AWS 클라우드환경 네이티브 수업 63일차
진행
1. Java GUI 활용
요약
1. Java GUI 활용
(체크 박스 만들기, 이벤트 활용, 라디오 버튼, 콤보박스, 이벤트 종류 및 처리와 작성 과정, Action Event Listener, Mouse Event Listener, 독립/내부/익명 클래스, adapt class, Key Event Listener, 키보드로 라벨 움직이기)
Java GUI 활용
9. 체크 박스 만들기
선택과 비선택 두 상태만 가지는 버튼.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
public class Frame extends JFrame {
Frame(){
setTitle("체크박스 만들기 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
// 배치 관리자
c.setLayout(new FlowLayout());
// 체크박스 생성
JCheckBox apple = new JCheckBox("사과");
JCheckBox banana = new JCheckBox("바나나");
JCheckBox pear = new JCheckBox("배");
c.add(apple); c.add(banana); c.add(pear);
setSize(280, 180);
setVisible(true);
}
public static void main(String[] args) {
Frame f = new Frame();
}
}
10. 체크박스와 아이템 이벤트 사용하기
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*; // 이벤트 객체 가져오기
public class Frame extends JFrame {
JCheckBox[] fruits = new JCheckBox[3];
String[] names = {"사과", " 배", "바나나"};
JLabel sumLabel;
Frame(){
setTitle("체크박스와 아이템 이벤트 연습하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setBackground(Color.GREEN);
// 배치관리자 생성
c.setLayout(new FlowLayout());
c.add(new JLabel("사과 : 1000원 배 : 2000원 바나나 : 3000원" ));
// 리스너 만들고~
MyItemListener listener = new MyItemListener();
// 체크 박스를 만든다.
for(int i = 0 ; i < fruits.length ; i++){
fruits[i] = new JCheckBox(names[i]);
fruits[i].setBorderPainted(true);;
c.add(fruits[i]);
fruits[i].addItemListener(listener);
}
sumLabel = new JLabel("현재 0원 입니다.");
c.add(sumLabel);
setSize(250, 300);
setVisible(true);
}
// 클래스 내부에 클래스 생성
// 아이템 리스너 클래스 생성
class MyItemListener implements ItemListener {
int sum = 0; // 선택 과일들의 합계
// 체크 박스 선택이 될 때, 얘가 이벤트가 발생함을 알아차림
@Override
public void itemStateChanged(ItemEvent e) {
// 체크가 되었을 때
if(e.getStateChange() == ItemEvent.SELECTED) {
if(e.getItem() == fruits[0]) sum += 1000;
else if(e.getItem() == fruits[1]) sum += 2000;
else sum += 3000;
} else {
if(e.getItem() == fruits[0]) sum -= 1000;
else if(e.getItem() == fruits[1]) sum -= 2000;
else sum -= 3000;
}
sumLabel.setText("현재 " + sum + "원 입니다.");
}
}
public static void main(String[] args) {
Frame f = new Frame();
}
}

11. 라디오 버튼 만들기
package Swing.frame;
import javax.swing.*;
import java.awt.*;
public class Frame extends JFrame {
Frame(){
setTitle("라디오버튼 만들기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setBackground(Color.GREEN);
// 배치관리자 생성
c.setLayout(new FlowLayout());
// 버튼 그룹 객체 생성
ButtonGroup g = new ButtonGroup();
JRadioButton apple = new JRadioButton("사과");
JRadioButton pear = new JRadioButton("배");
JRadioButton banana = new JRadioButton("바나나");
// 이건 버튼 자체를 만드는 것
c.add(apple);
c.add(pear);
c.add(banana);
// 3개의 라디오 버튼을 추가한다.
// 이제는 하나씩 밖에 선택이 안된다.
g.add(apple);
g.add(pear);
g.add(banana);
setSize(250, 300);
setVisible(true);
}
public static void main(String[] args) {
Frame f = new Frame();
}
}
라디오 버튼이 없을 때,
버튼이 전부 선택이 가능하다!!!

라디오 버튼이 있을 때,
하나씩 밖에 선택이 안된다.

