : #777799;
color : #dddd00;
}
</style>
</head>
<body>
<!-- Universal.html -->
<h1 > 전체 선택자 </h1>
<p > 전체 선택자를 사용하여 모든 요소에 동일한 스타일의 선언을 지정할 수 있다.</p>
</body>
</html>

2. 요소 선택자
CSS 적용을 HTML 요소의 이름을 직접 사용하여 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>요소 선택자</title>
<style>
h1 {
color : rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<!-- Type.html -->
<h1 > 요소 선택자 </h1>
<p > 요소 선택자를 사용하여 특정 요소에 스타일의 선언을 지정할 수 있다.</p>
</body>
</html>

3. 클래스 선택자
특정 집단의 여러 요소를 한 번에 선택할 때 사용.
아래의 예처럼 Class가 note라는 이름이라는 내용에 전부 CSS를 적용한다.
Class는 head 부분에 ' . ' 으로 선언한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>클래스 선택자</title>
<style>
.note{
font-size : 2em ;
font-weight : bold ;
color : #054D4A;
}
</style>
</head>
<body>
<!-- Class.html -->
<h1 class="note"> 클래스 선택자 </h1>
<p > 클래스 선택자를 사용하여 특정 클래스가 지정된 요소에 스타일을 지정할 수 있다.</p>
<p class="note"> 클래스 선택자를 사용하여 특정 클래스가 지정된 요소에 스타일을 지정할 수 있다.</p>
</body>
</html>

4. 아이디 선택자
CSS를 적용할 대상으로 특정 요소를 선택할 때 사용.
(위의 클래스랑 비슷하므로 같이 볼 것)
head 에 선언할 때는 ' # ' 으로 선언한다.
※ 참고.
클래스처럼 여러 아이디로 여러 요소를 적용할 수는 있으나 에러 날 수 있으므로
한 개의 요소에 적용할 떄 사용하는 걸 권장.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>아이디 선택자</title>
<style>
#one{
font-size : 1.4em ;
font-weight : bold ;
color : #054D4A;
text-decoration: underline;
}
</style>
</head>
<body>
<!-- Id.html -->
<h1 > 아이디 선택자 </h1>
<p > 아이디 선택자를 사용하여 특정한 아이디가 지정된 요소에 스타일을 지정할 수 있다. <br>
이때, 하나의 문서에는 중복된 아이디가 존재해서는 안됩니다.</p>
<p id="one"> 아이디 선택자를 사용하여 특정한 아이디가 지정된 요소에 스타일을 지정할 수 있다. <br>
이때, 하나의 문서에는 중복된 아이디가 존재해서는 안됩니다.</p>
</body>
</html>

5. 하위(자손) 선택자
해당 요소의 하위 요소 중에서 특정 타입의 요소를 모두 선택.
예를 들어 <div>태그의 하위 요소 중에서 <p>태그를 모두 선택한다면
구조는 아래와 같다.
div p {스타일;}
아래의 예를 보면서 이해해 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>하위 선택자</title>
<style>
#main div{
color : #054D4A;
border : 3px do currentcolor;
background : #FFFF00;
}
#two{
color : #993399;
border : 5px solid #FF0000;
background : #88FF99;
}
</style>
</head>
<body>
<!-- descendant.html -->
<h1 class="note"> 하위 선택자 </h1>
<div id = "main">
<div>
<p> 하위 선택자는 선행 선택자의 하위 요소 중 후행 선택자에 해당하는 요소를 선택하는 방법</p>
</div>
<p id = "two"> 하위 선택자는................????</p>
</div>
</body>
</html>

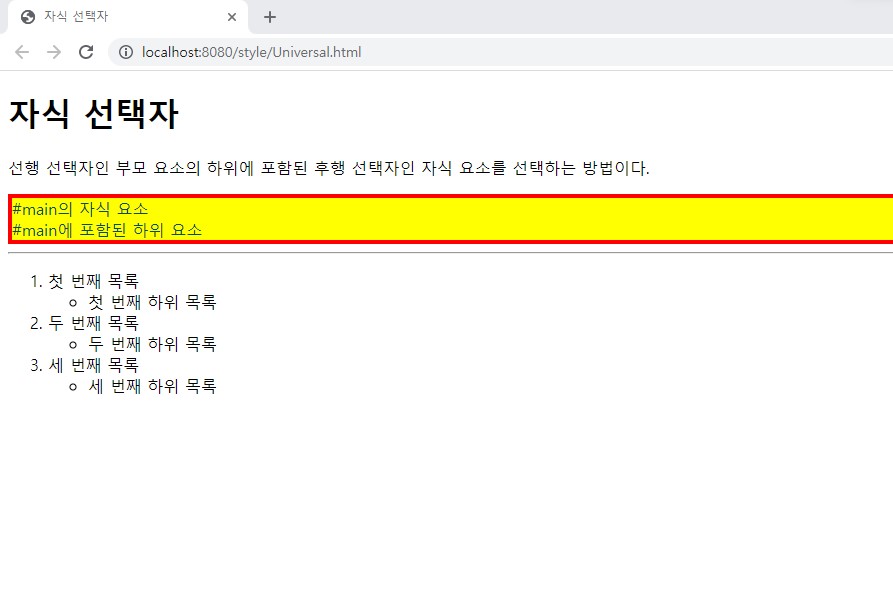
6. 자식 선택자
해당 요소의 바로 밑에 존재하는 하위 요소 중에서 특정 타입의 요소를 모두 선택한다.
<div>태그의 바로 밑에 존재하는 하위 요소 중에서 <p>태그를 모두 선택하는 구조는 아래와 같다.
div > p {스타일;}
아래는 main의 바로 맨에 존재하는 div 요소를 선택한 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자식 선택자</title>
<style>
#main > div{
color : #054D4A;
border : 4px solid red;
background : #FFFF00;
}
</style>
</head>
<body>
<!-- Child.html -->
<h1 > 자식 선택자 </h1>
<p>선행 선택자인 부모 요소의 하위에 포함된 후행 선택자인 자식 요소를 선택하는 방법이다. </p>
<div id = "main">
<div>
#main의 자식 요소
<div>
#main에 포함된 하위 요소
</div>
</div>
</div>
<hr>
<ol>
<li>첫 번째 목록
<ul>
<li> 첫 번째 하위 목록</li>
</ul>
</li>
<li>두 번째 목록
<ul>
<li> 두 번째 하위 목록</li>
</ul>
</li>
<li>세 번째 목록
<ul>
<li> 세 번째 하위 목록</li>
</ul>
</li>
</ol>
</body>
</html>

