8/18 자바(Java) GUI 활용 - 마우스 리스너/모션 리스너와 빙고 만들기
AWS 클라우드환경 네이티브 수업 64일차
진행
1. Java GUI 활용
요약
1. Java GUI 활용
(방향키를 이용하여 움직이기2, 마우스 리스너와 마우스 모션 리스너, 빙고 만들기 )
21. 방향키를 이용하여 라벨 움직이기2
이번엔 동서남북 방향으로 움직일 때, 라벨이 Pane의 끝 부근에서
움직이는 거리보다 적게 남았을 때, 움직임이 명확하게 Pane 테두리에 맞춰서 들어갈 수 있게 설정해보자.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame2 extends JFrame{
JPanel contentPane = new JPanel();
JLabel la = new JLabel("Hello");
// 방향키 한번 누를 때 움직이는 거리
final int RUNNING_UNIT = 20;
Frame2() {
setTitle("방향키를 이용하여 글자 움직이기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(contentPane);
// 임의로 움직여야하기 때문에 레이아웃 해제
contentPane.setLayout(null);
contentPane.addKeyListener(new MyKeyListener());
// 라벨의 시작점 및 사이즈
la.setLocation(0, 530);
la.setSize(50, 30);
// 라벨의 배경색 설정
la.setOpaque(true);
la.setBackground(Color.GREEN);
contentPane.add(la);
setSize(800, 600);
setVisible(true);
contentPane.requestFocus();
}
class MyKeyListener extends KeyAdapter {
// 움직일 때 마다 해당 라벨의 좌표를 표시하는 메소드
public void XYView() {
System.out.println(la.getX() + ":" + la.getY());
}
// 움직임 메소드
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();
// 라벨의 0,0 좌표가 왼쪽위이기 때문에
// down과 right의 움직임을 계산할 때 용이하게 하기 위해 설정
int runheight = contentPane.getHeight() - la.getHeight();
int runwidth = contentPane.getWidth() - la.getWidth();
switch(keyCode) {
case KeyEvent.VK_UP:
if(la.getY() > 0) {
if(la.getY() >= RUNNING_UNIT) {
la.setLocation(la.getX(), la.getY() - RUNNING_UNIT);
}else {
la.setLocation(la.getX(), 0);
}
}
XYView();
break;
case KeyEvent.VK_DOWN:
if(la.getY() < runheight) {
if(runheight - la.getY() < RUNNING_UNIT) {
la.setLocation(la.getX(), la.getY() + (runheight - la.getY()) );
}else {
la.setLocation(la.getX(), la.getY() + RUNNING_UNIT);
}
}
XYView();
break;
case KeyEvent.VK_LEFT:
if(la.getX() > 0) {
if(la.getX() >= RUNNING_UNIT) {
la.setLocation(la.getX() - RUNNING_UNIT , la.getY());
}else {
la.setLocation( 0 , la.getY());
}
}
XYView();
break;
case KeyEvent.VK_RIGHT:
if(la.getX() < runwidth) {
if(runwidth - la.getX() < RUNNING_UNIT) {
la.setLocation(la.getX() + (runwidth - la.getX()) , la.getY() );
}else {
la.setLocation(la.getX() + RUNNING_UNIT , la.getY());
}
}
XYView();
break;
}
}
}
public static void main(String[] args) {
new Frame2();
}
}
움직일 때 마다 결과
20:530
40:530
60:530
60:510
80:510
80:490
100:490
100:470
120:470
120:450
140:450
140:430
160:430
결과는 8/17 방향키를 이용하여 라벨 움직이기 랑 같다
22. 마우스 리스너와 마우스 모션 리스너
Mouse 이벤트 - MouseListener 인터페이스
void mousePressed(MouseEvent) - 마우스 버튼이 눌러질 때.
void mouseReleased(MouseEvent) - 마우스 버튼이 떼어질 때.
void mouseClicked(MouseEvent) - 마우스 버튼이 클릭될 때.
void mouseEntered(MouseEvent) - 마우스가 컴포넌트에 올라갈 때.
void mouseExited(MouseEvent) - 컴포넌트에 올라온 마우스가 컴포넌트를 벗어날 때
Mouse 이벤트 - MouseMotionListener 인터페이스
void mouseDragged(MouseEvent) - 마우스를 컴포넌트 위에서 드래그할 때.
