728x90
반응형
AWS 클라우드환경 네이티브 수업 121 일차
진행
1. 웹 제작 - 파일 업로드
요약
1. 웹 제작 - 파일 업로드
2. 참고사항 - Maven Repository에서 이름 의미
4. FormData
5. 정규 표현식
6. ResponseEntity
파일 업로드 하기
1. Maven Repository 필요한 라이브러리 받기
- Apache Commons IO : 파일 업로드 관련 라이브러리
- Apache Commons FileUpload : 가장 일반적으로 많이 활용, 서블릿 스펙 3.0 이전에도 사용 가능
- Imgscalr A Java Image Scaling Library : 이미지 썸네일을 만들 때 필요한 라이브러리
- javax annotation : @Resource 어노테이션 사용을 위한 라이브러리
<!-- pom.xml -->
<!-- 파일업로드 관련 라이브러리 -->
<!-- FilenameUtils에서 사용한다. -->
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<!-- 이미지 썸네일을 만들때 필요한 라이브러리 -->
<!-- https://mvnrepository.com/artifact/org.imgscalr/imgscalr-lib -->
<dependency>
<groupId>org.imgscalr</groupId>
<artifactId>imgscalr-lib</artifactId>
<version>4.2</version>
</dependency>
<!-- @Resource annotation을 사용하는데 필요 -->
<!-- https://mvnrepository.com/artifact/javax.annotation/javax.annotation-api -->
<dependency>
<groupId>javax.annotation</groupId>
<artifactId>javax.annotation-api</artifactId>
<version>1.3.2</version>
</dependency>
2. servlet-context.xml
<!-- servlet-context.xml -->
<!-- 컨트롤러 추가 -->
<context:component-scan base-package="com.edu.util" />
<!-- 파일 업로드에 관련한 설정 -->
<!-- 스프링프레임워크에 내장된 CommonsMultipartResolver를 등록한다. -->
<beans:bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 업로드할 파일의 최대용량(byte) 설정 -->
<beans:property name="maxUploadSize" value="10485740"></beans:property>
</beans:bean>
<!-- 파일 업로드를 위한 경로 설정 -->
<!-- 파일을 실제로 저장할 위치를 물리적으로 지정 -->
<!-- String uploadPath = new String("c:/upload"); -->
<beans:bean id="uploadPath" class="java.lang.String">
<beans:constructor-arg value="c:/javabang/data/upload"/>
</beans:bean>
3. 업로드 시킬 View
<!-- uploadForm.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}"/>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
<style>
iframe {
width: 800px;
height: 200px;
border: 1px;
border-style: solid;
}
</style>
</head>
<body>
<!-- 상단 메뉴 -->
<jsp:include page="../../common/topMenu.jsp" flush="false"/>
<div class="container">
<!-- target="iframe1" -->
<!-- 파일을 업로드하면 원래는 action=... 으로 이동해야 하는데
페이지를 넘어가지 않기 위해서 제출된 결과를 iframe으로 보낸다. -->
<form class="form-horizontal" action="${contextPath }/util/upload/uploadForm" method="post"
enctype="multipart/form-data" target="iframe1">
<!-- name="file"의 변수명과 컨트롤러의 MultipartFile file과 일치해야 한다. -->
<div class="form-group">
<div class="col-sm-8">
<input type="file" class="btn btn-warning" name="file"/>
<input type="submit" class="btn btn-primary" value="업로드"/>
</div>
</div>
<!-- iframe에 업로드한 결과를 출력한다. -->
<div class="form-group">
<div class="col-sm-12">
<iframe name="iframe1"></iframe>
</div>
</div>
</form>
</div>
<!-- footer -->
<jsp:include page="../../common/footer.jsp" flush="false"/>
</body>
</html>
// 컨트롤러
package com.edu.util.upload;
import java.io.File;
import java.util.UUID;
import javax.annotation.Resource;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
import com.edu.member.controller.MemberControllerImpl;
//=====================================================
// 파일 올리기 컨트롤러
// servlet-context.xml에 component-scan을 등록한다.
//=====================================================
@Controller
@RequestMapping(value="/util/upload")
public class UploadController {
private static final Logger logger = LoggerFactory.getLogger(UploadController.class);
//=====================================================
// servlet-context.xml에서 선언한 파일올리기 설정을 참조한다.
// 자바 11부터는 @Resource를 사용하기 위해선
// javax annotation 라이브러리 설치 필요함
// 파일 업로드 경로 : servlet-context.xml에 기술한다.
//=====================================================
@Resource(name="uploadPath")
// String uploadPath = "c:/data/upload"; <- 직접 기술 형태
String uploadPath; // 파일 경로를 공통으로 사용하기 위해서 선언한다.
//=====================================================
// 파일 올리기 화면으로 이동
//=====================================================
@RequestMapping(value="/uploadForm", method=RequestMethod.GET)
public String uploadForm() {
logger.info("UploadController 파일 올리기 화면으로 이동...");
return "/util/upload/uploadForm";
}
//=====================================================
// 업로드된 파일을 처리하기
// MultipartFile file : 업로드한 파일이 저장된다.(임시경로)
//=====================================================
@RequestMapping(value = "/uploadForm", method=RequestMethod.POST)
public ModelAndView uploadForm(MultipartFile file, ModelAndView mav) throws Exception {
if(file.isEmpty()) {
System.out.println("첨부된 파일이 없습니다.");
} else {
System.out.println("첨부된 파일이 있습니다.");
}
System.out.println("파 일 이 름 : " + file.getOriginalFilename());
System.out.println("파 일 크 기 : " + file.getSize());
System.out.println("컨텐츠 타입 : " + file.getContentType());
String savedName = file.getOriginalFilename();
savedName = uploadFile(savedName, file.getBytes());
mav.setViewName("util/upload/uploadResult"); // 뷰의 이름 : 처리가 끝나고 돌아갈 페이지
mav.addObject("savedName", savedName); // 전달할 데이터
return mav; // uploadResult.jsp로 포워딩된다.
}
//=====================================================
// 파일 이름이 중복되지 않도록 처리하는 메서드
//=====================================================
String uploadFile(String originalName, byte[] fileData) throws Exception {
// Universal Unique Identifier (범용 고유 식별자) => 코드를 랜덤으로 만들어 낸다.
UUID uuid = UUID.randomUUID();
String savedName = uuid.toString() + "_" + originalName;
// new File(디렉토리, 파일이름);
File target = new File(uploadPath, savedName);
// 첨부파일을 임시 디렉토리에서 우리가 지정한 디렉토리로 복사한다.
FileCopyUtils.copy(fileData, target);
return savedName;
}
} // End - public class UploadController
<!-- uploadResult.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="contextPath" value="${pageContext.request.contextPath}"/>
<% request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>업로드 결과</title>
</head>
<body>
<div class="container">
<h3>파일이 업로드 되었습니다.</h3>
<h3>파일명 : ${savedName}</h3>
</div>
</body>
</html>
uploadForm.jsp 에서 업로드한 정보가 action="${contextPath }/util/upload/uploadForm" 을 통해 컨트롤러로 이동하고,
거기서 처리된 결과를 target을 통해 iframe1에 보여주게 한다.
(iframe1안에 uploadResult.jsp 내용을 보여준다는 뜻)