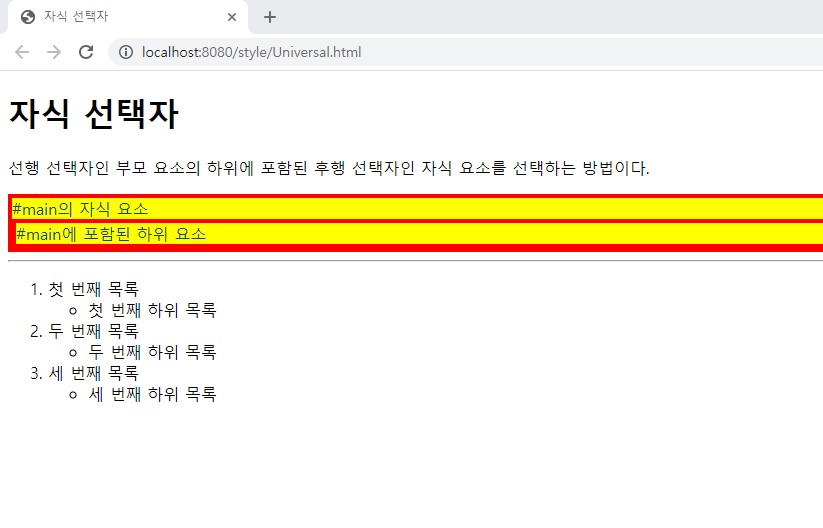
만약 부등호를 없애고 자식 선택자가 아닌 하위 선택자로 바꾼다면
아래와 같이 빨간 테두리가 두번 쳐지는 결과가 나온다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자식 선택자</title>
<style>
#main div{
color : #054D4A;
border : 4px solid red;
background : #FFFF00;
}
</style>
</head>
<body>
<!-- Child.html -->
<h1 > 자식 선택자 </h1>
<p>선행 선택자인 부모 요소의 하위에 포함된 후행 선택자인 자식 요소를 선택하는 방법이다. </p>
<div id = "main">
<div>
#main의 자식 요소
<div>
#main에 포함된 하위 요소
</div>
</div>
</div>
<hr>
<ol>
<li>첫 번째 목록
<ul>
<li> 첫 번째 하위 목록</li>
</ul>
</li>
<li>두 번째 목록
<ul>
<li> 두 번째 하위 목록</li>
</ul>
</li>
<li>세 번째 목록
<ul>
<li> 세 번째 하위 목록</li>
</ul>
</li>
</ol>
</body>
</html>

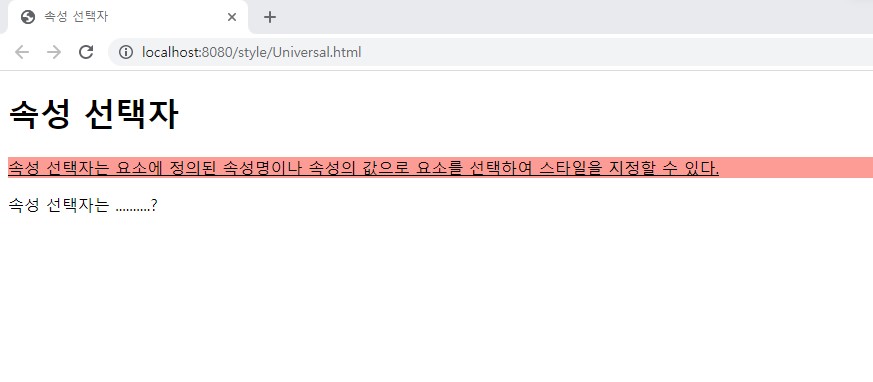
7. 속성 선택자
속성이나 특정 속성값을 가지고 있는 HTML 요소를 선택할 수 있다.
구조는 아래와 같다.
1.
[속성이름] 선택자
2.
[속성이름="속성값"] 선택자
아래의 title의 속성을 선택자로 한 예를 보면서 이해해 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 속성 선택자</title>
<style>
[title]{
text-decoration : underline;
background : #FC9C94;
}
</style>
</head>
<body>
<!-- Attribute.html -->
<h1 > 속성 선택자 </h1>
<p title = "속성 선택자에 대한 상세 내용">속성 선택자는 요소에 정의된 속성명이나 속성의 값으로 요소를 선택하여 스타일을 지정할 수 있다. </p>
<p>속성 선택자는 ..........? </p>
</body>
</html>

