728x90
반응형
8 - 1~2 클래스로 태그 선택하기
태그 내의 클래스 이름이 길다면
아래의 방법으로 태그를 선택할 수 있다.
<div id="screen" class="waiting for you">
div.classList.contains('클래스');
div.classList.contains('for'); // true
div.classList.contains('me'); // false
태그.classList.add('클래스'); // 태그에 클래스 추가
태그.classList.replace('기존 클래스 이름', '새로 바꿀 클래스 이름'); // 태그에 클래스 수정
태그.classList.remove('클래스'); // 태그에 클래스 제거
8 - 5 reduce 함수 ( 배열 쪽 만능 함수)
배열.reduce(계산 함수 , 초기값);
// a는 누적값, c는 계산 시 들어갈 변수값
const a = [1,2,3,4];
a.reduce((a, c) => a + c , 0);
8 - 6 debugger (실행 당시의 변수 확인)
아래처럼 중간에 debugger 라는 함수를 쓰면
실행 중간에 해당 함수가 있는 부분까지 진행 후 멈춘다.
alert('끝났다 게임. 한글도 모르는 멍청아');
}
} else if (event.target.classList.contains('now')) { // 초록 화면
$trial.textContent--; // 정상 클릭 시 시도 횟수 차감
end = new Date(); // 클릭 시각
diff = end - start; // 반응 시간
record.push(diff);
$result.textContent = `${diff / 1000} s`; // 현재 반응 시간
// 평균 반응 시간
$resultAvr.textContent = `${(record.reduce((a, c) => a + c / record.length)) / 1000} s`;
// 최고 반응 시간
$resultBest.textContent = `${(record.sort((a, c) => a - c).at(0) ) / 1000} s`;
debugger;
$screen.classList.replace('now', 'waiting');
$screen.textContent = '화면을 클릭하면 게임 시작';
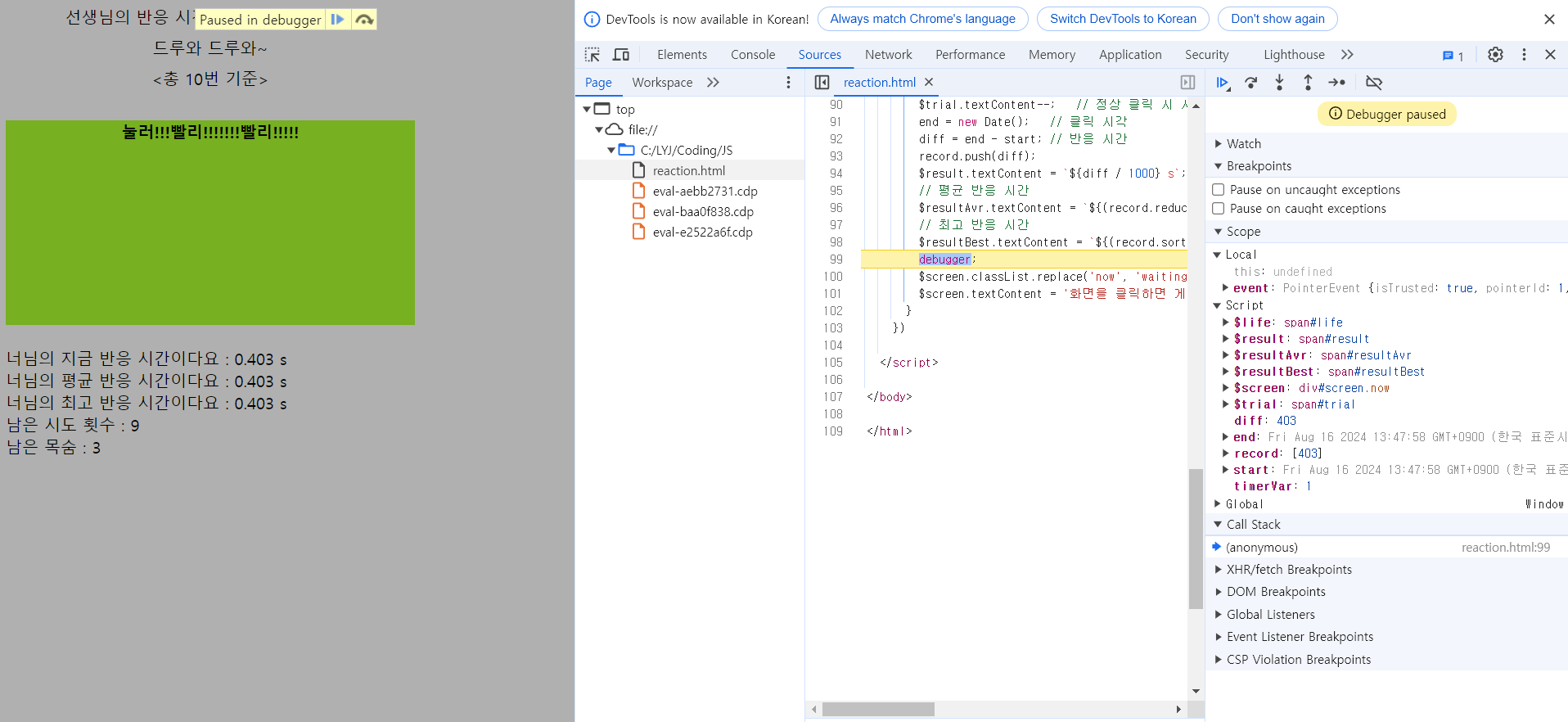
크롬의 개발자 창으로 들어가게 되면
디버그까지 실행 후 각각의 함수 값들을 전부 확인할 수 있다.

