Java Script 를 공부를 시작하기 전
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
위의 사이트는 코딩 실습을 할 수 있는 곳인데
여기에서 블로그 내용을 보면서 같이 실습하는 걸 추천합니다.
1장 변수
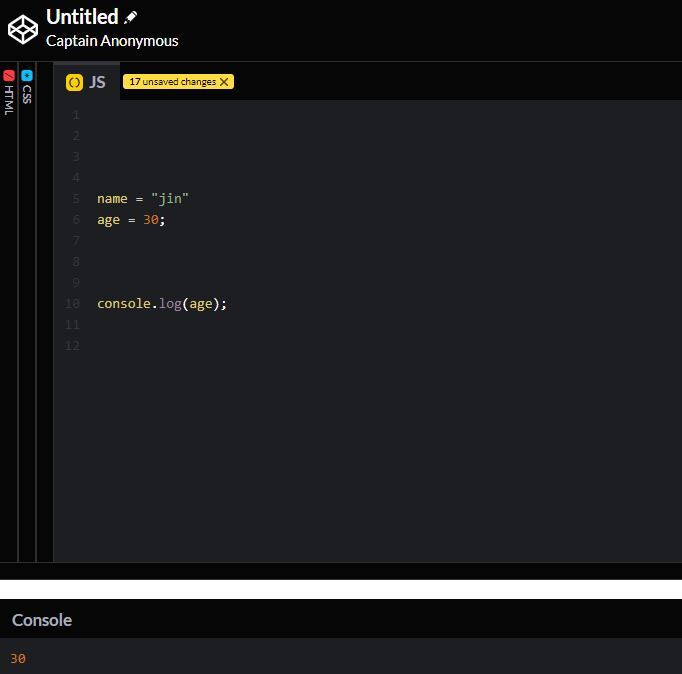
어떤 데이터를 이름을 붙여서 사용하고 싶은 때 사용.
문자열은 항상 따옴표로 감싸줘야 한다.
홑따옴표('')든 겹따옴표("")든 백틱(`) 상관 없이.
그리고 문장의 마지막은 ' ; ' 붙여도 안붙여도 상관 없으나 붙이는 습관이 좋다.
name = "jin" ;
age = 20 ;
class = "수업" ;
=> 에러가 난다.
단, 변수에 예약어 (미리 Java Script에 등록된 언어) 로는 선언 할 수 없다.
alert()
console.log()
라는 함수가 있다.
경고창을 띄우는 함수 / log를 보여주는 함수

위와 같은 변수 선언은 위험하다.
왜냐면 저 변수가 유일하다라는 보장이 없기 때문.
이를 방지 하기 위해 있는 키워드
let
const
가 있다.

let
위처럼 let을 이용하여 코딩하면 이미 선언 되어 있다고 구문 오류가 난다.
변수가 유일한지 체크가 가능하다.

let - 변수 바꿔치기
단, 위처럼 let은 아래의 name 앞에 let을 빼고 선언을 하면 바꿔치기가 가능하다.
const는 절대로 바뀌지 않는 상수를 입력할 때 사용한다.
변수를 대문자로 선언하는 게 국룰이다.
따라서 변수 선언 시,
변할 수 있는 값은 let
변하지 않는 값은 const
로 선언하여 사용한다.
정리하면
● 문자,숫자,$,_ 로만 구성 가능. (대소문자 구분함)
● 문자열은 따옴표로 감싼다.
● 첫 글자는 숫자 불가
● 예약어는 사용 불가
● 상수는 const와 함께 대문자로 선언하는 게 국룰
● 변수명은 읽기 쉽고 이해할 수 있게 선언
'자바스크립트(Java Script) > 자바스크립트(Java Script) 기초' 카테고리의 다른 글
| 자바스크립트(Java Script) 6장 비교 연산자, 조건문 (0) | 2022.06.21 |
|---|---|
| 자바스크립트(Java Script) 5장 기본 연산자 (0) | 2022.06.21 |
| 자바스크립트(Java Script) 4장 형변환 (0) | 2022.06.21 |
| 자바스크립트(Java Script) 3장 alert / prompt / confirm (0) | 2022.06.21 |
| 자바스크립트(Java Script) 2장 자료형 (0) | 2022.06.21 |




댓글