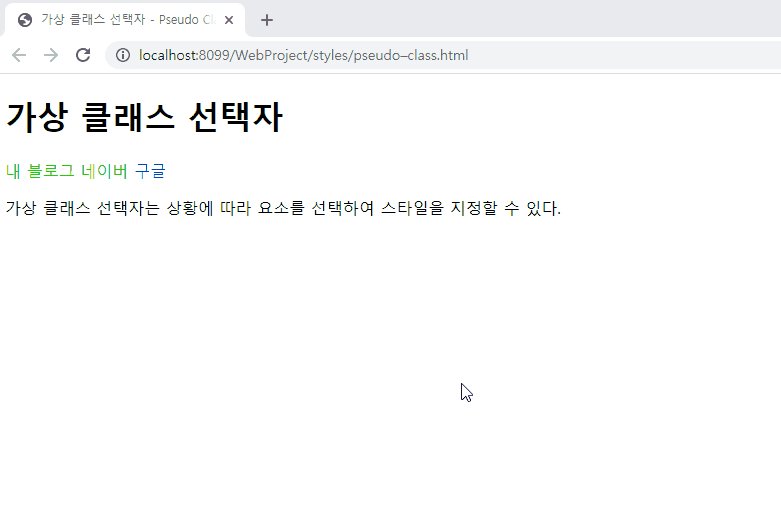
8. 가상 클래스 선택자 (의사 클래스 선택자 / pseudo-class )
요소의 특별한 '상태(state)'를 명시할 때 사용.
구조는 아래와 같다.
선택자:의사클래스이름 {속성: 속성값;}
선택자.클래스이름:의사클래스이름 {속성: 속성값;}
선택자#아이디이름:의사클래스이름 {속성: 속성값;}
위의 구조를 보면 처음 보는 의사 클래스라는 단어가 있다.
이 의사 클래스는 여러가지가 있는데
우선 아래의 동적 의사 클래스 3가지를 사용한 예를 보면서 개념만 익혀보자.
hover : 마우스를 올렸을 때
focus : 클릭을 했을 때
visited : 해당 하이퍼 링크를 다녀왔을 때
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가상 클래스 선택자 - Pseudo Classes Selector</title>
<style>
a:link { /* 링크의 스타일 */
color: #0000ff;
text-decoration: none;
}
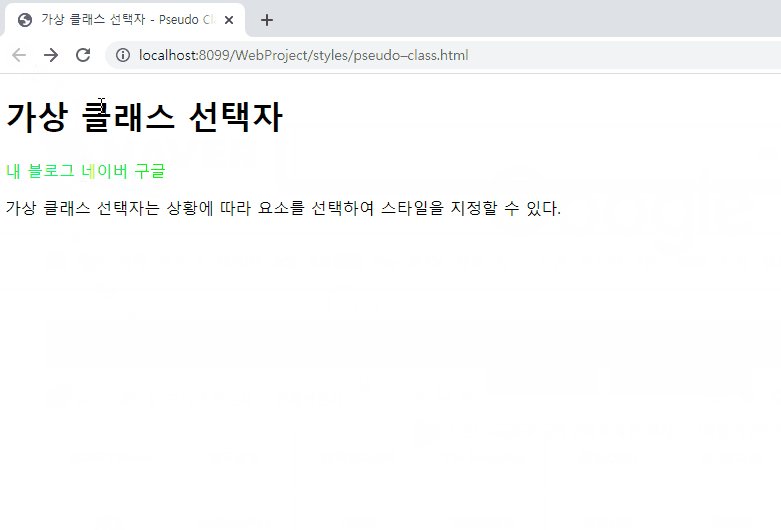
a:visited { /* 방문한 후 링크의 스타일 */
color: #00ff00;
text-decoration: none;
}
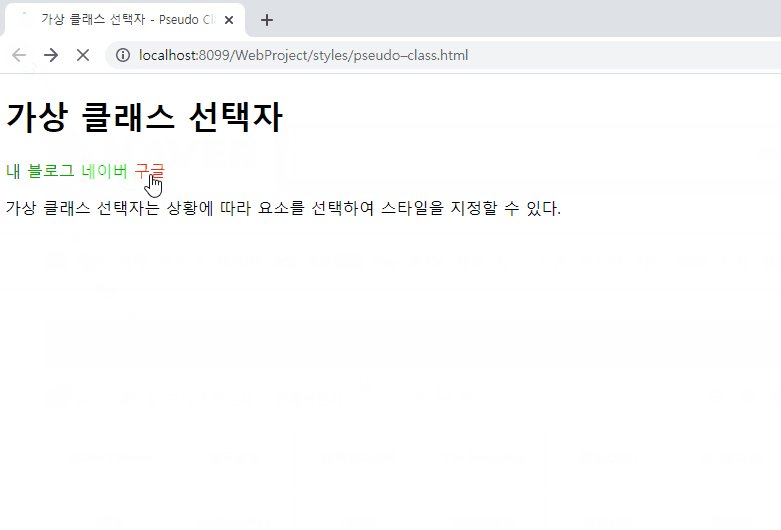
a:hover { /* 링크에 커서를 올려놨을때 스타일 */
color: #FF00FF;
text-decoration: underline;
}
a:focus { /* 링크를 누를때 스타일 */
color: #ff0000;
text-decoration: none;
}
</style>
</head>
<body>
<!-- pseudo–class.html -->
<h1>가상 클래스 선택자</h1>
<a href="https://0rcticfox.tistory.com">내 블로그</a>
<a href="https://www.naver.com">네이버</a>
<a href="https://www.google.com">구글</a>
<p>가상 클래스 선택자는 상황에 따라 요소를 선택하여 스타일을 지정할 수 있다.</p>
</body>
</html>

