10장 함수(function)
비슷하거나 같은 동작을 하는 것을 하나의 덩어리로 만들어서 사용하는 것.
함수의 생김새
function YJ(some){
console.log('Yo,${some}');
}function : 함수
YJ : 함수 이름
some : 매개변수 (없어도 된다)
해당 함수를 실행하려면
YJ('kwonwoo');위처럼 함수와 매개변수를 적음으로써 사용할 수 있다.
전역 변수와 지역 변수

위는 함수의 예시이다.
전역 변수는 코딩 전역에 존재 및 사용할 수 있는 변수고
지역 변수는 해당 지역에서만 사용 할 수 있는 변수다.
전역 변수와 지역 변수는 서로 같은 이름(question)이어도 간섭을 받지 않는다.
각 부분 별로 log를 확인해보면 (5 / 14/ 15)
5줄에서는 전역변수의 값만을 보여주고
14줄에서는 함수가 진행된 지역 변수의 값.
18줄은 다시 전역변수의 값을 보여주면서
전역변수와 지역변수는 서로 간섭을 받지 않음을 볼 수 있다.

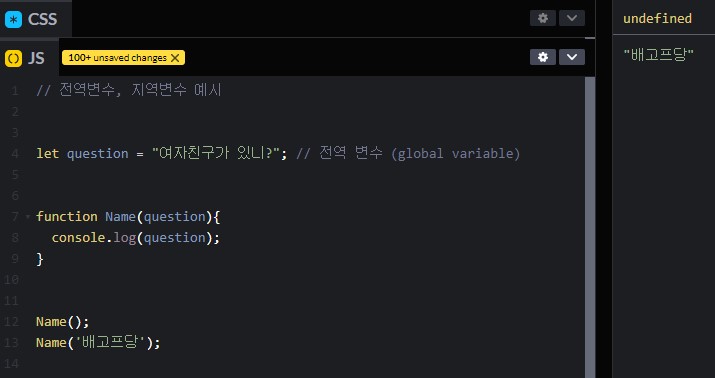
다른 예로 전역변수가 있을 때, 지역 변수를 선언 하지 않고 실행을 해보자.
12줄의 결과값(undefined)을 보면 전역 변수의 선언이 함수의 지역변수로 변환되지 않은 것을 볼 수 있다.
13줄의 결과값을 보면 넣은 값이 바로 지역변수로 변환되어 결과값에 반영된 것을 볼 수 있다.
이처럼 전역변수보다는 지역변수를 쓰는 버릇을 들이는 것이
코딩을 함에 있어 문제가 생길 확률이 적어진다.
함수의 응용 - 기본값 설정


첫번째 캡쳐는 OR을 사용한 default 값 설정. (11번줄)
두번째 캡쳐는 매개 변수에서 default 값을 설정했다. (10번줄)
둘 다 결과값은 똑같지만 두번째가 상대적으로 간결하다.
return

return문은 자신 오른쪽에 있는 값을 반환한다.

물론 return문이 없어도 값은 반환된다.
위의 캡쳐의 경우, 알람이 울리고 undefined 값이 반환되는 걸 볼 수 있다.

추가적으로 return은 오른쪽 값을 반환하고 즉시 함수를 종료한다.
그래서 종료하는 목적으로 return을 사용하기도 한다.
위의 캡쳐처럼 return 아래에 있는 문장은 실행되지 않는 것을 볼 수 있다.
※ 조언사항
1. 함수 안에 여러가지를 넣지 않는 것이 좋다.
2. 어떤 동작인지 알기 쉽게 이름을 짓는다.
'자바스크립트(Java Script) > 자바스크립트(Java Script) 기초' 카테고리의 다른 글
| 자바스크립트(Java Script) 12장 객체 (0) | 2022.06.23 |
|---|---|
| 자바스크립트(Java Script) 11장 함수 표현식, 화살표 함수 (0) | 2022.06.23 |
| 자바스크립트(Java Script) 9장 switch (0) | 2022.06.22 |
| 자바스크립트(Java Script) 8장 반복문 (0) | 2022.06.22 |
| 자바스크립트(Java Script) 7장 논리 연산자 (0) | 2022.06.22 |



댓글