AWS 클라우드환경 네이티브 수업 84일차
진행
1. 웹페이지 만들어 보기 (어제에 이어서)
2. Bootstrap 프레임워크
요약
1. 웹페이지 만들어 보기 (자바 스크립트의 getElementsByName 사용 예시)
2. Bootstrap 프레임워크
- Bootstrap 사용을 위한 준비
- 그리드 시스템 (contaioner, row, column, 그리드 옵션, offset)
- 부트스트랩 컴포넌트
- Contents 요소들 (Jumbotron, Typography, Table)
- 입력폼(form) (form-group, form-inline, button, checkbox)
웹페이지 만들어 보기
9/19에 이어서 welcome 페이지 왼쪽 메뉴 중 history 페이지를 만들어 보자.
거의 welcome과 비슷하고 본문 내용만 살짝 변경하면 끝이다.
그리고 welcome 파일에서 history.html로 이어질 수 있게 연결은 해야한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>히스토리</title>
<link href="../css/default.css" rel="stylesheet" type="text/css" media="all"/>
<link href="../css/subpage.css" rel="stylesheet" type="text/css" media="all"/>
</head>
<body>
<div id="wrap">
<!-- 헤더파일이 들어가는 곳 시작 -->
<header>
<div id="login">
<a href="#">login</a> | <a href="../member/join.html">join</a>
</div>
<div class="clear"></div>
<div id="logo">
<a href="../index.html">
<img src="../images/logo.gif" width="265" height="62" alt="my home" title="홈으로"/>
</a>
</div>
<nav id="top_menu">
<ul>
<li><a href="../index.html">HOME</a></li>
<li><a href="../company/welcome.html">COMPANY</a></li>
<li><a href="#">SOLUTIONS</a></li>
<li><a href="#">CUSTOMER CENTER</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
</nav>
</header>
<!-- 헤더파일이 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 서브페이지 이미지가 들어가는 곳 시작 -->
<div id="sub_img"> </div>
<!-- 서브페이지 이미지가 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 좌측 서브메뉴가 들어가는곳 시작 -->
<nav id="sub_menu">
<ul>
<li><a href="./welcome.html">Welcome</a></li>
<li><a href="./history.html">History</a></li>
<li><a href="#">Newsroom</a></li>
<li><a href="#">Public Policy</a></li>
</ul>
</nav>
<!-- 좌측 서브메뉴가 들어가는곳 끝 -->
<!-- 메인컨텐츠가 들어가는 곳 시작 -->
<article>
<h1>History</h1>
<div class="y2011">
<h3>2011</h3>
<dl>
<dt>may</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl>
<dt>apr</dt>
<dd>Cras felis lectus, gravida ac tincidunt eget</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl class="dot_none">
<dt>jan</dt>
<dd>Fusce scelerisque dictum magna eget viverra.</dd>
</dl>
<div class="clear"></div>
</div>
<div class="y2010">
<h3>2010</h3>
<dl>
<dt>may</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl>
<dt>apr</dt>
<dd>Cras felis lectus, gravida ac tincidunt eget</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl class="dot_none">
<dt>jan</dt>
<dd>Fusce scelerisque dictum magna eget viverra.</dd>
</dl>
<div class="clear"></div>
</div>
<div class="y2009">
<h3>2009</h3>
<dl>
<dt>may</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipiscing elit</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl>
<dt>apr</dt>
<dd>Cras felis lectus, gravida ac tincidunt eget</dd>
<dd>Duis eu ipsum nisl. Duis posuere fringilla nunc quis </dd>
<dd>Donec mollis dapibus risus volutpat mattis. </dd>
</dl>
<dl class="dot_none">
<dt>jan</dt>
<dd>Fusce scelerisque dictum magna eget viverra.</dd>
</dl>
<div class="clear"></div>
</div>
</article>
<!-- 메인컨텐츠가 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 푸터가 들어가는 곳 시작 -->
<footer>
<hr>
<div id="copy">
All contents Copyright 2017 MyHome Inc. all rights reserved<br/>
contact mail : admin@myhome.com Tell : +82 02 123 4567 Fax 82 02 123 4568
</div>
<div id="social">
<img src="../images/facebook.gif" width="33" height="33" alt="Facebook"/>
<img src="../images/twitter.gif" width="33" height="33" alt="twitter"/>
</div>
</footer>
<!-- 푸터가 들어가는 곳 끝 -->
</div>
</body>
</html>

join.html
회원 가입을 위한 페이지를 만들어 보자.
당연히 기존 페이지에서는 새로 만드는 이 파일을 연결 시켜야한다.
(script / fieldset / input 의 설명은 9/14 를 참고할 것)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link href="../css/default.css" rel="stylesheet" type="text/css" media="all"/>
<link href="../css/subpage.css" rel="stylesheet" type="text/css" media="all"/>
<script>
function dupCheck() {
var id = document.getElementsByName("id");
alert(id[0].value + "은(는) 사용 가능합니다.");
}
</script>
</head>
<body>
<div id="wrap">
<!-- 헤더파일이 들어가는 곳 시작 -->
<header>
<div id="login">
<a href="#">login</a> | <a href="./join.html">join</a>
</div>
<div class="clear"></div>
<div id="logo">
<a href="../index.html">
<img src="../images/logo.gif" width="265" height="62" alt="my home" title="홈으로"/>
</a>
</div>
<nav id="top_menu">
<ul>
<li><a href="../index.html">HOME</a></li>
<li><a href="../company/welcome.html">COMPANY</a></li>
<li><a href="#">SOLUTIONS</a></li>
<li><a href="#">CUSTOMER CENTER</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
</nav>
</header>
<!-- 헤더파일이 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 서브페이지 이미지가 들어가는 곳 시작 -->
<div id="sub_img"></div>
<!-- 서브페이지 이미지가 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 좌측 서브메뉴가 들어가는곳 시작 -->
<nav id="sub_menu">
<ul>
<li><a href="#">Join us</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</nav>
<!-- 좌측 서브메뉴가 들어가는곳 끝 -->
<!-- 메인컨텐츠가 들어가는 곳 시작 -->
<article>
<h1>Join Us</h1>
<form name="writeForm" method="post" id="join">
<fieldset>
<legend>Basic Info</legend>
<label>User ID</label>
<input name="id" type="text" class="id" id="id"/>
<input type="button" onclick="dupCheck()" value="중복확인" class="dup"/><br/>
<label>Password</label>
<input type="password" name="pass" class="pass" id="pass"/><br/>
<label>Retype Password</label>
<input type="password" name="repass" class="pass"/><br/>
<label>Name</label>
<input type="text" name="name" class="name"/><br/>
<label>E-Mail</label>
<input type="email" name="email" class="email"/><br/>
<label>Retype E-Mail</label>
<input type="email" name="reemail" class="email"/><br/>
</fieldset>
<fieldset>
<legend>Optional</legend>
<label>Address</label>
<input type="text" name="address" class="address"/><br/>
<label>Phone Number</label>
<input type="tel" name="phone" class="phone"/><br/>
<label>Mobile Phone Number</label>
<input type="tel" name="mobile" class="phone"/><br/>
</fieldset>
<div class="clear"></div>
<div id="buttons">
<input type="submit" value="회원가입" class="submit"/>
<input type="reset" value="다시입력" class="cancel"/>
</div>
</form>
</article>
<!-- 메인컨텐츠가 들어가는 곳 끝 -->
<div class="clear"></div>
<!-- 푸터가 들어가는 곳 시작 -->
<footer>
<hr>
<div id="copy">
All contents Copyright 2017 MyHome Inc. all rights reserved<br/>
contact mail : admin@myhome.com Tell : +82 02 123 4567 Fax 82 02 123 4568
</div>
<div id="social">
<img src="../images/facebook.gif" width="33" height="33" alt="Facebook"/>
<img src="../images/twitter.gif" width="33" height="33" alt="twitter"/>
</div>
</footer>
<!-- 푸터가 들어가는 곳 끝 -->
</div>
</body>
</html>