9. 가상 요소 선택자 ( 의사 요소 선택자 / pseudo-element )
HTML 요소의 특정 부분만을 선택할 때 사용.
구조는 아래와 같다.
선택자::의사요소이름 {속성: 속성값;}
의사 요소는 아래처럼 여러가지가 있다.
- ::first-letter
- ::first-line
- ::before
- ::after
- ::selection
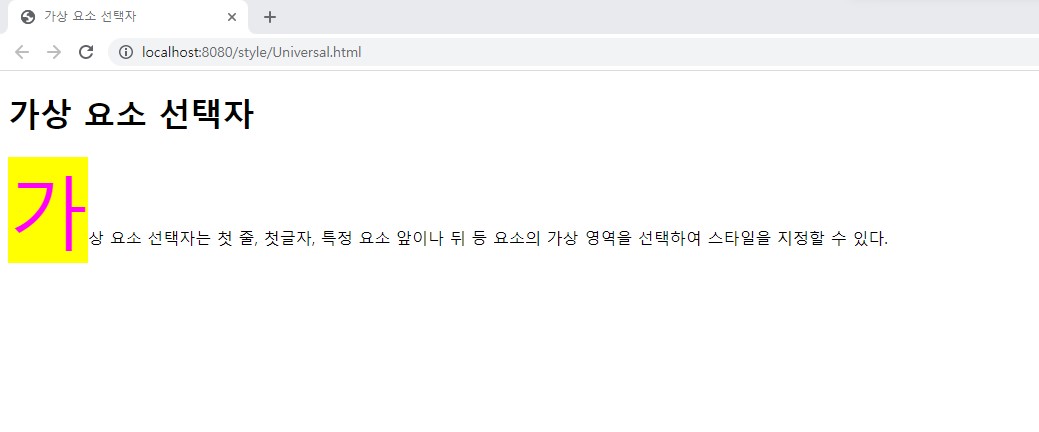
우리는 그 중 첫 글자만 선택할 수 있는
first-letter의 예로 이해해보도록 하자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 가상 요소 선택자</title>
<style>
p:first-letter {
font-size : 5em;
color : #FF00FF;
background : #FFFF00;
}
</style>
</head>
<body>
<!-- pseudo-element.html -->
<h1 > 가상 요소 선택자 </h1>
<p >가상 요소 선택자는 첫 줄, 첫글자, 특정 요소 앞이나 뒤 등
요소의 가상 영역을 선택하여 스타일을 지정할 수 있다.</p>
</body>
</html>

10. 형제 선택자 (동위 선택자 / sibling selector)
동위 관계에 있는 요소 중에서 해당 요소보다 뒤에 존재하는 특정 타입의 요소를 모두 선택.
동위 선택자에는 아래처럼 2종류가 있다
- 일반 동위 선택자 : div와 동위관계인 요소들 중에 하위에 있는 모든 p를 선택
구조 : div ~ p {스타일;} - 인접 동위 선택자 : div와 동위관계인 요소들 중에 바로 하위에 있는 모든 p를 선택
구조 : div + p {스타일;}
아래의 예를 보면서 이해해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 형제 선택자</title>
<style>
h1+p+p{
color : #FF0000;
}
h2~p {
color : #0000FF;
}
</style>
</head>
<body>
<!-- sibling.html -->
<h1 > 기본 형제 선택자 (General Sibling Combinators)</h1>
<p >기본 형제 선택자는 선행 선택자와 후행 선택자를 "+"로 구분하여 선언한다.</p>
<p >기본 형제 선택자느으으으으은</p>
<h1 > 인접 형제 선택자 (Adjacent Sibling Combinators)</h1>
<h2> 인접 형제 선택자의 예시 </h2>
<p >인접 형제 선택자는 선행 선택자와 후행 선택자를 "~"로 구분하여 선언한다.</p>
<p >기본 형제 선택자느으으으으은</p>
</body>
</html>

11. 선택자의 그룹화
여러 선택자를 같이 사용하고자 할 때 사용.
아래의 Style 선언 시 ' , ' 가 사용 된 게 예이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 선택자의 그룹화</title>
<style>
.title, #example, p {
color : #0000FF;
}
.title{
background : #FFFF00;
}
</style>
</head>
<body>
<!-- group.html -->
<h1 class="title" > 선택자의 그룹화</h1>
<h2 id="example"> 선택자의 그룹화 예제 </h2>
<p >모든 선택자는 comma(,)를 사용하여 그룹으로 한 번에 선언할 수 있다.</p>
</body>
</html>

CSS 속성
1. 폰트
Font-Family
순서대로 읽어 들인 글꼴이 존재하는지를 확인,
해당 글꼴이 사용자의 컴퓨터에 존재하면 해당 글꼴로 표시한다.
글꼴의 이름이 한 단어 이상으로 이루어지면 반드시 따옴표를 사용하여 둘러 쌓아야 함.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> font family </title>
<style>
.font{
font-family : "맑은 고딕", "돋움", sans-serif;
}
</style>
</head>
<body>
<!-- font family.html -->
<h1 > font family 속성 </h1>
<p class="font">
이 문장은 "맑은 고딕체"로, 만약 없으면 "돋움체"로
둘다 없으면 css범용 폰트 패밀리인 sans-serif로 적용된다.</p>
</body>
</html>