void mouseMoved(MouseEvent) - 마우스가 컴포넌트 위에서 움직일 때
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame2 extends JFrame{
JPanel contentPane = new JPanel();
JLabel la ;
Frame2() {
setTitle("마우스 리스너와 마우스 모션리스너 사용하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(contentPane);
// 마우스 리스너 설정
contentPane.addMouseListener(new MyMotionListener());
contentPane.addMouseMotionListener(new MyMotionListener());
la = new JLabel("No Motion Event");
contentPane.add(la);
setSize(800, 600);
setVisible(true);
}
// 마우스 모션 리스너 클래스 생성
class MyMotionListener implements MouseListener, MouseMotionListener {
// 마우스 누를 때 좌표 받기
public void mousePressed(MouseEvent e) {
la.setText("MousePressed (" + e.getX() + "," + e.getY() + ")");
}
// 마우스 누를 걸 풀 때 좌표 받기
public void mouseReleased(MouseEvent e) {
la.setText("MouseReleased (" + e.getX() + "," + e.getY() + ")");
}
public void mouseClicked(MouseEvent e) {}
// 마우스가 팬에 들어갈 때 색 설정
public void mouseEntered(MouseEvent e) {
JPanel p = (JPanel)e.getSource();
p.setBackground(Color.WHITE);
}
// 마우스가 팬에서 나갈 때 색 설정
public void mouseExited(MouseEvent e) {
JPanel p = (JPanel)e.getSource();
p.setBackground(Color.YELLOW);
}
// 마우스 드래그(누르고 움직임) 시 좌표
public void mouseDragged(MouseEvent e) {
la.setText("MouseDragged (" + e.getX() + "," + e.getY() + ")");
}
// 마우스 움직일 시 좌표
public void mouseMoved(MouseEvent e) {
la.setText("MouseMoved (" + e.getX() + "," + e.getY() + ")");
}
}
public static void main(String[] args) {
new Frame2();
}
}



23. 마우스 리스너와 마우스 모션 리스너2 (클릭)
클릭 수에 따라 배경색(RGB)이 바뀌게 만들어 보자 .
창 제목에는 해당 색의 RGB값을 보이게 한다.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame2 extends JFrame{
JPanel contentPane = new JPanel();
Frame2() {
setTitle("클릭과 더블클릭");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(contentPane);
// 마우스 리스너 설정
contentPane.addMouseListener(new MyMotionListener());
setSize(800, 600);
setVisible(true);
}
// 마우스 모션 리스너 클래스 생성
class MyMotionListener extends MouseAdapter {
public void mouseClicked(MouseEvent e) {
// 더블 클릭일 때 랜덤으로 색상을 받아올 것임
if(e.getClickCount() == 2) {
int r = (int)(Math.random()*256);
int g = (int)(Math.random()*256);
int b = (int)(Math.random()*256);
JPanel p = (JPanel)e.getSource();
p.setBackground(new Color(r, g, b));
// 제목에 각 rgb 값을 띄운다.
setTitle(r + ", " + g + ", " + b);
}
}
}
public static void main(String[] args) {
new Frame2();
}
}



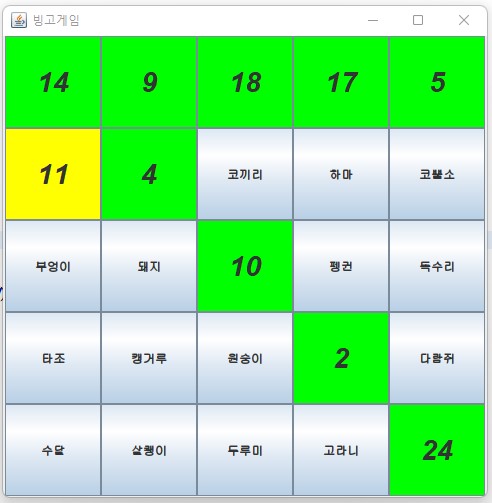
24. 빙고 만들기
빙고가 2개가 되면 이기는 빙고 게임을 만들어보자.
빙고 시 초록색으로 변하게도 만들자.