위의 head 구문에서 javascript 적용 부분을 보면
name="id" 인 input 태그의 정보를 받아서 id라는 배열에 넣게 되어 있다.
getElementsByName는 태그의 name 속성값을 받아서 배열로 반환한다.
name이 id인 input 태그는 한개 밖에 없기 때문에
아래의 기본 value 값 설정을 id[0] 만 해도 되는 상황이 생긴다.
<script>
function dupCheck() {
var id = document.getElementsByName("id");
alert(id[0].value + "은(는) 사용 가능합니다.");
}
</script><input name="id" type="text" class="id" id="id"/>
위에 만든 페이지들을 꾸며보자
기존에 있던 subpage.css 에 내용을 추가한다.
@charset "UTF-8";
/* CEO 인사말 */
#sub_img {
width: 971px;
height: 179px;
background-image: url(../images/company/sub_back.png);
background-repeat: no-repeat;
background-position: left top;
}
/* 서브 메뉴 시작 */
#sub_menu {
width: 238px;
float: left;
marign: 20px;
font-family: Verdana, Geneva, sans-serif;
font-size: 1em;
}
#sub_menu ul {
margin: 20px 0 0 10px;
list-style: none;
}
#sub_menu a {
text-decoration: none;
color: #666;
display: block;
height: 15px;
width: 150px;
padding: 7px;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-bottom-color: #999;
background-image: url(../images/bullet.gif);
background-repeat: no-repeat;
background-position: right center;
}
#sub_menu a:hover {
background-image: url(../images/bullet_orange.gif);
background-repeat: no-repeat;
background-position: right center;
color: #F90;
}
/* 컨텐츠 시작 */
article {
float: right;
width: 660px;
padding-right: 30px;
font-family: Verdana, Geneva, sans-serif;
font-size: 1em;
line-height: 1.5em;
}
article h1 {
font-family: "Times New Roman", Times, serif;
font-size: 45px;
color: #CCC;
margin: 20px 0;
font-weight: normal;
}
article p {
padding-left: 10px;
}
figure.ceo {
float: right;
margin: 5px;
}
figcaption {
text-align: center;
color: #39F;
}
/* History 부분 처리 */
article .y2011, article .y2010, article .y2009 {
padding: 10px 0 0 150px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #999;
}
article .y2011 h3, article .y2010 h3, article .y2009 h3 {
display: none;
/* 년도를 눈에 안보이게 만든다. 안보이는만큼 안의 text들이 위로 올라간다. */
}
/* 년도를 나타내는 글자대신에 이미지로 처리한다. */
article .y2011 {
background-image: url(../images/company/2011.jpg);
background-repeat: no-repeat;
background-position: left top;
}
article .y2010 {
background-image: url(../images/company/2010.jpg);
background-repeat: no-repeat;
background-position: left top;
}
article .y2009 {
background-image: url(../images/company/2009.jpg);
background-repeat: no-repeat;
background-position: left top;
}
article .y2011 dl, article .y2010 dl, article .y2009 dl {
margin: 0 0 10px 0;
padding: 0 0 10px 0;
border-bottom-width: 1px;
border-bottom-style: dotted;
border-radius: 10px;
border-bottom-color: #CCC;
}
article .y2011 dt, article .y2010 dt, article .y2009 dt {
float: left;
/* text-transform <= 대문자로 또는 소문자로 바꾸는 속성, 기본값은 none
capitalize: 단어의 첫번째 글자를 대문자로 바꾼다.
uppercase: 모든 글자를 대문자로 바꾼다.
lowercase: 모든 글자를 소문자로 바꾼다.
*/
text-transform: capitalize;
font-family: Tahoma, Geneva, sans-serif;
font-size: 15px;
color: #39F;
padding-top: 3px;
margin: 0;
}
article .y2011 dd, article .y2010 dd, article .y2009 dd {
padding: 0 0 0 15px;
line-height: 2em; /* 줄 간격 */
background-image: url(../images/company/h_bullet.gif);
background-repeat: no-repeat;
background-position: left center;
}
/* 년도의 마지막 dl의 밑줄을 없앤다. */
article dl.dot_none {
border-bottom: none;
}
/* 회원가입 폼 시작 */
form#join {
margin: 10px 0 0 0;
width: 670px;
}
form#join fieldset {
padding: 10px 0 20px 5px;
border: none;
}
form#join fieldset legend {
font-family: Roboto, Franklin, Calibri;
font-size: 20px;
border-bottom: 1px dotted #666;
width: 600px;
padding: 5px 0; /* 위와 아래에 여백을 준다. */
}
form#join label {
width: 140px;
float: left;
margin: 5px 0;
}
form#join input {
margin: 5px 0; /* 라벨(label)과 마진을 일치시켜 input창도 가지런하게 만든다. */
border: 1px solid #999;
background-color: #FCFDEA;
}
form#join input.id {
width: 100px;
height: 18px;
}
form#join input.dup {
width: 120px; /* 버튼의 가로 크기 */
height: 22px; /* 버튼의 세로 크기 */
border-radius: 11px;
border-style: none; /* 배경 이미지가 어둡기 때문에 border를 없앤다. */
margin: 0 0 0 5px; /* 마진을 왼쪽에 주어 입력필드와 간격을 빌린다. */
font-weight: bold; /* 글꼴을 두껍게 한다. */
color: #FFF; /* 글꼴의 색상을 흰색으로 한다. */
background-image: url(../images/member/dup.jpg);
background-repeat: repeat-x;
background-position: center;
}
form#join input.dup:hover {
opacity: 0.9;
}
form#join input.dup:active {
opacity: 0.5;
}
form#join input.pass {
width: 160px;
height: 18px;
}
form#join input.name {
width: 160px;
height: 18px;
}
form#join input.email {
width: 300px;
height: 18px;
}
form#join input.address {
width: 400px;
height: 18px;
}
form#join input.phone {
width: 160px;
height: 18px;
}
form#join #buttons {
margin: 20px 0 0 0;
}
form#join #buttons .submit, form#join #buttons .cancel {
height: 30px;
width: 150px;
border: 1px solid #666;
border-radius: 10px;
box-shadow: 3px 3px 2px #CCC;
font-size: 14px;
}
form#join #buttons .submit:hover, form#join #buttons .cancel:hover {
opacity: 0.9;
}
form#join #buttons .submit:active, form#join #buttons .cancel:active {
opacity: 0.5;
}
form#join #buttons .submit {
background-image: url(../images/member/submit_back.jpg);
background-repeat: repeat-x;
background-position: center center;
color: #FFF;
}
form#join #buttons .cancel {
margin: 0 0 0 20px;
background-image: url(../images/member/cancel_back.jpg);
background-repeat: repeat-x;
background-position: center;
}
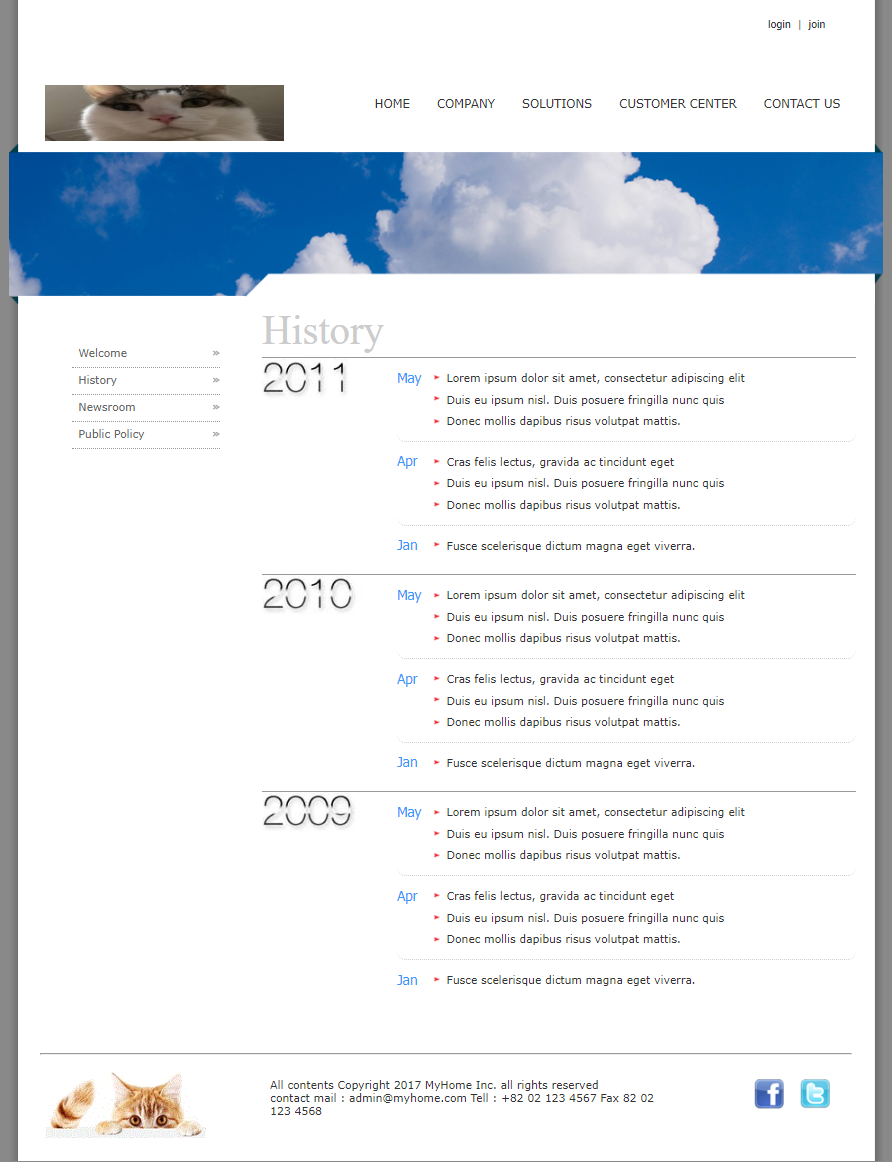
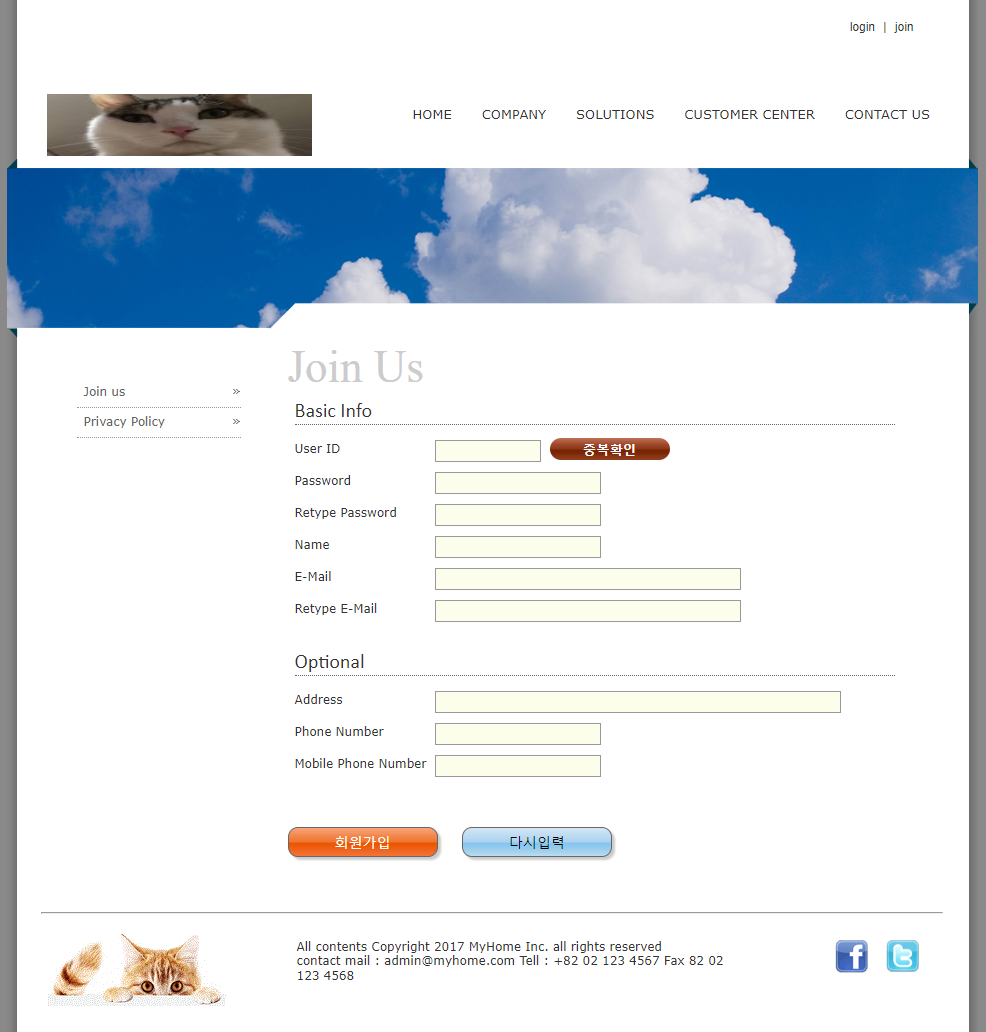
css 까지 변경 후 history와 join 창의 변화.