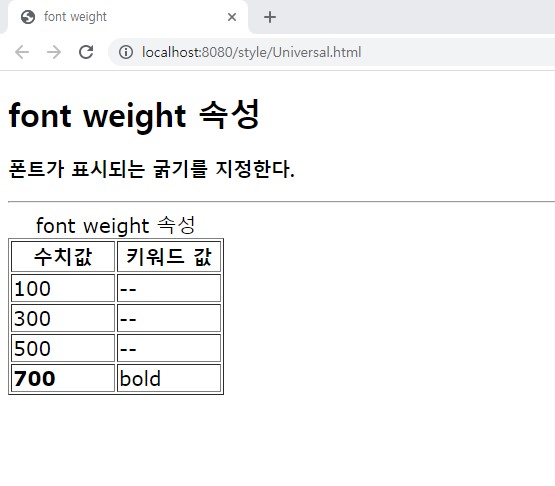
Font-Weight
텍스트를 얼마나 두껍게 표현할지를 설정.
속성값에는 lighter, normal, bold, bolder 등 / 숫자로도 설정 가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> font weight </title>
<style>
table{
font-size : 20px;
font-family: Verdana, Geneva, sans-serif;
}
.number_100 { font-weight:100;}
.number_300 { font-weight:300;}
.number_500 { font-weight:500;}
.number_700 { font-weight:700;}
</style>
</head>
<body>
<!-- font weight.html -->
<h1 > font weight 속성 </h1>
<h3> 폰트가 표시되는 굵기를 지정한다.</h3>
<hr>
<table border = "1">
<caption> font weight 속성</caption>
<tr>
<th width = "100">수치값</th><th width = "100">키워드 값</th>
</tr>
<tr>
<td class="number_100">100</td><td>--</td>
</tr>
<tr>
<td class="number_300">300</td><td>--</td>
</tr>
<tr>
<td class="number_500">500</td><td>--</td>
</tr>
<tr>
<td class="number_700">700</td><td class="keyword_bold">bold</td>
</tr>
</table>
</body>
</html>

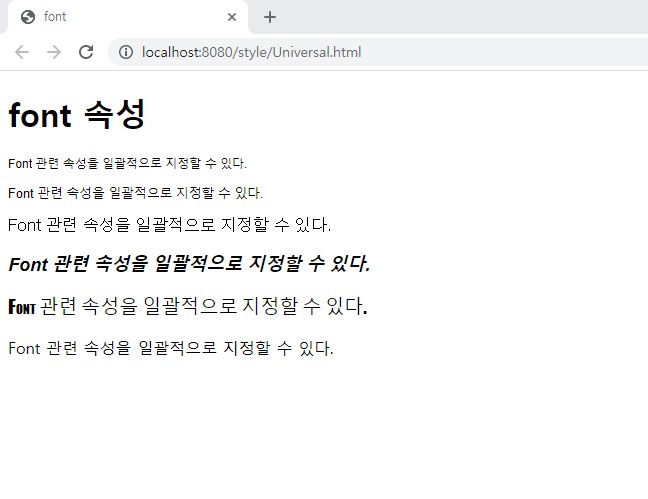
font 속성
모든 font 속성을 이용한 스타일을 한 줄에 설정 가능.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> font </title>
<style>
.font_1{font : 12px/14px Arial;}
.font_2{font : 80% Arial;}
.font_3{font : 16px/100% "돋움", Arial;}
.font_4{font : bold italic large Palatino, Arial;}
.font_5{font : normal small-caps 120%/120% fantasy;}
</style>
</head>
<body>
<!-- font.html -->
<h1 > font 속성 </h1>
<p class="font_1"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
<p class="font_2"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
<p class="font_3"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
<p class="font_4"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
<p class="font_5"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
<p class="font_6"> Font 관련 속성을 일괄적으로 지정할 수 있다.</p>
</body>
</html>