package Swing.frame;
import javax.swing.*;
import java.awt.event.*;
import java.awt.*;
//-----------------------------------------------------------------------
// public class Bingo extends JFrame
//-----------------------------------------------------------------------
public class Frame2 extends JFrame {
final int SIZE = 5; // 빙고판의 크기
JButton[] btnArr = null; // 25개의 버튼을 가리키기 위한 참조변수
String[] animal = { // 25개의 버튼 위에 쓰여질 글자들
"고양이", "강아지", "거북이", "토끼", "사자",
"호랑이", "기린", "코끼리", "하마", "코뿔소",
"부엉이", "돼지", "소", "펭귄", "독수리",
"타조", "캥거루", "원숭이", "코알라", "다람쥐",
"수달", "살쾡이", "두루미", "고라니", "까마귀"
};
// 버튼 속에 숨길 무작위 숫자를 담을 배열 생성
int[] bingNum = new int[SIZE*SIZE];
// 빙고 확인을 위한 변수와 빙고 카운팅 변수 생성
int bingoRow = 0;
int bingoCol = 0;
int bingoLeftDiag = 0;
int bingoRightDiag = 0;
int bingoCount = 0;
int bingoPreCount = 0;
// 빙고판 OX판별을 위한 배열 생성
private boolean[][] btnOX = new boolean[SIZE][SIZE];
//---------------------------------------------------------------------
// 생성자
//---------------------------------------------------------------------
Frame2(String title) {
super(title);
// 컨텐트팬에 5x5를 사용할 수 있는 작업관리자를 설정한다.
setLayout(new GridLayout(SIZE, SIZE));
MyEventHandler handler = new MyEventHandler();
addWindowListener(handler);
// 5x5=25개의 버튼을 담을 객체 배열을 만든다.
btnArr = new JButton[SIZE * SIZE];
// setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 버튼 위치에 숨겨져 있는 숫자를 담을 변수 생성
for(int i = 0; i < SIZE * SIZE ; i++ ) {
bingNum[i] = (int)(Math.random()*(SIZE * SIZE) + 1);
// 똑같은 값이 있으면 숫자를 다시 추출
if( i > 0) {
for(int j = 0 ; j < i ; j++) {
if(bingNum[j] == bingNum[i]) {
i--;
break;
}
}
}
}
// 버튼에 숨긴 숫자를 출력
for(int i = 0 ; i < SIZE * SIZE ; i++) {
System.out.print(bingNum[i] + " ");
}
System.out.println();
// JFrame에 버튼을 추가한다.
for(int i = 0 ; i < SIZE * SIZE ; i++ ) {
btnArr[i] = new JButton(animal[i]);
// 버튼 하나하나에 리스너를 장착 시킴.
btnArr[i].addActionListener(handler);
// 버튼 추가
add(btnArr[i]);
}
// setBounds = setLocation + setSize; (x, y, width, height)
setBounds(500, 200, 500, 500);
setVisible(true);
}
class MyEventHandler extends WindowAdapter implements ActionListener{
// JFrame의 우측 상단의 x버튼을 누르면 프로그램 종료하는 이벤트
// setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 와 같은 기능
public void windowClosing(WindowEvent e) {
e.getWindow().setVisible(false);
e.getWindow().dispose();
System.exit(0);
}
// 이벤트가 벌어질 때 기능 모음 메소드
public void actionPerformed(ActionEvent e) {
// 눌린 버튼이 뭔지 알아낸다.
JButton btn = (JButton)e.getSource();
System.out.println("btn => " + btn);
// 눌린 버튼의 배경색을 먼저 설정
btn.setBackground(Color.YELLOW);
// 눌려진 버튼이 버튼의 숫자랑 일치하면 해당 인덱스 출력
// 그리고 눌려진 버튼의 글씨체를 변경
for(int i = 0; i < SIZE*SIZE ; i++) {
if((JButton)btn == btnArr[i] ){
System.out.println("눌려진 버튼의 인덱스 번호 : " + i);
btnArr[i].setFont(new Font("Arial" , Font.BOLD + Font.ITALIC, 28));
// 눌린 버튼의 해당 위치에 매칭되는 임의로 섞은 숫자를 세팅한다.
btnArr[i].setText(String.valueOf(bingNum[i]));
// 눌린 버튼 위치랑 매칭되는 OX 판별 배열에 true를 넣는다.
btnOX[(int)i/5][i%5] = true;
// 빙고 카운팅 및 체크 메소드 및 빙고 시 색 변화
bingoCheck(i);
}
}
// 빙고판의 상태를 콘솔에 출력.
displayOX();
// 빙고가 2개가 되면 게임 끝
if(bingoCount == 2) {
System.out.println("당신이 이겼습니다!!");
}
}
}
// 빙고 체크 및 빙고색 변경 메소드
public void bingoCheck(int i) {
// 우상향 대각선 체크
if(((int)i/5 + i%5) == 4) {
for(int c = 0 ; c < SIZE ; c++) {
if(btnOX[c][4-c] == true) bingoRightDiag++;
}
// 5개가 다 true 라면 빙고 카운트 증가
// 5개가 아니라면 체크 카운트 리셋
if(bingoRightDiag == 5) {
bingoCount++;
// 빙고 줄이 생기면 그 줄을 초록색으로 바꾼다.