Bootstrap 프레임워크
웹 프론트엔드 개발에 대한 구조를 미리 만들어둔 프레임워크.
기본적으로 프레임워크기 때문에 부트스트랩을 이용한 프론트엔드 단독 개발도 가능하다.
JSP를 쓸 때 부트스트랩이 편해서 백엔드 개발자가 샘플 화면을 구성할 때,
라이브러리 용도로 가져와서 많이 사용함.
=> CDN(Contents Delivery Network) 을 통해 부트스트랩 css 와 자바스크립트 라이브러리를 포함하는 것만으로도 사용이 가능하기 때문에
※ 참고 - JSP (JavaServer Pages)
HTML내에 자바 코드를 삽입, 웹 서버에서 동적으로 웹 페이지를 생성하여
웹 브라우저에 돌려주는 서버 사이드 스크립트 언어
1. Bootstrap 사용을 위한 준비
Spring에서 Bootstrap을 사용하기 위해 몇가지 준비가 필요하다.
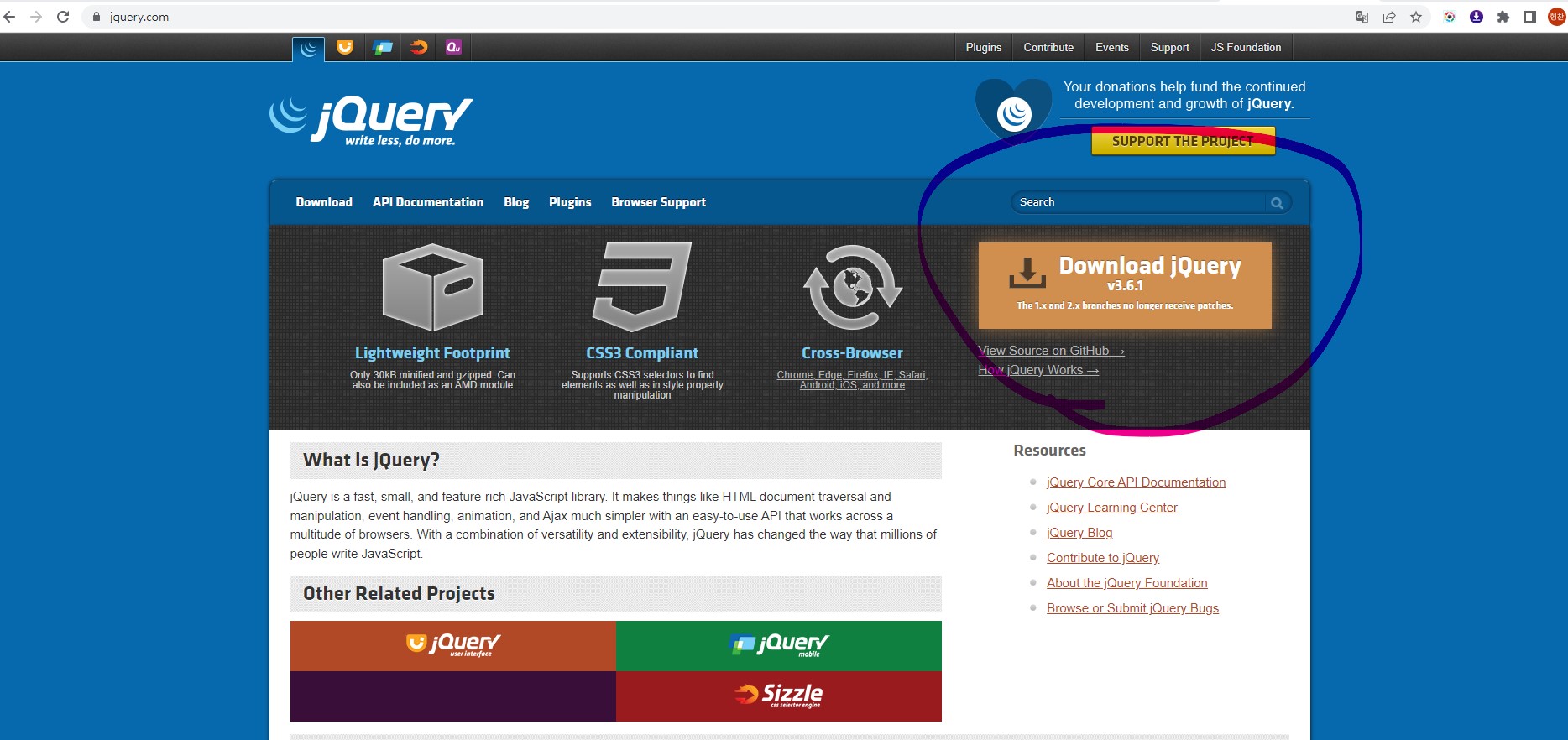
우선 jquery.com 으로 들어가서 아래와 같이 다운로드를 클릭