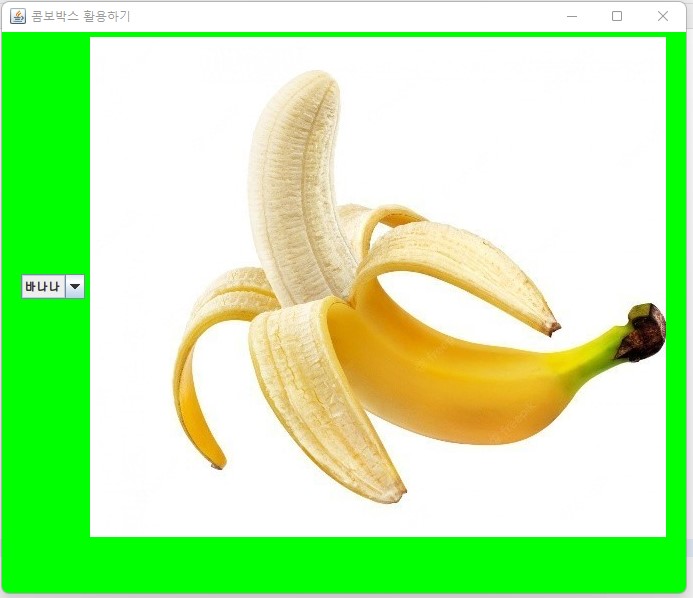
12. 콤보 박스 활용하기
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
String[] fruits = {"사과", "바나나", "키위", "망고"};
ImageIcon[] images = {
new ImageIcon("src/swing/images/사과.jpg"),
new ImageIcon("src/swing/images/바나나.jpg"),
new ImageIcon("src/swing/images/키위.jpg"),
new ImageIcon("src/swing/images/망고.jpg")
};
JLabel imageLabel = new JLabel(images[0]);
Frame(){
setTitle("콤보박스 활용하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Container c = getContentPane();
c.setBackground(Color.GREEN);
// 배치관리자 생성
c.setLayout(new FlowLayout());
JComboBox combo = new JComboBox(fruits);
c.add(combo);
c.add(imageLabel);
// 콤보박스에 Action Listener를 등록
// 선택한 아이템에 관련된 이미지를 출력
combo.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JComboBox cb = (JComboBox)e.getSource();
int index = cb.getSelectedIndex();
imageLabel.setIcon(images[index]);
}
});
setSize(700, 600);
setVisible(true);
}
public static void main(String[] args) {
Frame f = new Frame();
}
}

각 선택에 따라 매칭되는 이미지가 나온다.
사진이 좀 그래보이는 건 기분탓이다.
이벤트의 종류
1. Event Source
이벤트가 발생한 컴포넌트.
사용자가 Button을 눌렀을 때 이벤트가 발생하고, Button은 이 이벤트의 이벤트 소스가 된다.
2. Event Handler
이벤트가 발생했을 때 실행될 코드를 구현해 놓는 클래스.
3. Event Listener
이벤트를 감지하고 처리.
이벤트 핸들러를 이벤트 리스너로 이벤트 소스에 연결해야 이벤트가 발생했을 때 이벤트가 처리됨.
이벤트가 처리되는 과정
1. 이벤트 발생 : 마우스 클릭, 키보드 입력...
2. 이벤트 객체 생성 : 현재 발생한 이벤트에 대한 정보를 가진 객체.
3. 응용프로그램에서 작성된 이벤트 리스너 찾기
4. 이벤트 리스너 실행 리스너에 이벤트 객체 전달. 리스너 코드를 실행.
이벤트 리스너 작성 과정
1. 이벤트와 이벤트 리스너 선택
이벤트 : Action Event. 이벤트 리스너 : ActionListener.
2. 이벤트 리스너 클래스 작성
=> ActionListener 인터페이스 구현.
class MyActionListener implements ActionListener{
public void actionPerformed(ActionEvent e) {
//구현할 내용을 작성한다.
}
}
3. 이벤트 리스너 등록
- 이벤트를 받아 처리하고자 하는 컴포넌트에 이벤트 리스너를 등록.
- component.addXXXListner(listener)
XXX => 이벤트명, listener => 이벤트 리스너 객체.
아래의 예를 보자.
//리스너 인스턴스 생성
MyActionListener listener = new MyActionListener();
//리스너 등록
btn.addActionListener(listener);
이벤트 소스를 알아내는 메서드
Object getSource();
13. Action Event Listener 사용하기
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
Frame(){
setTitle("Action Event Listener 활용하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 배치관리자 생성
setLayout(new FlowLayout());
JButton btn = new JButton("Action");
// 이벤트 리스너 등록
MyActionListener listener = new MyActionListener(); // Event Listener 객체 생성
btn.addActionListener(listener); // Event Listener 등록
add(btn);
setSize(300, 400);
setVisible(true);
}
public static void main(String[] args) {
new Frame();
}
}
// Event Listener 클래스
class MyActionListener implements ActionListener{
public void actionPerformed(ActionEvent e) {
JButton btn = (JButton)e.getSource();
if(btn.getText().equals("Action")) {
btn.setText("액션");
} else {
btn.setText("Action");
}
}
}