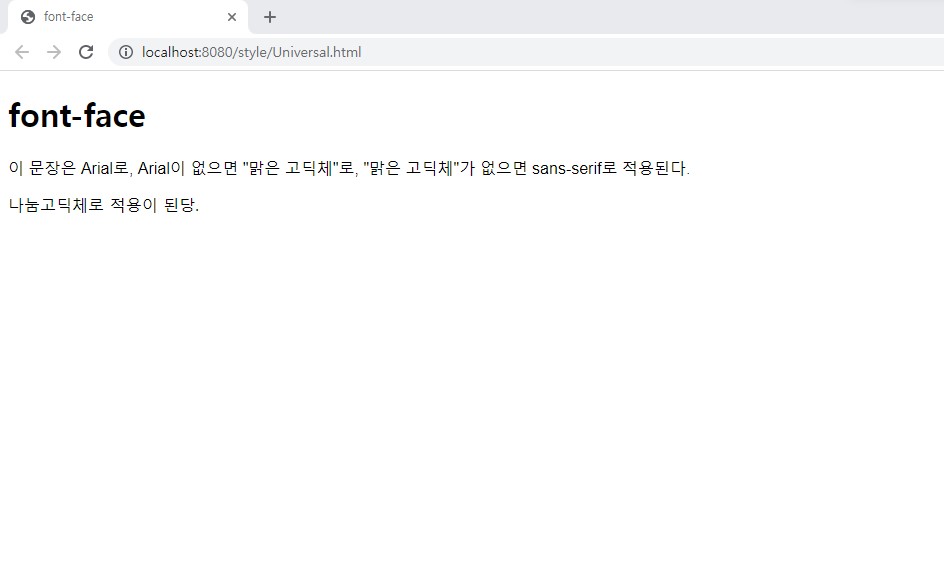
font-face
웹 폰트(web font)를 정의할 때 사용.
웹 폰트(web font)는 사용자의 컴퓨터에 설치되어 있지 않은 글꼴(font)을 웹 브라우저가 사용할 수 있게 함.
사용 방법은
font-family 로 새로운 웹 글꼴 이름을 정의
=> 그 후, 해당 웹 글꼴이 사용할 글꼴 파일의 주소를 지정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> font-face </title>
<style>
@font-face{
font-family: 'Nanum';
src: url('webfont/NanumGothic.eot')
src: url('webfont/NanumGothic.eot?#iefix')format('embedded-opentype'),
url('webfont/NanumGothic.woff') format('woff'),
url('webfont/NanumGothic.ttf') format('truetype');
}
.font{
font-family : Arial, "맑은 고딕", sans-serif;
}
.webfont{
font0family: 'Nanum';
}
</style>
</head>
<body>
<!-- font-face.html -->
<h1 > font-face </h1>
<p class="font">
이 문장은 Arial로, Arial이 없으면 "맑은 고딕체"로,
"맑은 고딕체"가 없으면 sans-serif로 적용된다.
</p>
<p class="webfont">
나눔고딕체로 적용이 된당.
</p>
</body>
</html>

2. Text
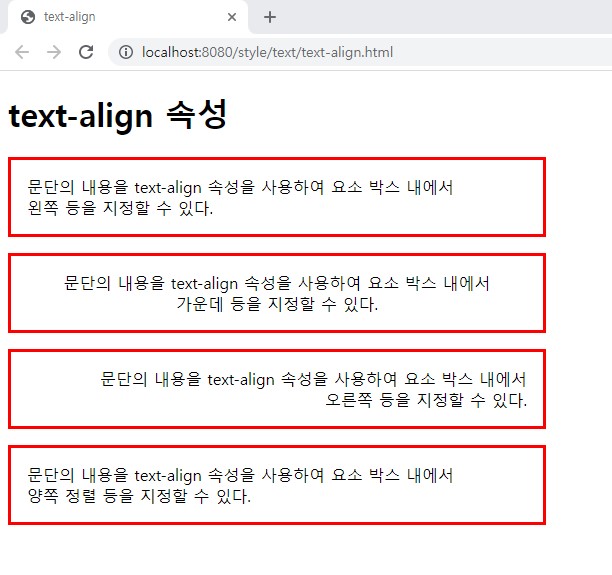
Text-Align
텍스트의 수평 방향 정렬을 설정.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> text-align </title>
<style>
p{
padding : 1em;
border : 3px solid #ff0000;
width : 500px;
}
.left{text-align : left;}
.center{text-align : center;}
.right{text-align : right;}
.justify{text-align : justify;}
</style>
</head>
<body>
<!-- text-align -->
<h1>text-align 속성</h1>
<p class="left">
문단의 내용을 text-align 속성을 사용하여 요소 박스 내에서<br>
왼쪽, 가운데, 오른쪽, 양쪽 정렬 등을 지정할 수 있다.
</p>
<p class="center">
문단의 내용을 text-align 속성을 사용하여 요소 박스 내에서<br>
왼쪽, 가운데, 오른쪽, 양쪽 정렬 등을 지정할 수 있다.
</p>
<p class="right">
문단의 내용을 text-align 속성을 사용하여 요소 박스 내에서<br>
왼쪽, 가운데, 오른쪽, 양쪽 정렬 등을 지정할 수 있다.
</p>
<p class="justify">
문단의 내용을 text-align 속성을 사용하여 요소 박스 내에서<br>
왼쪽, 가운데, 오른쪽, 양쪽 정렬 등을 지정할 수 있다.
</p>
</body>
</html>

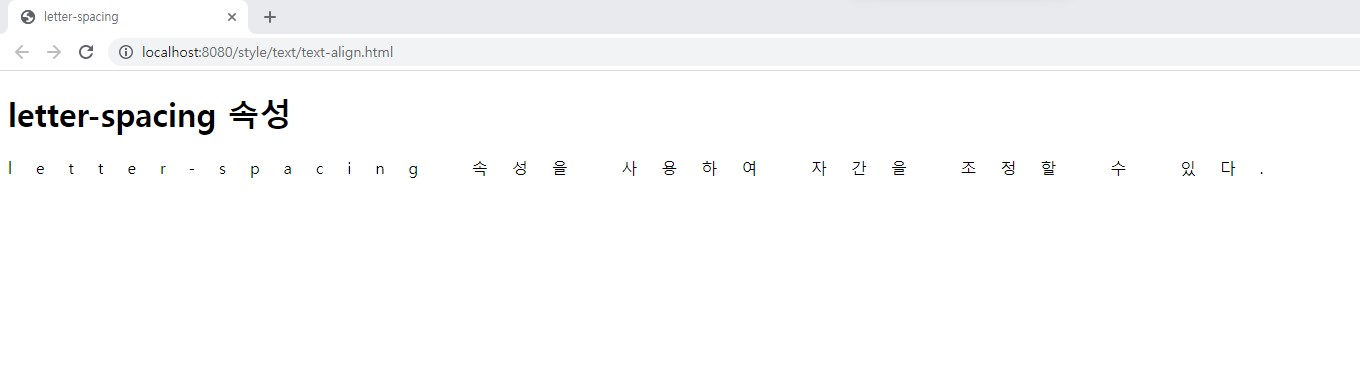
Letter-Spacing
텍스트 내에서 글자 사이의 간격을 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> letter-spacing </title>
<style>
p{
letter-spacing : 1.5em;
}
</style>
</head>
<body>
<!-- letter-spacing -->
<h1>letter-spacing 속성</h1>
<p class="left">
letter-spacing 속성을 사용하여 자간을 조정할 수 있다.
</p>
</body>
</html>