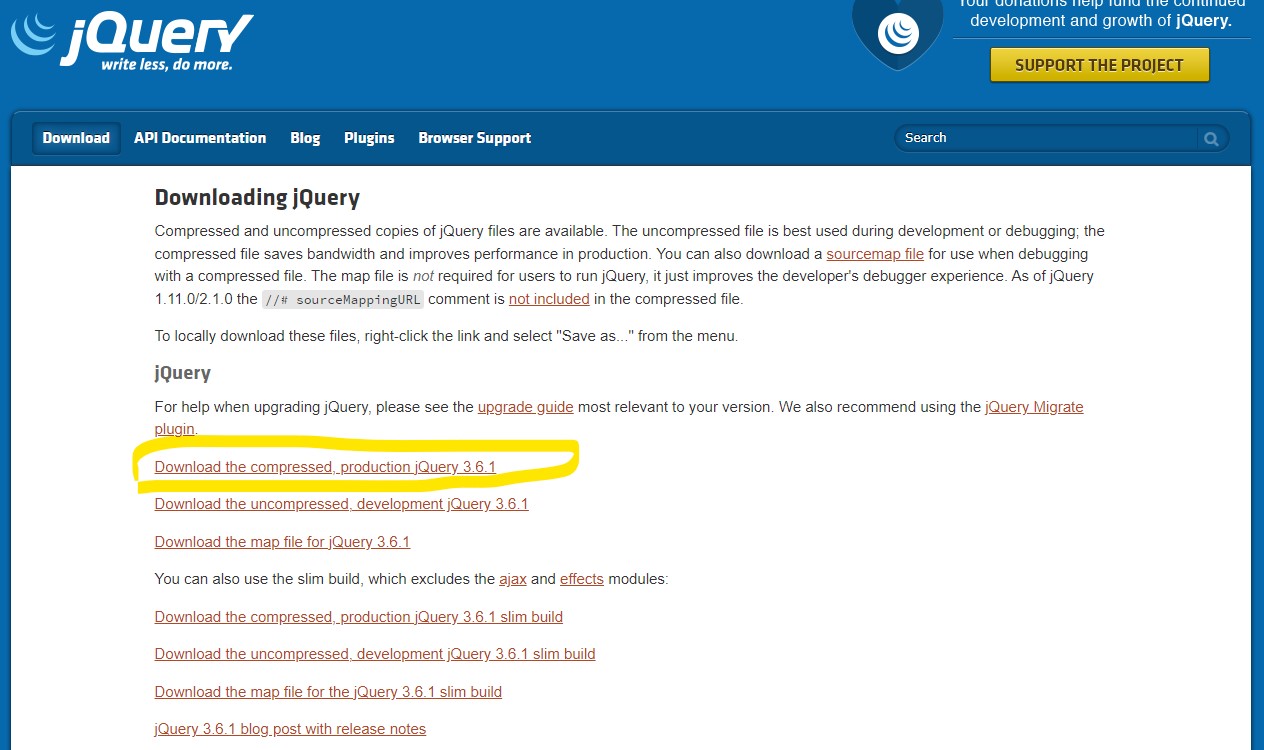
아래의 노란색 클릭

그리고 나면 아래와 같은 페이지가 뜬다.
오른쪽 클릭 후 다른이름으로 저장을 한다.

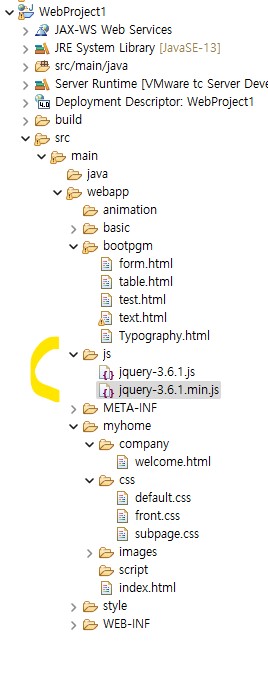
그 후 아래와 같이 원하는 폴더에 넣으면 jquery 장착은 끝.

이제 Bootstrap 라이브러리를 활용하기 위한 준비를 해보자.
구글에 부트스트랩을 검색해서 http://bootstrapk.com/ 로 들어간다.
아래 노란색 클릭

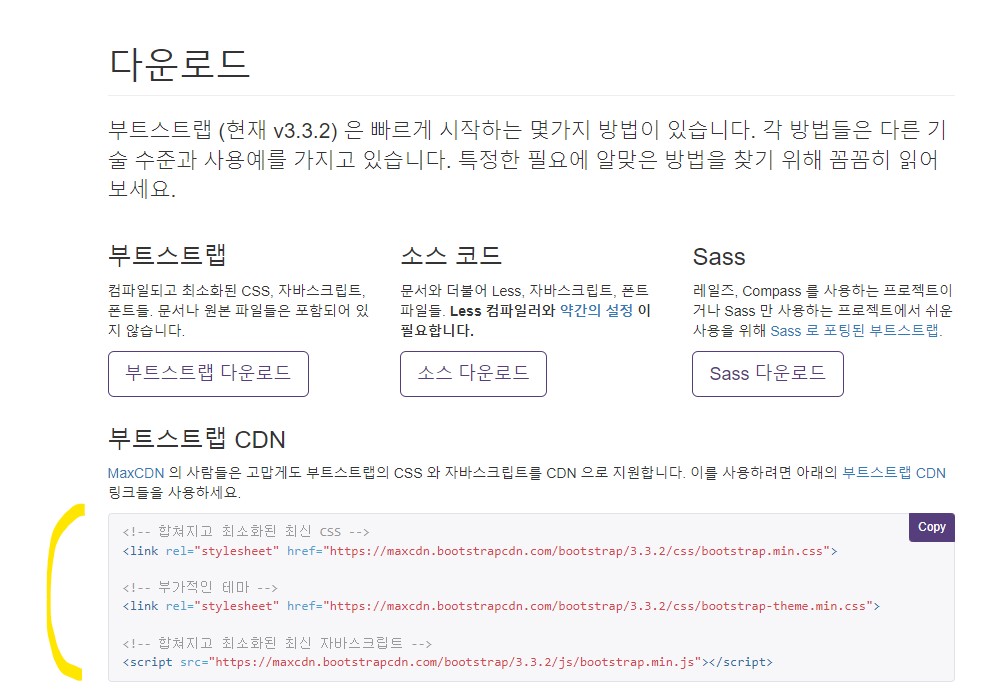
아래의 노란 부분을 복사

우리가 활용하고자 하는 html의 head 부분에 그대로 복사해서 넣으면
바로 bootstrap 사용이 가능하다.
이 때, 절대 복사 내용의 순서를 다르게 하면 안된다.
그러면 에러가 나거나 결과가 이상해짐.

2. 그리드 시스템
부트스트랩은 기본적으로 레이아웃을 위한 그리드 시스템을 제공한다.
container
container는 레이아웃을 만드는 컴포넌트이다.
fixed / fluid
위의 두가지 종류가 있는데
하나는 고정적인 폭의 레이아웃을 만들 때 사용. (반응형으로 width를 지정하고 싶을 경우)
하나는 좌우로 꽉찬 레이아웃을 만들 때 사용한다.
row
column을 감싸주는 역할
column
row에 들어가는 각각의 content
옵션을 지정 안 하면 블록 요소처럼 한 줄씩 차지하고
옵션을 지정하는 방법은 가로 12칸을 기준으로 숫자로 지정하면 된다.
ex) .col-4
그리드 옵션
| xs<576px | sm≥576px | md≥768px | lg≥992px | xl≥1200px | xxl≥1400px | |
| 컨테이너 (max-width) |
없음 (자동) | 540px | 720px | 960px | 1140px | 1320px |
| 클래스 접두사 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 열 개수 | 12 | |||||
| 거터 너비 | 1.5rem (좌우로 각각 .75rem) | |||||
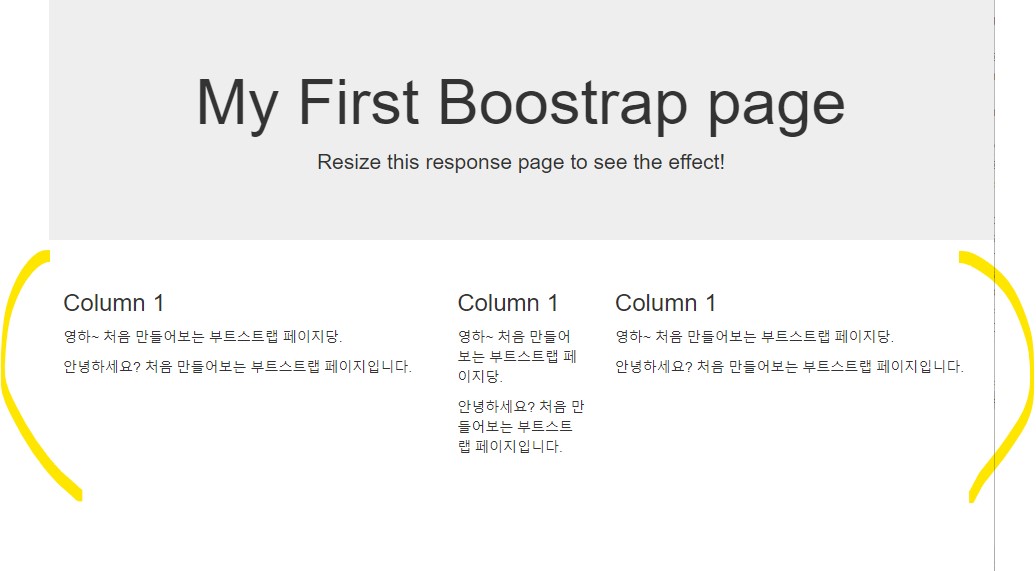
아래의 예를 보면서 이해해보자.
<div class="container-fluid">
<div class="row">
<div class="col-sm-5">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-2">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-5">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
</div>
</div>