클릭할 때마다 버튼 안의 내용물이 변한다.
14. Mouse Event Listener
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
Frame(){
setTitle("버튼에 Mouse Event Listener 작성하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 배치관리자 생성
setLayout(new FlowLayout());
JButton btn = new JButton("Mouse Event Example Button");
btn.setBackground(Color.GREEN);
// Mouse Listener 객체 생성
MyMouseListener listener = new MyMouseListener();
// 버튼에 넣어버렷
btn.addMouseListener(listener);
// 그 버튼을 팬에 추가
add(btn);
setSize(300, 400);
setVisible(true);
}
public static void main(String[] args) {
new Frame();
}
}
class MyMouseListener implements MouseListener{
// 커서만 가져다 대면 반응
public void mouseEntered(MouseEvent e) {
JButton btn = (JButton)e.getSource();
btn.setBackground(Color.RED);
}
// 클릭하면 반응
@Override
public void mouseClicked(MouseEvent e) {
JButton btn = (JButton)e.getSource();
btn.setBackground(Color.YELLOW);
}
// 누르면 반응
@Override
public void mousePressed(MouseEvent e) {
}
// 누른 걸 떼면 반응
@Override
public void mouseReleased(MouseEvent e) {
}
// 해당 컴포넌트에서 나가면 반응
@Override
public void mouseExited(MouseEvent e) {
}
}


15. 내부 클래스로 이벤트 리스너 작성
결과는 13과 같지만
사용하려는 클래스 외의 외부 클래스에서 사용하지 못하게 해보자.
이벤트 리스너를 내부 클래스로 만들면 해결된다.
아래의 예를 보자.
package swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class MyFrame extends JFrame{
MyFrame() {
setTitle("버튼에 마우스 이벤트 리스너를 작성해보자");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLayout(new FlowLayout());
JButton btn = new JButton("Action");
// 이벤트 리스너를 등록.
MyActionListener listener = new MyActionListener();
// 버튼에 Event Listener 등록
btn.addActionListener(listener);
// 그냥 add하면 contentpane에 붙어있음. 버튼을 팬에 넣는다.
add(btn);
setSize(300, 160);
setVisible(true);
}
// private으로 선언하여 InnerClassListener의 외부에서는 사용할 수 없게 했다.
private class MyActionListener implements ActionListener {
@Override
public void actionPerformed(ActionEvent e) {
JButton btn = (JButton)e.getSource();
if(btn.getText().equals("Action")) {
btn.setText("액션"); // get으로 가져오고 set으로 값을 넣어서 바꿔준다.
} else {
btn.setText("Action");
}
}
}
public static void main(String[] args) {
new MyFrame();
}
}


16. 익명 클래스로 이벤트 리스너 작성
이번에는 13번과 결과가 같지만
클래스의 이름조차 만들지 않고 리스너를 작성해보자.
리스너 코드가 간단할 때 사용하는 방법이다.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
Frame(){
setTitle("익명 클래스로 Action Event Listener 만들기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 배치관리자 생성
setLayout(new FlowLayout());
JButton btn = new JButton("Action");
// 익명의 클래스로 이벤트 리스너를 작성
btn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JButton btn = (JButton)e.getSource();
if(btn.getText().equals("Action")) {
btn.setText("액션");
} else {
btn.setText("Action");
}
}
}); // Event Listener 등록
add(btn);
setSize(300, 400);
setVisible(true);
}
public static void main(String[] args) {
new Frame();
}
}
결과는 13 과 같다.