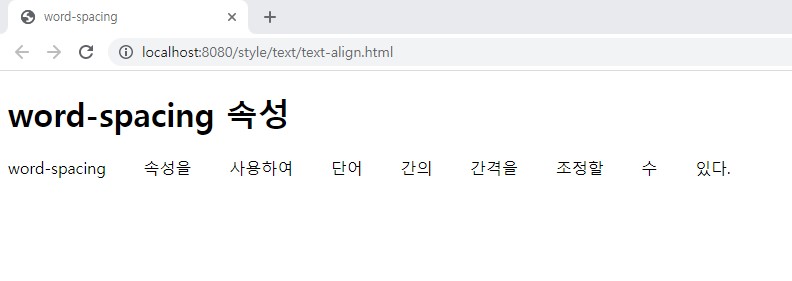
Word-Spacing
텍스트 내 단어 사이의 간격을 설정. ( 글자가 아니다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> word-spacing </title>
<style>
p{
word-spacing : 2em;
}
</style>
</head>
<body>
<!-- word-spacing -->
<h1>word-spacing 속성</h1>
<p class="left">
word-spacing 속성을 사용하여 단어 간의 간격을 조정할 수 있다.
</p>
</body>
</html>

Text-Indent
단락의 첫 줄에 들여쓰기 여부를 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> text-indent </title>
<style>
p{
text-indent : 5em;
}
</style>
</head>
<body>
<!-- text-indent -->
<h1>text-indent 속성</h1>
<p >
text-indent 속성을 사용하여 문단의 첫 줄 들여쓰기를 조정할 수 있다.
</p>
</body>
</html>

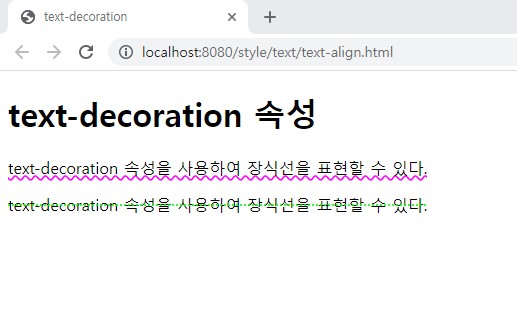
Text-Decoration
텍스트에 여러 효과를 설정하거나 제거하는데 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> text-decoration </title>
<style>
.decoration_1 {
text-decoration-line : underline;
text-decoration-style : wavy;
text-decoration-color : #FF00FF;
}
.decoration_2 {
text-decoration : line-through dotted #0F0;
}
</style>
</head>
<body>
<!-- text-decoration -->
<h1>text-decoration 속성</h1>
<p class="decoration_1">
text-decoration 속성을 사용하여 장식선을 표현할 수 있다.
</p>
<p class="decoration_2">
text-decoration 속성을 사용하여 장식선을 표현할 수 있다.
</p>
</body>
</html>

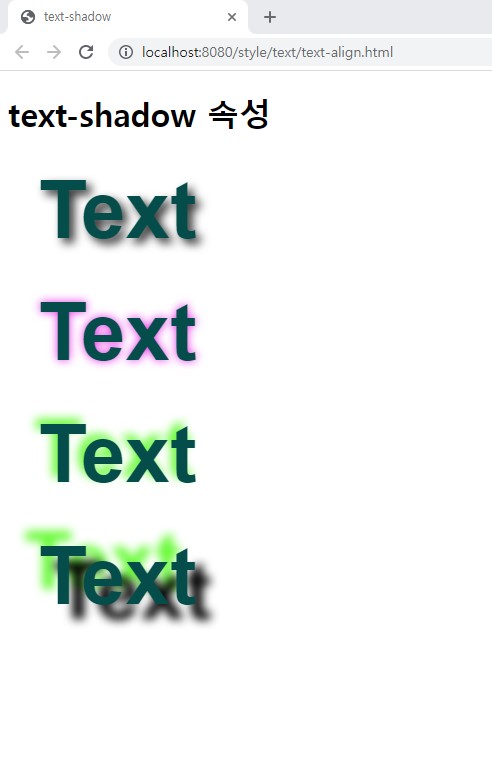
Text-Shadow
텍스트에 그림자 효과를 설정
text-shadow : x축 y축 blur(번짐) color
x축은 양수일수록 오른쪽
y축은 양수일수록 아래
에 그림자가 생긴다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> text-shadow </title>
<style>
p {
color : rgb(5, 77, 74);
font-weight : bold;
font-size : 80px;
font-family : Helvetica, Arial, sans-serif;
margin : 30px;
}
/* text-shadow : x축 y축 blur(번짐) color */
.shadow_1 {
text-shadow : 5px 5px 10px rgba(0, 0, 0, 0.8);
}
.shadow_2 {
text-shadow : 0px 0px 10px rgba(230, 50, 230, 1);
}
.shadow_3 {
text-shadow : -5px -5px 10px rgba(100, 250, 50, 1);
}
.shadow_4 {
text-shadow : 15px 15px 10px rgba(0, 0, 0, 5),
-15px -15px 10px rgba(100, 250, 50, 1);
}
</style>
</head>
<body>
<!-- text-shadow -->
<h1>text-shadow 속성</h1>
<p class="shadow_1"> Text</p>
<p class="shadow_2"> Text</p>
<p class="shadow_3"> Text</p>
<p class="shadow_4"> Text</p>
</body>
</html>