위의 표에서 보듯이 부트스트랩은 기본적으로 가로는 12칸을 기준으로 제공한다.
그래서 위의 경우, small 사이즈 기준으로 5 / 2 / 5 로 설정을 해주어 한줄에 뜨는데
만약 5/ 2/ 6 이렇게 설정을 하면 12를 초과하기 때문에
맨 마지막 문단이 다음줄로 내려간다.
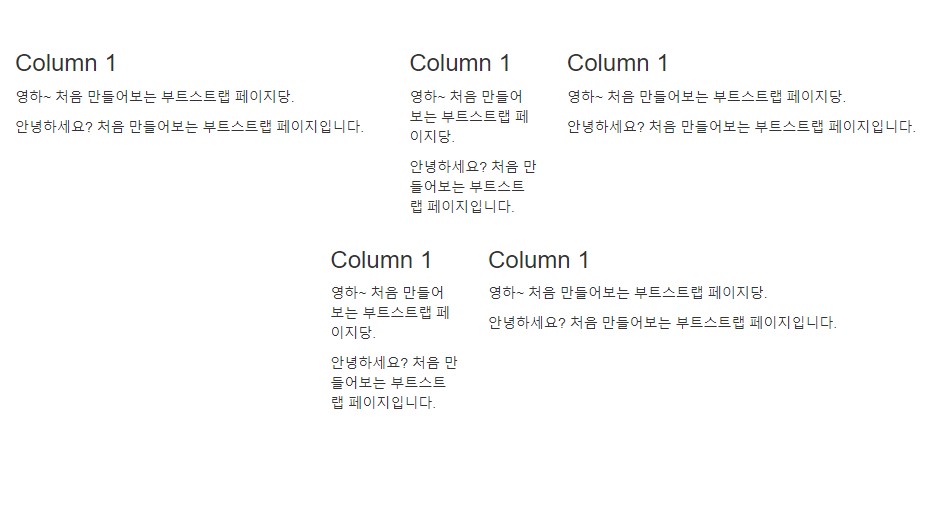
offset - column에 여백 주기
col 구문에서 offset을 사용하게 되면 해당 칸만큼 여백을 줄 수 있다.
아래의 경우, 4칸의 여백을 주고 2칸을 사용하는 예시이다.
<div class="container-fluid">
<div class="row">
<div class="col-sm-5">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-2">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-5">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-offset-4 col-sm-2">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
<div class="col-sm-5">
<h3>Column 1</h3>
<p>영하~ 처음 만들어보는 부트스트랩 페이지당.</p>
<p>안녕하세요? 처음 만들어보는 부트스트랩 페이지입니다.</p>
</div>
</div>
</div>

3. 부트스트랩 컴포넌트
부트스트랩에서는 다양한 컴포넌트를 제공한다.
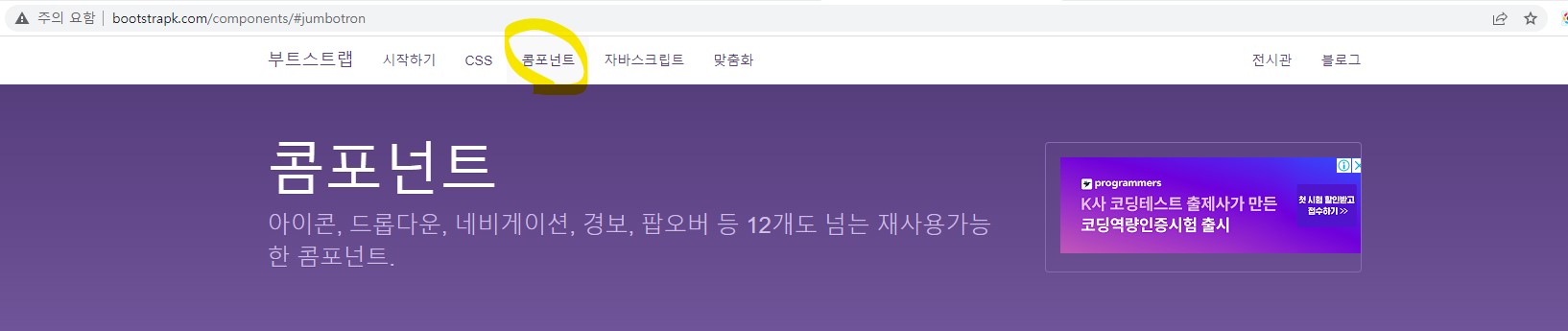
부트스트랩 홈페이지에서 아래의 콤포넌트를 클릭해보면 다양한 컴포넌트에 대한 설명이 있다.
우리는 이 중에 몇가지를 직접 실습하여 익혀보려고 한다.

4. Contents 요소들
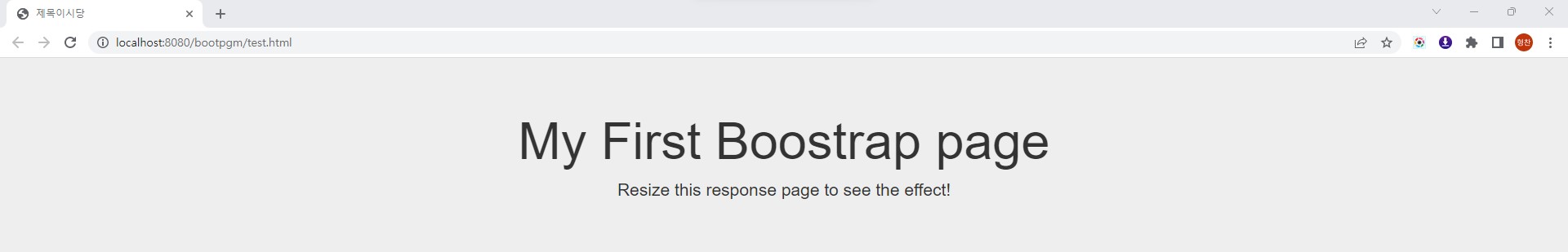
Jumbotron
중요한 콘텐츠를 보여주기 위해 배경에 강조효과를 주는 박스이다.
웹의 크기가 바뀌어도 자동으로 확장/축소가 된다.
색과 모양은 선택자로 변경이 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제목이시당</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>My First Boostrap page</h1>
<p>Resize this response page to see the effect!</p>
</div>
</body>
</html>

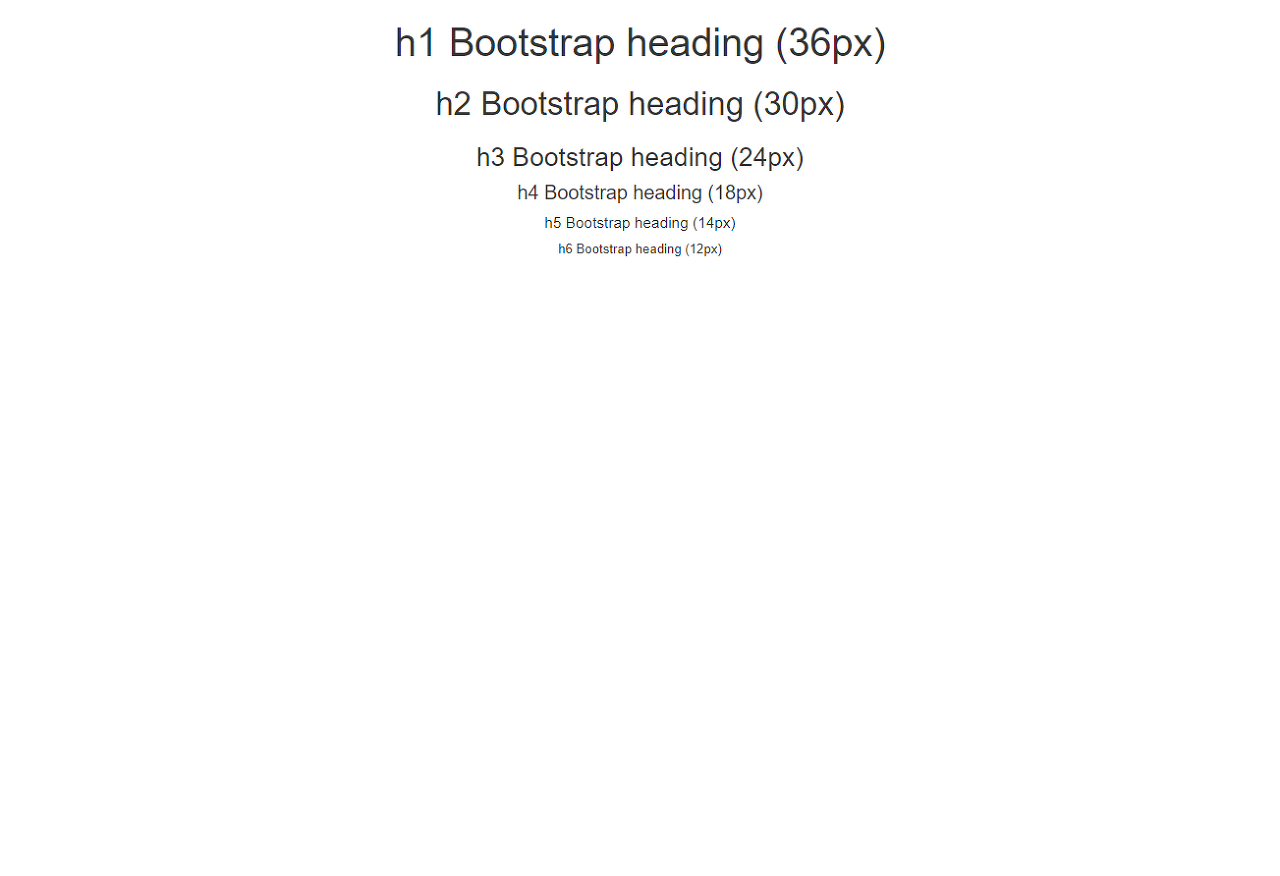
Typography
제목 글자 크기 조절
아래의 예시를 보면 이해가 빠르다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>h1 Bootstrap heading (36px)</h1>
<h2>h2 Bootstrap heading (30px)</h2>
<h3>h3 Bootstrap heading (24px)</h3>
<h4>h4 Bootstrap heading (18px)</h4>
<h5>h5 Bootstrap heading (14px)</h5>
<h6>h6 Bootstrap heading (12px)</h6>
</div>
</body>
</html>