17. Mouse Event Listener 2
마우스가 클릭하는 대로 글자가 따라오게 만들어보자.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
JLabel la;
Frame(){
setTitle("Mouse Event 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel contentPane = new JPanel();
setContentPane(contentPane);
// 배치관리자 생성
setLayout(null);
contentPane.addMouseListener(new MymouseListener());
la = new JLabel("Hello");
la.setSize(50, 20);
la.setLocation(20, 20);
contentPane.add(la);
setSize(800, 600);
setVisible(true);
}
class MymouseListener implements MouseListener{
public void mousePressed(MouseEvent e) {
// 마우스를 누른 곳의 좌표값을 가져온다.
int x = e.getX();
int y = e.getY();
// 라벨을 이동시킨다.
la.setLocation(x, y);
}
public void mouseClicked(MouseEvent e) {
}
public void mouseReleased(MouseEvent e) {
}
public void mouseEntered(MouseEvent e) {
}
public void mouseExited(MouseEvent e) {
}
}
public static void main(String[] args) {
new Frame();
}
}

18. Adapter Class 사용하기
JDK에서 제공하는 Adapter Class
17번과 결과는 똑같다.
하지만 마우스 리스너를 전부 다 받아오지 않고
필요한 기능만 받아서 사용할 수 있게 만들어진 것이 Adapter 클래스다.
아래의 예시를 보자.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
JLabel la;
Frame(){
setTitle("Mouse Event 연습");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel contentPane = new JPanel();
setContentPane(contentPane);
// 배치관리자 생성
setLayout(null);
contentPane.addMouseListener(new MymouseListener());
la = new JLabel("Hello");
la.setSize(50, 20);
la.setLocation(20, 20);
contentPane.add(la);
setSize(800, 600);
setVisible(true);
}
// 마우스 어댑터를 상속받아 사용한 구문
class MymouseListener extends MouseAdapter{
public void mousePressed(MouseEvent e) {
// 마우스를 누른 곳의 좌표값을 가져온다.
int x = e.getX();
int y = e.getY();
// 라벨을 이동시킨다.
la.setLocation(x, y);
}
}
public static void main(String[] args) {
new Frame();
}
}
19. Key Event Listener
KeyEvent 객체의 메서드로 입력된 키 판별
1. char KeyEvent.getKeyChar()
- 키의 유니코드 문자 값을 리턴한다.
- Unicode 문자 키인 경우에만 의미가 있다.
- 입력된 키를 판별하기 위해 문자 값과 비교하면 된다.
2. int KeyEvent.getKeyCode()
- 유니코드 키를 포함.
- 모든 키에 대한 정수형 키 코드를 리턴한다.
- 입력된 키를 판별하기 위해서 가상키(Virtual Key)값과 비교하면 된다.
- 가상 키 값은 KeyEvent 클래스에 상수로 선언.
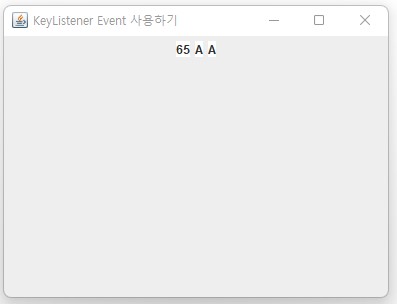
키를 누르면
해당 키의 아스키 코드/ 문자 / 누른 키
를 출력해주는 라벨을 만들어보자.
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame {
JPanel contentPane = new JPanel();
JLabel[] keyMessage;
Frame(){
setTitle("KeyListener Event 사용하기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(contentPane);
contentPane.addKeyListener(new MyKeyListener());
keyMessage = new JLabel[3];
keyMessage[0] = new JLabel(" getKeyCode() ");
keyMessage[1] = new JLabel(" getKeyChar() ");
keyMessage[2] = new JLabel(" getKeyText() ");
for(int i = 0; i < keyMessage.length ; i++) {
contentPane.add(keyMessage[i]);
// Opaque의 값을 미리 true로 설정해 주어야 배경색이 적용된다.
keyMessage[i].setOpaque(true);
// 그 후 배경색 지정
keyMessage[i].setBackground(Color.WHITE);
}
setSize(400, 300);
setVisible(true);
// 판넬에 포커스가 있게 만들어줌
contentPane.requestFocus();
}
// 키보드를 누르면 누른 글자의
// 아스키 코드 / 문자 / 키 자체
// 를 받아오는 이벤트 리스너를 생성
class MyKeyListener extends KeyAdapter{
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();
char ketChar = e.getKeyChar();
keyMessage[0].setText(Integer.toString(keyCode));
keyMessage[1].setText(Character.toString(keyCode));
keyMessage[2].setText(e.getKeyText(keyCode));
}
}
public static void main(String[] args) {
new Frame();
}
}