3. color
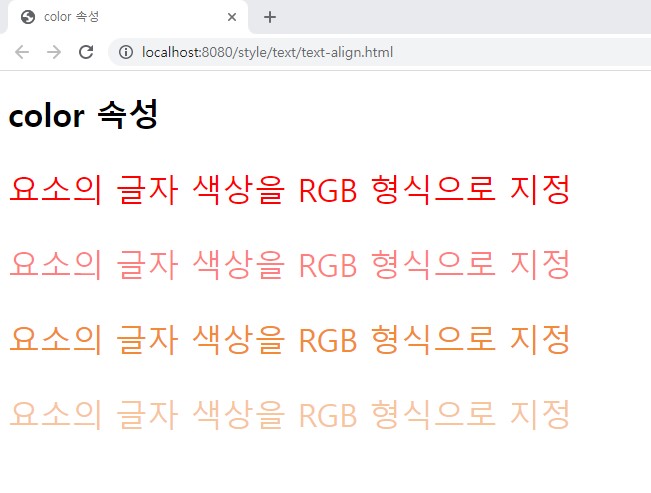
Color 속성
색상을 RBGA나 16진수, HSLA로 표현할 수 있다.
HSLA는 색상(Hue), 채도(Saturation), 명도(Lightness), 투명도 를 말한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> color 속성 </title>
<style>
p{ font-size : 2em;}
.color_1 { color : rgb(255, 0, 0); }
.color_2 { color : rgba(255, 0, 0, 0.5); }
.color_3 { color : hsl(27, 88%, 58%); }
.color_4 { color : hsla(27, 88%, 58%, 0.5); }
</style>
</head>
<body>
<!-- Color.html -->
<h1>color 속성</h1>
<p class="color_1"> 요소의 글자 색상을 RGB 형식으로 지정</p>
<p class="color_2"> 요소의 글자 색상을 RGB 형식으로 지정</p>
<p class="color_3"> 요소의 글자 색상을 RGB 형식으로 지정</p>
<p class="color_4"> 요소의 글자 색상을 RGB 형식으로 지정</p>
</body>
</html>

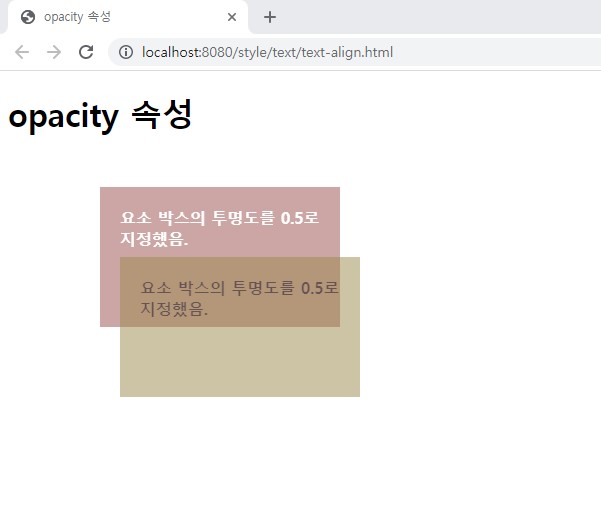
Opacity 속성
색상에 대한 투명도를 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> opacity 속성 </title>
<style>
p{
opacity : 0.5;
position : absolute;
width : 200px;
height : 100px;
padding : 20px;
font-weight : bold;
}
.box_1 {
background : #994D4A;
top : 100px;
left : 100px;
color : #FFF;
}
.box_2 {
background : #99884A;
top : 170px;
left : 120px;
color : #000;
}
</style>
</head>
<body>
<!-- opacity.html -->
<h1>opacity 속성</h1>
<p class="box_1"> 요소 박스의 투명도를 0.5로 지정했음.</p>
<p class="box_2"> 요소 박스의 투명도를 0.5로 지정했음.</p>
</body>
</html>

'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 9/19 HTML을 이용해서 웹페이지 만들어 보기 (0) | 2022.09.19 |
|---|---|
| 9/16 CSS 속성 ( 배경, 테두리, 박스, 위치, Animation ) (2) | 2022.09.16 |
| (미완) 9/14 HTML 태그 종류 별 정리, CSS 개념 및 적용 방식, 박스 모델 (0) | 2022.09.14 |
| 9/13 데이터 베이스(DB) 자바와의 연결, HTML 시작 및 기초, 구조, 요소의 구조 (1) | 2022.09.13 |
| (미안)9/7 데이터베이스(DB) (0) | 2022.09.07 |




댓글