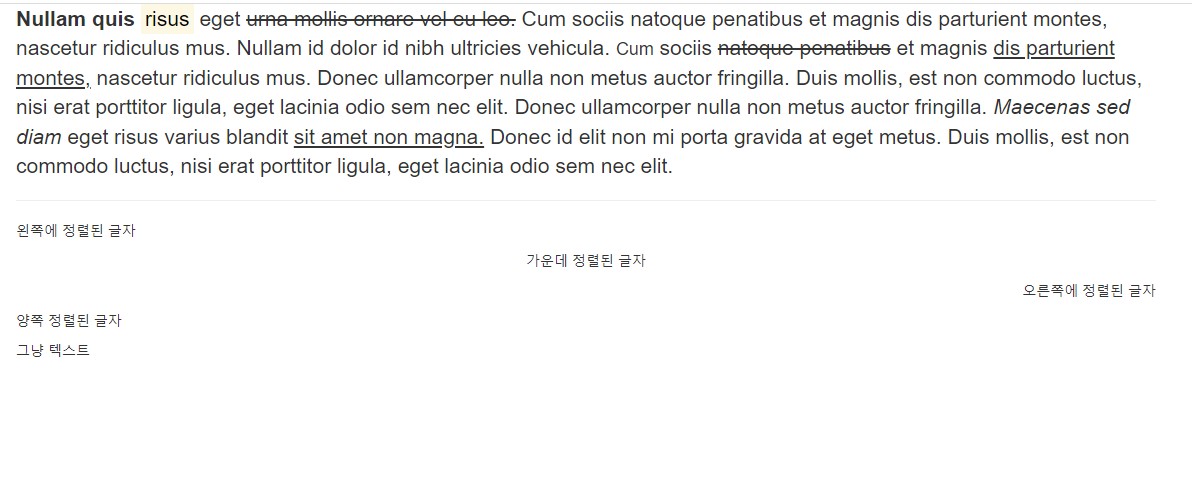
인라인 텍스트 조절 및 문단 정렬
- <p class="lead"> : 단락을 눈에 띄게 만든다. 글씨가 살짝 커짐
- <strong> : 굵게
- <mark> : 배경색 효과 주기
- <del> : 가운데 줄 긋기
- <s> : del과 같은 효과
- <small> : 텍스트 작게 하기
- <ins> : 밑 줄
- <u> : ins와 같은 효과
- <em> : 기울이기
아래의 예시를 보면 이해가 빠르다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p class="lead">
<strong>Nullam quis</strong> <mark>risus</mark> eget <del>urna mollis ornare vel eu leo.</del> Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
<small>Cum</small> sociis <s>natoque penatibus</s> et magnis <ins>dis parturient montes,</ins> nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
<em>Maecenas sed diam</em> eget risus varius blandit <u>sit amet non magna.</u> Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
</p>
<hr>
<p class="text-left">왼쪽에 정렬된 글자</p>
<p class="text-center">가운데 정렬된 글자</p>
<p class="text-right">오른쪽에 정렬된 글자</p>
<p class="text-justify">양쪽 정렬된 글자</p>
<p class="text-nowrap">그냥 텍스트</p>
</div>
</body>
</html>