20. 방향키를 이용하여 라벨 움직이기
package Swing.frame;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class Frame extends JFrame{
JPanel contentPane = new JPanel();
JLabel la = new JLabel("Hello");
// 방향키 한번 누를 때 움직이는 거리
final int RUNNING_UNIT = 50;
Frame() {
setTitle("방향키를 이용하여 글자 움직이기");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(contentPane);
// 임의로 움직여야하기 때문에 레이아웃 해제
contentPane.setLayout(null);
contentPane.addKeyListener(new MyKeyListener());
// 라벨의 시작점 및 사이즈
la.setLocation(0, 0);
la.setSize(50, 30);
// 라벨의 배경색 설정
la.setOpaque(true);
la.setBackground(Color.GREEN);
contentPane.add(la);
setSize(800, 600);
setVisible(true);
contentPane.requestFocus();
}
class MyKeyListener extends KeyAdapter {
public void keyPressed(KeyEvent e) {
int keyCode = e.getKeyCode();
// 이벤트가 생길 때마다 라벨의 폭과 높이가 출력되는 구문
//System.out.println(la.getWidth() + ":" + la.getHeight());
switch(keyCode) {
case KeyEvent.VK_UP:
if(la.getY() < 10 || la.getY() > 530) {
la.setLocation(la.getX(), 530);
}else {
la.setLocation(la.getX(), la.getY() - RUNNING_UNIT);
}
break;
case KeyEvent.VK_DOWN:
if(la.getY() < 0 || la.getY() > 530) {
la.setLocation(la.getX(), 0);
}else {
la.setLocation(la.getX(), la.getY() + RUNNING_UNIT);
}
break;
case KeyEvent.VK_LEFT:
if(la.getX() < 10 || la.getX() > 740) {
la.setLocation(740, la.getY());
}else {
la.setLocation(la.getX() - RUNNING_UNIT, la.getY());
}
break;
case KeyEvent.VK_RIGHT:
if(la.getX() < 0 || la.getX() > 740 ) {
la.setLocation(0, la.getY());
}else {
la.setLocation(la.getX() + RUNNING_UNIT, la.getY());
}
break;
}
}
}
public static void main(String[] args) {
new Frame();
}
}



'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 8/19 자바(Java) GUI 활용, 8/18 빙고 만들기 이어서.... (0) | 2022.08.19 |
|---|---|
| 8/18 자바(Java) GUI 활용 - 마우스 리스너/모션 리스너와 빙고 만들기 (0) | 2022.08.18 |
| 8/16 자바(Java) 다형성 예제, Vector 클래스, interface, Java GUI 활용 (0) | 2022.08.16 |
| 8/12 자바(Java) super, static, get/set 메소드, 다형성, abstract, 참조 변수의 타입 변환(up-casting / down-casting) (0) | 2022.08.12 |
| 8/11 자바(Java) 클래스 연습 문제 (숫자 야구 게임 만들기) (0) | 2022.08.11 |


댓글