설정해준 경로 안으로 파일이 업로드 되었다.
※참고
메이븐 레포지토리에서 아래의 상자의 의미
왼쪽 - 그룹 아이디
오른쪽 - 아티팩트 아이디

FormData
jQuery 에서 파일 업로드를 위해 사용하는 가상의 <form> 태그 같은 것
정규 표현식
문자열에서 특정한 문자를 찾아내는 도구
// RegExp.test() => 패턴이 있는지 없는지를 테스트하는데 목적
// test는 인자 안에 패턴에 해당되는 문자열이 있으면 true, 없으면 false를 리턴한다.
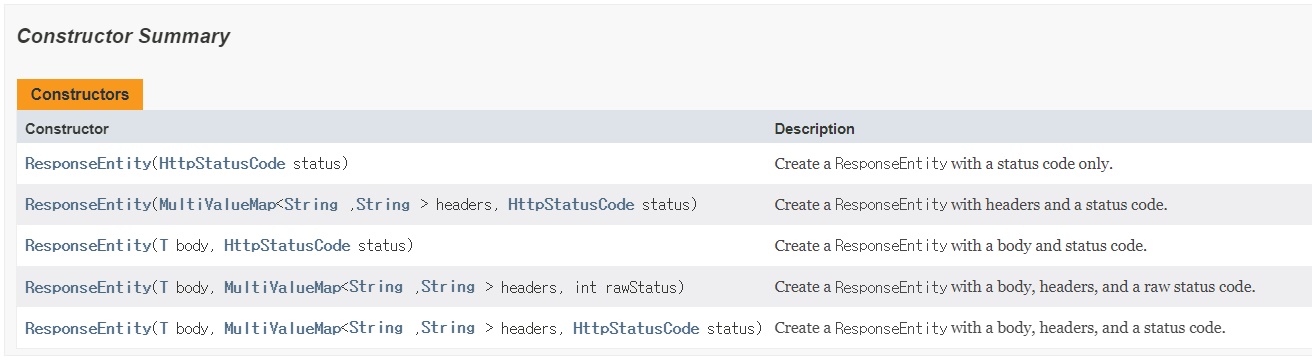
ResponseEntity
- Spring에서 제공하는 클래스
- Http 요청에 응답 Entity로 사용되는 클래스
- HttpEntity 를 상속 받는다.
- 응답 데이터 (header , body) , 상태 데이터 (HttpStatus 코드 등) 추가 가능.
- 응답 데이터는 Null이 가능하다.

728x90
반응형
'코딩수업 > AWS 클라우드환경 네이티브' 카테고리의 다른 글
| 11/17 웹 제작 - 주소 검색 기능(Daum API) / 날짜 검색 기능 (0) | 2022.11.28 |
|---|---|
| 11/16 웹 제작 - (0) | 2022.11.28 |
| 11/14 웹 제작 - MySQL에서 ERD 생성 / Ajax / Ajax를 이용한 jQuery 사용 / Jackson (0) | 2022.11.28 |
| 11/11 웹 제작 - 로그아웃 / 회원 가입 / 회원 리스트 목록 / 회원 정보 수정, 삭제 / Redirect 와 Forward (0) | 2022.11.24 |
| 11/10 웹 제작 - @Component와 @Bean / 도서 쇼핑몰 제작 (로그인) (0) | 2022.11.23 |



댓글