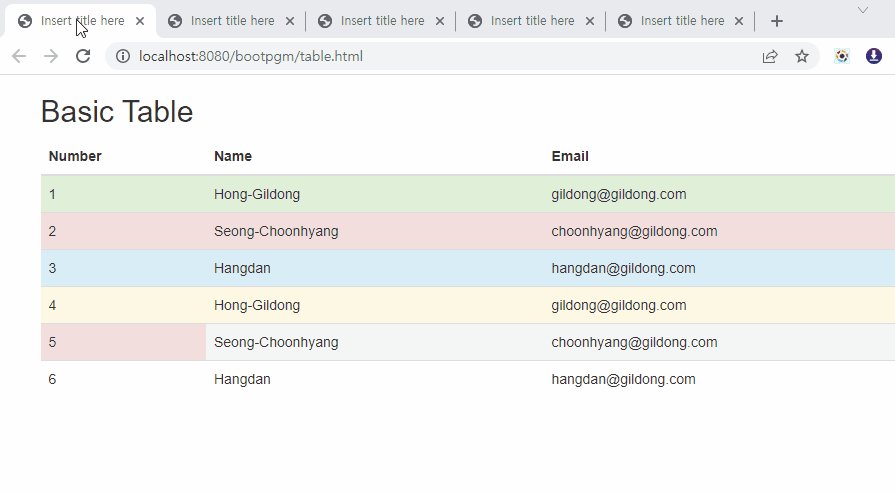
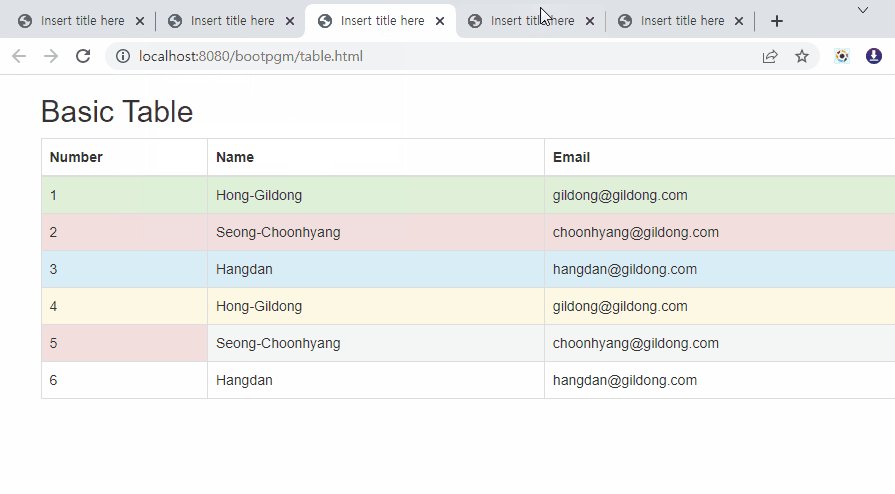
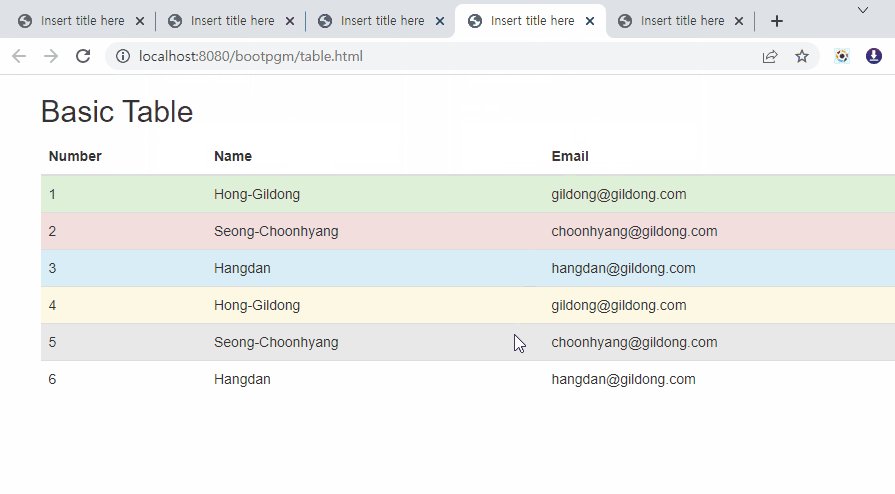
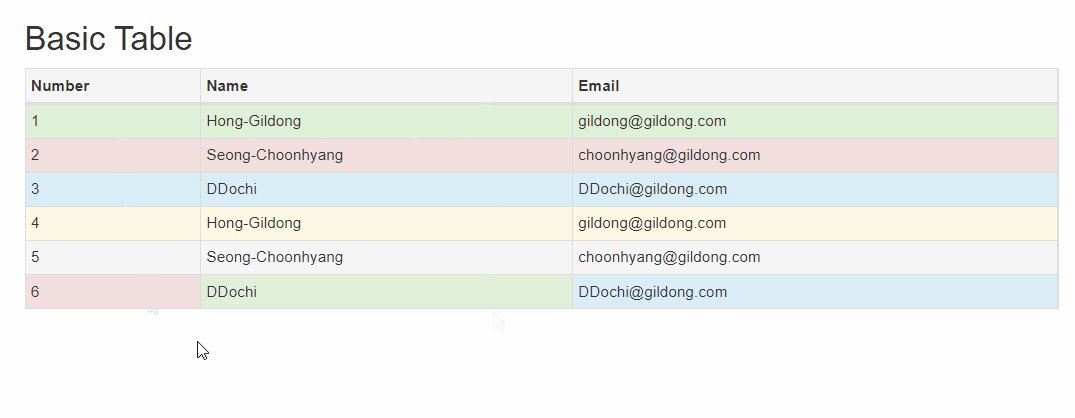
Table
테이블의 기본 문단 및 종류는 아래와 같다.
<table class="table"> 선이 없는 표 모양
<table class="table table-striped"> 줄무늬 형식이라는데 차이를 모르겠음.
<table class="table table-bordered"> 표 다운 테두리 선이 생긴다. 바깥쪽과 열 사이에도 선 생김
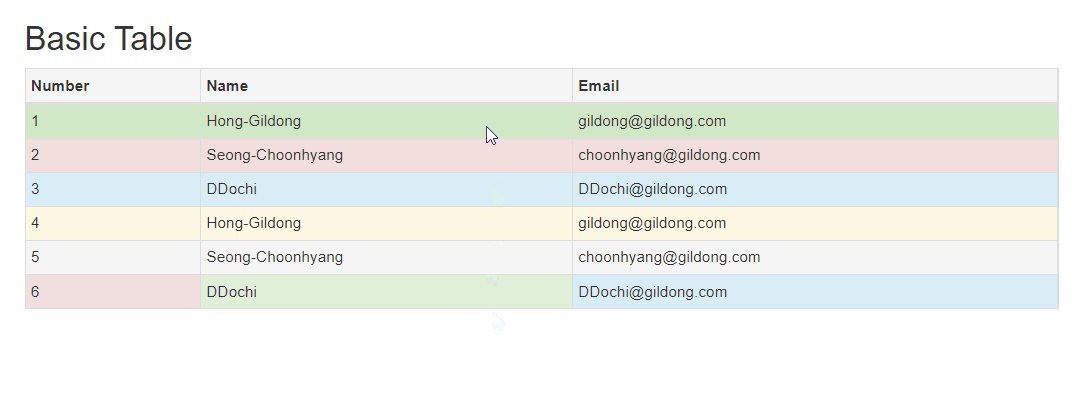
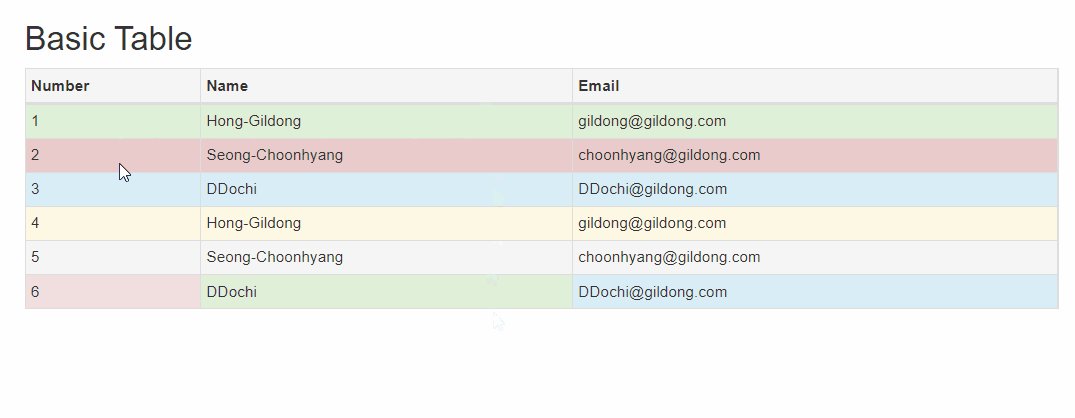
<table class="table table-hover"> 마우스를 올리면 배경색이 바뀌면서 올라갔다는 표시가 뜬다.
<table class="table table-condensed"> 행의 높이를 줄인다.
테이블의 배경 색상의 종류는 아래와 같다.
| 클래스 | 설명 |
| class=“info” | 하늘색 |
| class=“warning” | 노란색 |
| class=“success” | 초록색 |
| class=“active” | 회색 |
| class=“danger” | 빨간색 |
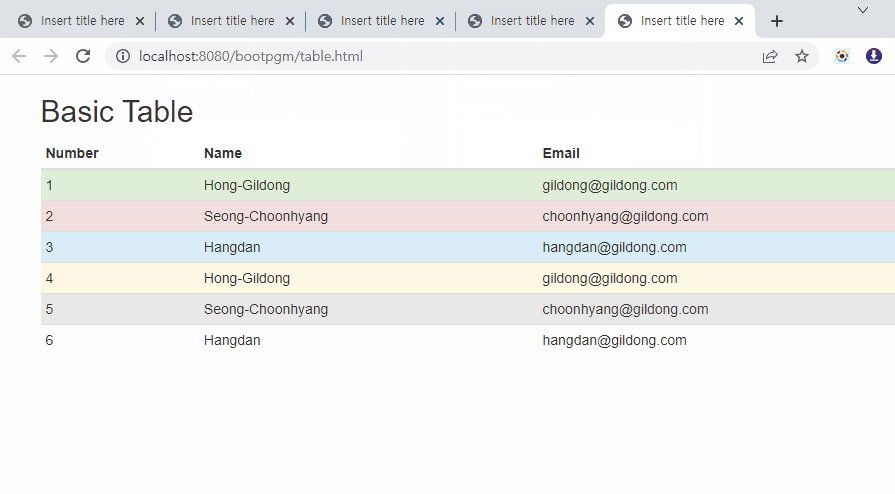
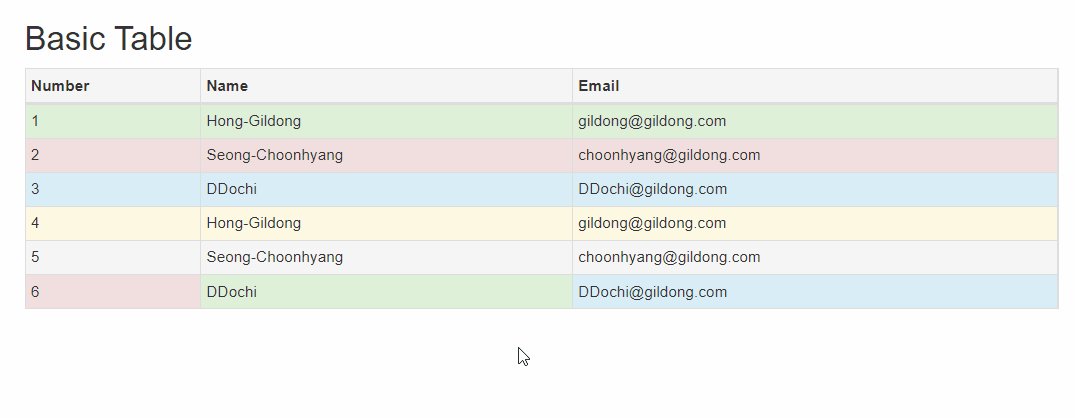
아래는 위의 종류 별로 차이을 보여주는 gif 이다.

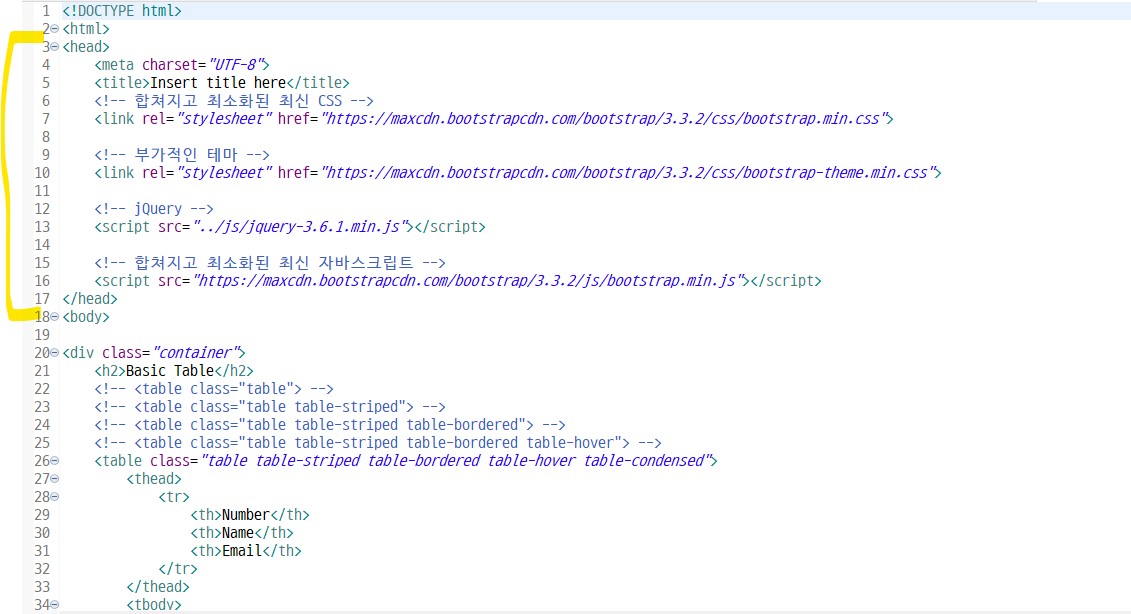
아래의 예를 보면서 적용 예를 보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.uncompressed.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Table</h2>
<table class="table table-striped table-bordered table-hover table-condensed">
<thead>
<tr class="active">
<th>Number</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr class="success">
<td>1</td>
<td>Hong-Gildong</td>
<td>gildong@gildong.com</td>
</tr>
<tr class="danger">
<td>2</td>
<td>Seong-Choonhyang</td>
<td>choonhyang@gildong.com</td>
</tr>
<tr class="info">
<td>3</td>
<td>DDochi</td>
<td>DDochi@gildong.com</td>
</tr>
<tr class="warning">
<td>4</td>
<td>Hong-Gildong</td>
<td>gildong@gildong.com</td>
</tr>
<tr class="active">
<td>5</td>
<td>Seong-Choonhyang</td>
<td>choonhyang@gildong.com</td>
</tr>
<tr>
<td class="danger">6</td>
<td class="success">DDochi</td>
<td class="info">DDochi@gildong.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>