완성본
선생님의 반응 시간을 확인해보겠어~요
드루와 드루와~
<총 10번 기준>
화면을 클릭하면 게임 시작
너님의 지금 반응 시간이다요 :
너님의 평균 반응 시간이다요 :
너님의 최고 반응 시간이다요 :
남은 시도 횟수 : 10
남은 목숨 : 3
<html>
<head>
<meta charset="UTF-8">
<title>반응 시간 테스트</title>
<style>
#title {
width: 400px;
height: 30px;
text-align: center;
}
#screen {
width: 400px;
height: 200px;
text-align: center;
user-select: none;
}
#screen.waiting {
background-color: aquamarine;
}
#screen.ready {
background-color: red;
color: white;
font-weight: bold;
}
#screen.now {
background-color: greenyellow;
font-weight: bold;
}
</style>
</head>
<body>
<div id="title">선생님의 반응 시간을 확인해보겠어~요</div>
<div id="title">드루와 드루와~</div>
<div id="title"><총 10번 기준></div>
<br>
<div id="screen" class="waiting">화면을 클릭하면 게임 시작</div>
<br>
<div>너님의 지금 반응 시간이다요 : <span id="result"></span></div>
<div>너님의 평균 반응 시간이다요 : <span id="resultAvr"></span></div>
<div>너님의 최고 반응 시간이다요 : <span id="resultBest"></span></div>
<div> 남은 시도 횟수 : <span id="trial">10</span></div>
<div> 남은 목숨 : <span id="life">3</span></div>
<script>
const $screen = document.querySelector('#screen');
const $result = document.querySelector('#result');
const $resultAvr = document.querySelector('#resultAvr');
const $resultBest = document.querySelector('#resultBest');
const $trial = document.querySelector('#trial');
const $life = document.querySelector('#life');
const record = [];
let diff = 0;
let timerVar;
let start;
let end;
// 화면이 바뀌는 함수
function timer() {
$screen.classList.replace('ready', 'now');
start = new Date(); // 게임 시작 시간
$screen.textContent = '눌러!!!빨리!!!!!!!빨리!!!!!';
}
$screen.addEventListener('click', (event) => {
if (event.target.classList.contains('waiting')) { // 하늘 화면
clearTimeout(timerVar);
$screen.classList.replace('waiting', 'ready');
$screen.textContent = '초록색이 되자마자 ㄹㅇ 바로 눌러야 됨';
// 0~5초 사이에서 바뀜, 아래처럼 말고 변수에 미리 넣고 변수만 실행 시키면 뭔가 에러남
timerVar = setTimeout(timer, Math.floor(Math.random() * 3500));
} else if (event.target.classList.contains('ready')) { // 빨강 화면
--$life.textContent; // 목숨 차감
clearTimeout(timerVar);
$screen.classList.replace('ready', 'waiting');
$screen.textContent = '화면을 클릭하면 게임 시작';
if ($life.textContent <= 0) {
alert('끝났다 게임. 한글도 모르는 멍청아');
}
} else if (event.target.classList.contains('now')) { // 초록 화면
$trial.textContent--; // 정상 클릭 시 시도 횟수 차감
end = new Date(); // 클릭 시각
diff = end - start; // 반응 시간
record.push(diff);
$result.textContent = `${diff / 1000} s`; // 현재 반응 시간
// 평균 반응 시간
$resultAvr.textContent = `${(record.reduce((a, c) => a + c / record.length)) / 1000} s`;
// 최고 반응 시간
$resultBest.textContent = `${(record.sort((a, c) => a - c).at(0) ) / 1000} s`;
$screen.classList.replace('now', 'waiting');
$screen.textContent = '화면을 클릭하면 게임 시작';
}
})
</script>
</body>
</html>
728x90
반응형
'자바스크립트(Java Script) > 자바스크립트(Java Script) 강의 정리' 카테고리의 다른 글
| 제로초 JS 입문 강의 9강 정리 (틱택도 게임) (0) | 2024.08.23 |
|---|---|
| 제로초 JS 입문 강의 7강 정리 (가위바위보 순서도) (0) | 2024.08.13 |
| 제로초 JS 입문 강의 6강 정리 (로또 추첨기) (0) | 2024.08.05 |
| 제로초 JS 입문 강의 5강 정리 (숫자 야구 게임) (0) | 2024.08.05 |
| 제로초 JS 입문 강의 4강 정리 (계산기 만들기) (0) | 2024.08.01 |

댓글