for(int c = 1 ; c < SIZE ; c++) btnArr[4*c].setBackground(Color.GREEN);
}else {
bingoRightDiag = 0;
}
}
// 좌상향 대각선 체크
if(( (int)i/5 == i%5 )) {
for(int d = 0 ; d < SIZE ; d++) {
if(btnOX[d][d] == true) bingoLeftDiag++;
}
if(bingoLeftDiag == 5) {
bingoCount++;
// 빙고 줄이 생기면 그 줄을 초록색으로 바꾼다.
for(int d = 0 ; d < SIZE ; d++) btnArr[6*d].setBackground(Color.GREEN);
} else {
bingoLeftDiag = 0;
}
}
// 세로줄 체크
for(int a = 0 ; a < SIZE ; a++) {
if(btnOX[a][i%5] == true) bingoRow++;
}
if(bingoRow == 5) {
bingoCount++;
// 빙고 줄이 생기면 그 줄을 초록색으로 바꾼다.
for(int a = 0 ; a < SIZE ; a++) btnArr[ i%5 + 5*a ].setBackground(Color.GREEN);
} else {
bingoRow = 0;
}
// 가로줄 체크
for(int b = 0 ; b < SIZE ; b++) {
if(btnOX[(int)i/5][b] == true) bingoCol++;
}
if(bingoCol == 5) {
bingoCount++;
// 빙고 줄이 생기면 그 줄을 초록색으로 바꾼다.
for(int b = 0 ; b < SIZE ; b++) btnArr[ (int)(i/5)*5 + b ].setBackground(Color.GREEN);
} else {
bingoCol = 0;
}
} // public void bingoCheck(int i) - End
// 빙고판의 상태를 콘솔에 출력.
public void displayOX(){
for(int row = 0; row < btnOX.length ; row++ ) {
for(int col = 0 ; col < btnOX[row].length ; col++) {
System.out.print(btnOX[row][col]? "●" : "X");
}
System.out.println();
}
System.out.println("현재 맞춘 라인 수 : " + bingoCount);
System.out.println("======================================");
}
//-----------------------------------------------------------------------------------------------------------
// public static void main(String[] args)
//-----------------------------------------------------------------------------------------------------------
public static void main(String[] args) {
new Frame2("빙고게임");
} // End - public static void main(String[] args)
} // End - public class Bingo extends JFrame
결과
14 9 18 17 5 11 4 22 13 23 1 15 10 19 16 12 8 3 2 6 21 20 7 25 24
btn => javax.swing.JButton[,2,0,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=고양이,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 0
●XXXX
XXXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 0
======================================
btn => javax.swing.JButton[,98,0,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=강아지,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 1
●●XXX
XXXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 0
======================================
btn => javax.swing.JButton[,194,0,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=거북이,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 2
●●●XX
XXXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 0
======================================
btn => javax.swing.JButton[,290,0,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=토끼,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 3
●●●●X
XXXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 0
======================================
btn => javax.swing.JButton[,386,0,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=사자,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 4
●●●●●
XXXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 1
======================================
btn => javax.swing.JButton[,2,92,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=호랑이,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 5
●●●●●
●XXXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 1
======================================
btn => javax.swing.JButton[,98,92,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=기린,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 6
●●●●●
●●XXX
XXXXX
XXXXX
XXXXX
현재 맞춘 라인 수 : 1
======================================
btn => javax.swing.JButton[,194,184,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=소,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 12
●●●●●
●●XXX
XX●XX
XXXXX
XXXXX
현재 맞춘 라인 수 : 1
======================================
btn => javax.swing.JButton[,290,276,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=코알라,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 18
●●●●●
●●XXX
XX●XX
XXX●X
XXXXX
현재 맞춘 라인 수 : 1
======================================
btn => javax.swing.JButton[,386,368,96x92,alignmentX=0.0,alignmentY=0.5,border=javax.swing.plaf.BorderUIResource$CompoundBorderUIResource@385adb02,flags=296,maximumSize=,minimumSize=,preferredSize=,defaultIcon=,disabledIcon=,disabledSelectedIcon=,margin=javax.swing.plaf.InsetsUIResource[top=2,left=14,bottom=2,right=14],paintBorder=true,paintFocus=true,pressedIcon=,rolloverEnabled=true,rolloverIcon=,rolloverSelectedIcon=,selectedIcon=,text=까마귀,defaultCapable=true]
눌려진 버튼의 인덱스 번호 : 24
●●●●●
●●XXX
XX●XX
XXX●X
XXXX●
현재 맞춘 라인 수 : 2
======================================
당신이 이겼습니다!!