5. 입력폼(form)
form-group / form-inline
입력창을 만들기 위한 요소이다.
각각에 대한 설명은 아래와 같다.
라벨 아래에 입력 항목을 정렬된 형태로 배치 / 라벨과 입력항목을 한 줄에 배치
구조는 아래와 같다.
form-inline은 form에 해당 구문만 넣어주면 된다.
1. form-group
<form>
<div class="form-group">
<label for="haha">라벨 이름</label>
<input type="text" class="form-control" id="haha">
</div>
.....
</form>
2. form-inline
<form class="form-inline">
<div class="form-group">
<label for="haha">라벨 이름</label>
<input type="text" class="form-control" id="haha">
</div>
.....
</form>
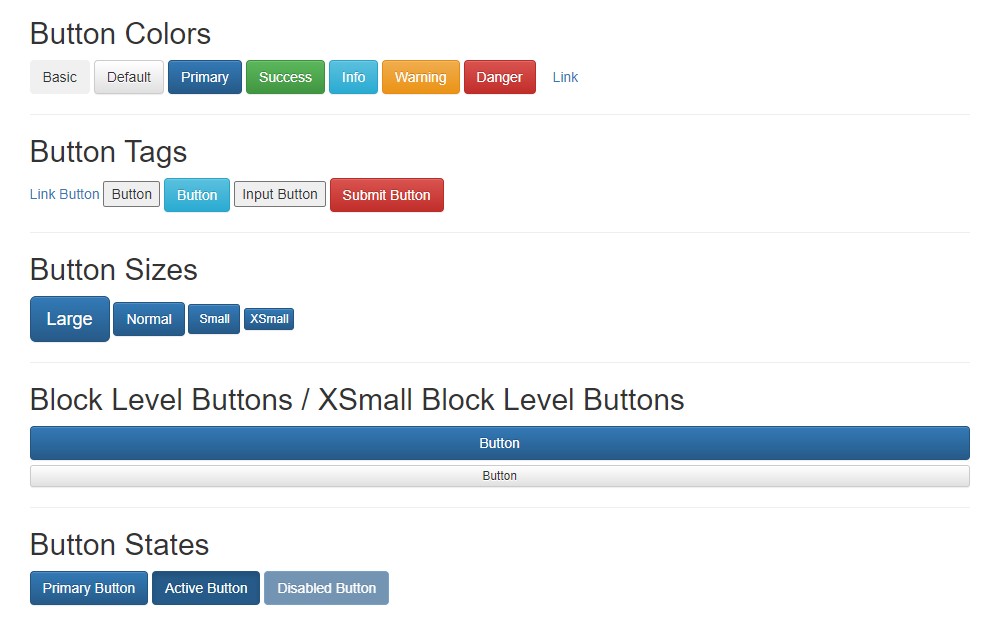
button
기본 구조는 아래와 같다.
<button class="btn btn-default">button</button>
<button> 뿐만 아니라 <a>, <button>, <input> 등에서 전부 사용이 가능하다.
btn : 적용되는 모양을 정의
btn-default : 테두리나 배경색 등을 정의
버튼의 색상 종류는 아래와 같다.
- btn-default : 흰색
- btn-primary : 남색
- btn-success : 초록
- btn-info : 하늘
- btn-warning :주황
- btn-danger : 빨강
- btn-link : 그냥 색 없이 하이퍼링크화
버튼의 크기는 아래와 같다.
- btn-lg : 큰
- btn-sm : 작은
- btn-xs : 많이 작은
그 외에 버튼의 태그와 상태, Bloack Level의 버튼 의 종류들이 있다.
아래의 예를 보면 바로 이해가 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.uncompressed.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.btn:focus {
outline: none;
}
</style>
</head>
<body>
<div class="container">
<h2>Button Colors</h2>
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
<hr/>
<h2>Button Tags</h2>
<a href="#">Link Button</a>
<button type="button">Button</button>
<button type="button" class="btn btn-info">Button</button>
<input type="button" value="Input Button"/>
<input type="submit" class="btn btn-danger" value="Submit Button"/>
<hr/>
<h2>Button Sizes</h2>
<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary">Normal</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
<button type="button" class="btn btn-primary btn-xs">XSmall</button>
<hr/>
<h2>Block Level Buttons / XSmall Block Level Buttons</h2>
<button type="button" class="btn btn-primary btn-block">Button</button>
<button type="button" class="btn btn-default btn-block btn-xs">Button</button>
<hr/>
<h2>Button States</h2>
<button type="button" class="btn btn-primary">Primary Button</button>
<button type="button" class="btn btn-primary active">Active Button</button>
<button type="button" class="btn btn-primary disabled">Disabled Button</button>
</div>
</body>
</html>

checkbox
구조는 아래와 같다.
<div class="checkbox">
<label for="haha">
<input type="checkbox" id="haha">
라벨의 이름
</label>
</div>
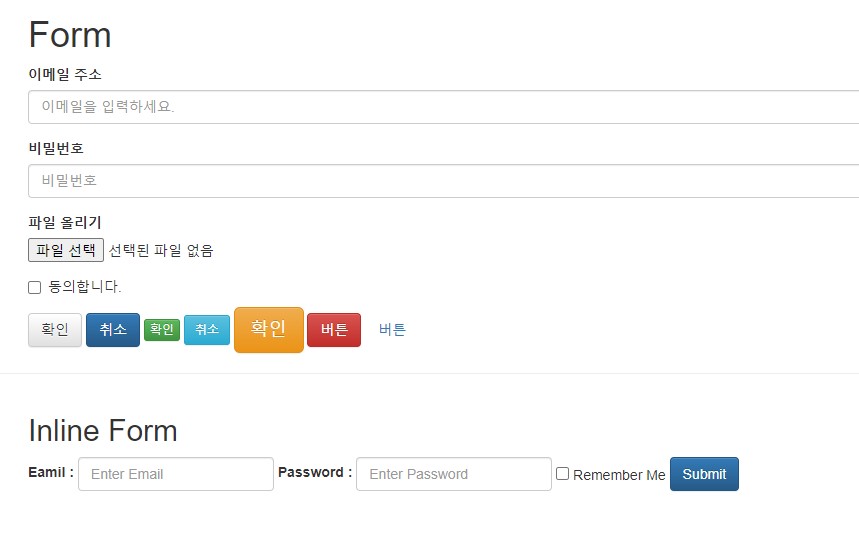
form-group / form-inline / Button / checkbox
위의 요소들의 적용 예시가 아래에 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- jQuery -->
<script src="../js/jquery-3.6.1.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Form</h1>
<form>
<div class="form-group">
<label>이메일 주소</label>
<input type="email" class="form-control" placeholder="이메일을 입력하세요."/>
</div>
<div class="form-group">
<label>비밀번호</label>
<input type="password" class="form-control" placeholder="비밀번호"/>
</div>
<div class="form-group">
<label>파일 올리기</label>
<input type="file"/>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 동의합니다.
</label>
</div>
<button type="submit" class="btn btn-default">확인</button>
<button type="reset" class="btn btn-primary">취소</button>
<button type="submit" class="btn btn-success btn-xs">확인</button>
<button type="reset" class="btn btn-info btn-sm">취소</button>
<button type="submit" class="btn btn-warning btn-lg">확인</button>
<button type="button" class="btn btn-danger">버튼</button>
<button type="button" class="btn btn-link">버튼</button>
</form>
</div>
<hr>
<div class="container">
<h2>Inline Form</h2>
<form class="form-inline">
<div class="form-group">
<label>Eamil : </label>
<input type="email" class="form-control" placeholder="Enter Email"/>
</div>
<div class="form-group">
<label>Password : </label>
<input type="password" class="form-control" placeholder="Enter Password"/>
</div>
<br/><br/>
<div class="checkbox">
<label>
<input type="checkbox"/> Remember Me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>

'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| (미완) 9/22 Bootstrap 프레임워크로 웹페이지 만들어보기 (0) | 2022.09.22 |
|---|---|
| (미완) 9/21 Bootstrap 프레임워크 (0) | 2022.09.21 |
| 9/19 HTML을 이용해서 웹페이지 만들어 보기 (0) | 2022.09.19 |
| 9/16 CSS 속성 ( 배경, 테두리, 박스, 위치, Animation ) (2) | 2022.09.16 |
| 9/15 CSS 선택자, CSS 속성(Font, Text, Color) (0) | 2022.09.15 |



댓글